JavaScript 输出
JavaScript 没有任何打印或者输出的函数。
先来一点DOM的小知识点:
DOM 解释:
- 您会经常看到 document.getElementById("id")。
- 这个方法是 HTML DOM 中定义的。
- DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
- 格式<script>
- 那些老旧的实例可能会在 <script> 标签中使用 type="text/javascript"。
- 现在已经不必这样做了。
- JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1.使用 window.alert()
实例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba</title> 6 </head> 7 <body> 8 9 <h1>我的第一个页面</h1> 10 <p>我的第一个段落。</p> 11 <script> 12 window.alert("有新的公告,请注意查看!"); 13 </script> 14 15 </body> 16 </html>

2.操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
(document.write是直接写入到页面的内容流,如果在写之前没有调用document.open, 浏览器会自动调用open。每次写完关闭之后重新调用该函数,会导致页面被重写。innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。 innerHTML很多情况下都优于document.write,其原因在于其允许更精确的控制要刷新页面的那一个部分。)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba丶</title> 6 </head> 7 <body> 8 9 <h1>我的第一个 Web 页面</h1> 10 <p id="demo">我的第一个段落。</p> 11 <script> 12 document.getElementById("demo").innerHTML="段落已修改。"; 13 </script> 14 15 </body> 16 </html>
3.写到控制台
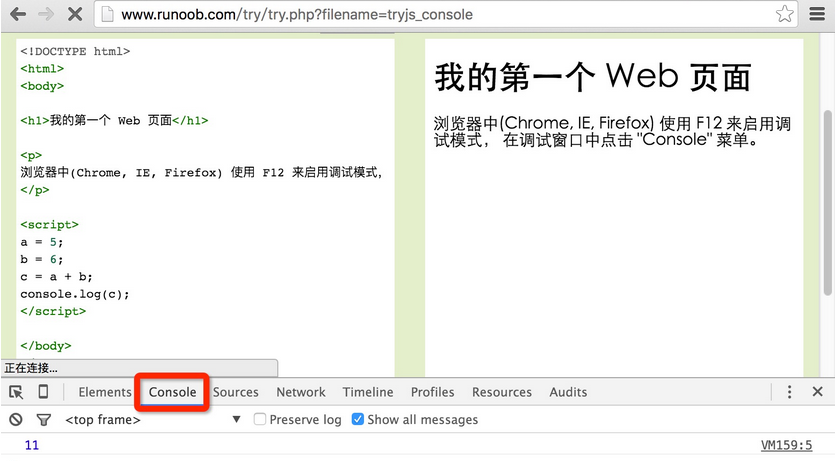
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 或Fn+F12来启用调试模式, 在调试窗口中点击 "Console" 菜单。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Yubaba丶</title> 6 </head> 7 <body> 8 9 <h1>我的第一个 Web 页面</h1> 10 <p> 11 浏览器中(Chrome, IE, Firefox) 使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。 12 </p> 13 <script> 14 a = 5; 15 b = 6; 16 c = a + b; 17 console.log(c); 18 </script> 19 20 </body> 21 </html>