1.什么是 --> ?
这两个分开是很简单的两个运算符,比如--,一般表示自减,var i = 5;while(i){console.log(i--);},会打印出5,4,3,2,1;
> ,为大于号,一般用于比较运算。
那么这两个结合起来呢?
在c中 -->表示的是趋向于,也就是说 --> 0 表示的是趋向于0.
#include <stdio.h> int main() { int x = 10; while (x --> 0) // x goes to 0 { printf("%d ", x); } }
那么它在javascript中是否同样起效?
var n = 5; while (n --> 0){ console.log(n); }
在Chrome的控制台运行之后的效果是这样的

也就是说-->这个箭头函数(此箭头函数非彼箭头函数=>)同样适用于javascript,大家有没有觉得这个箭头函数很眼熟
<script language="javascript">
<!--
document.bgColor = "brown";
// red
// -->
</script>
箭头符号在 JavaScript 诞生时就已经存在,当初第一个 诞生时就已经存在 JavaScript 教程曾建议在HTML 注释内包裹行脚本,这样可以避免不支持 JS 的浏览器误将 JS 代码显示为文本。
那么除了 --> 这种形式还有别的表现形式吗?
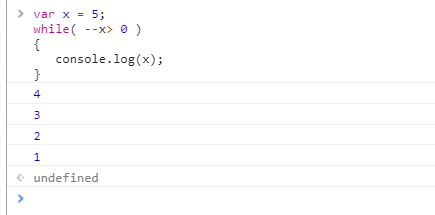
var x = 5; while( --x> 0 ) { console.log(x); }

我们惊奇的发现 --x>也可以表现出趋于的性质,那么--x>是什么意思?
这表示 递减x然后比较X和0 >操作符
讲到这里大家基本都明白了吧,于是可以延伸出一系列的运算符
--> x-->0
++> x++>0
-->= x-->=0
++>= x++>=0
--< x--<0
++< x++<0
--<= x--<=0
++<= x++<=02.~~的作用
从字面上看~~就是转反再转反包括对布尔类型、undefined、null的操作如

另外一点把true转化为1的可以直接Number(true)
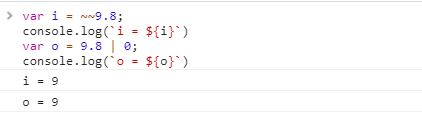
但是这不是最大的亮点,~~可用于取整,与 | 0功能相当

值得一提的是 它与 Math.floor的区别是,Math.floor是向下取整,而~~在正数的范围是向下取整,在负数的范围是向上取整的。
另外 !!将一个值方便快速转化为布尔值 !!window===true
这些特殊运算符在某种程度上大大的方便了我们的计算使用。