延迟加载
1. 回顾:在Hibernate 中 many2one的时候会用到延迟加载
1)从many方拿one方的时候回使用延迟加载的方式, 程序到many方的时候,只发送一条SQL,只有当真正使用many方对应的one方的时候,才会去发送SQL进行查询
2)什么是真正使用? 访问one方的非主键属性
3)延迟加载的原理:动态代理:在Hibernate中,被动态代理的延迟对象是one方;many方还是第一个普通的一个对象;
2.mybatis中呢?
1)在mybatis 中默认没有使用延迟加载
2)怎么使用延迟加载呢?

在mybatis的配置中 配置一个setting的元素
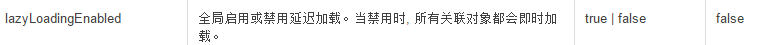
1 <!-- setting中的配置都是针对mybatis的运行行为进行配置的 --> 2 <settings> 3 <setting name="lazyLoadingEnabled" value="true"/> 4 </settings>
3)在mybatis中,延迟加载也是使用动态代理完成的,但是在mybatis中,被代理的对象不是one方,而是many方本身.所以,默认情况下一旦我访问了这个延迟加载对象任何一个属性,都会触发这个延迟加载对象的加载(默认情况下e.getName();也会吃法dept的查询),这不是我们想要的结果,我们想要的是在需要dept的时候,才去查询dept对象.
1 <!-- setting中的配置都是针对mybatis的运行行为进行配置的 --> 2 <settings> 3 <setting name="lazyLoadingEnabled" value="true"/> 4 <!-- 默认为true,代表只要访问延迟加载对象的任意一个属性,都会导致这个延迟加载对象的完全加载, 5 设置为false,代表按需加载 --> 6 <setting name="aggressiveLazyLoading" value="false"/> 7 </settings>
3.在mybatis中,不管怎么设置,只要访问到one方,one方就会被加载,Hibernate中到访问one方的非主键属性的时候才会被加载,这也是mybatis和Hibernate的区别之一
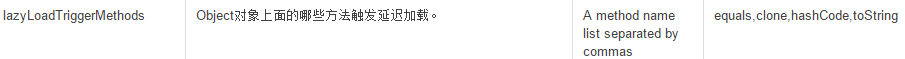
4.在mybatis中,默认情况下只要调用了equals,clone,hashCode,toString这几个方法,都会对对象进行完全加载

那么我们在打印对象的时候,即使不打印dept属性,也会对这个对象进行完全加载,因为toString方法
<!-- 改变默认配置,使只有调用clone方法的时候才会触发完全加载 -->
<setting name="lazyLoadTriggerMethods" value="clone"/>
1 <!-- setting中的配置都是针对mybatis的运行行为进行配置的 --> 2 <settings> 3 <setting name="lazyLoadingEnabled" value="true"/> 4 <!-- 默认为true,代表只要访问延迟加载对象的任意一个属性,都会导致这个延迟加载对象的完全加载, 5 设置为false,代表按需加载 --> 6 <setting name="aggressiveLazyLoading" value="false"/> 7 <!-- 改变默认配置,使只有调用clone方法的时候才会触发完全加载 --> 8 <setting name="lazyLoadTriggerMethods" value="clone"/> 9 </settings>
这样就可以提高性能了