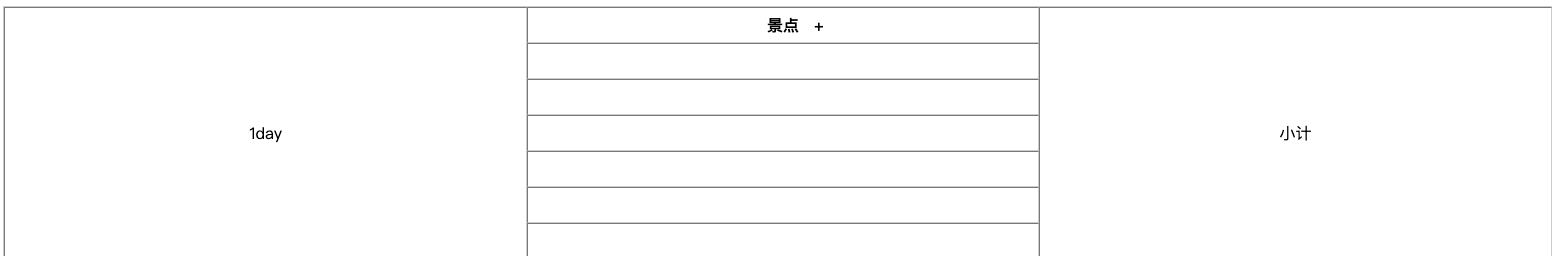
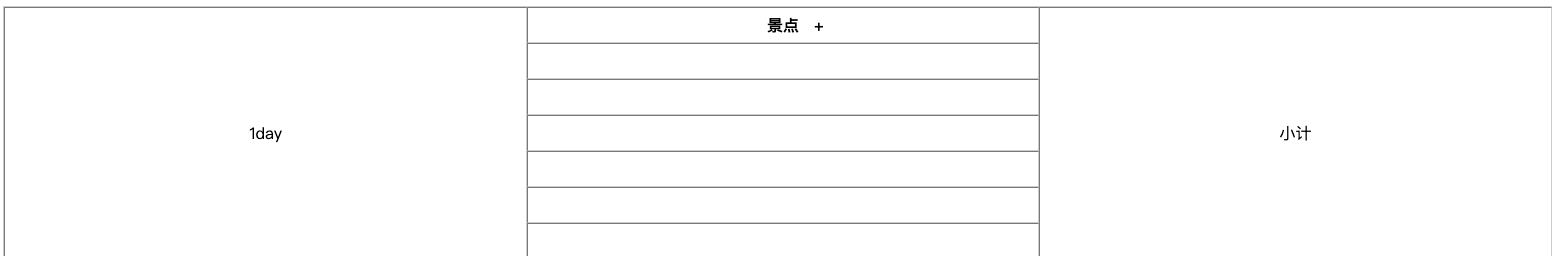
示例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
</head>
<style type="text/css">
.well {
font-weight: 600;
position: relative;
height: 22px;
}
.add {
margin-left: 15px;
position: absolute;
cursor: pointer;
}
</style>
<body>
<table style="100%;border: 1px solid #ccc;" border="1" cellspacing="0" cellpadding="6" id="table1">
<tr>
<td align="center">1day</td>
<td align="center" class="well">景点 <span class="add">+</span></td>
<td align="center" rowspan="5">小计</td>
</tr>
</table>
</body>
<script>
$(document).ready(function() {
$(".add").click(function() {
$(this).parents('tr').after('<tr><td class="well"></td></tr>'); //1,追加tr
var num = $(this).parent().prev().attr('rowspan') ? $(this).parent().prev().attr('rowspan') : //2,判断第一个td有没有rowspan的属性
$(this).parent().prev().attr('rowspan', num + 1); //左侧的
$(this).parent().next().attr('rowspan', num + 1); //右侧的
})
})
</script>
</html>