官方文档:https://ionicframework.com/docs/api/button
1、ion-button 组件可以定义一个按钮
<ion-button>Default</ion-button>
2、color 属性定义按钮的颜色
<ion-button color="primary"> primary </ion-button> <ion-button color="secondary"> secondary </ion-button> <ion-button color="tertiary"> tertiary </ion-button> <ion-button color="success"> success </ion-button> <ion-button color="warning"> warning </ion-button> <ion-button color="danger"> danger </ion-button> <ion-button color="dark"> dark </ion-button> <ion-button color="medium"> medium </ion-button> <ion-button color="light"> light </ion-button>
3、expand 设置按钮的宽度
此属性允许您指定按钮的宽度。默认情况下,按钮是内联块,但是设置此属性将按钮更改为全宽度块元素。
<ion-button color="primary" expand="block"> button </ion-button> <ion-button color="primary" expand="full"> button </ion-button>
4、fill 设置背景填充
此属性决定按钮的背景和边框颜色。默认情况下,按钮有一个固定的背景,除非按钮位于工 具栏内部,如果按钮在工具栏顶部默认情况下面按钮有一个透明的背景。
|
clear |
具有类似于扁平按钮的透明背景的按钮。
|
|
outline |
具有透明背景和可见边框的按钮。
|
|
solid |
按钮具有填充的背景。用于工具栏中的按钮
|
<ion-button expand="full" fill="outline">Outline + Full</ion-button> <ion-button fill="clear" color="success"> <ion-icon slot="icon-only" name="add"></ion-icon> </ion-button> <ion-button fill="solid" (click)="goBack()"> <ion-icon name="ios-arrow-back" slot="start"></ion-icon> 返回 </ion-button>
5、size 设置按钮的大小
|
small |
小按钮 |
|
default |
默认按钮 |
|
large |
大按钮 |
6、mode 决定使用哪种平台样式
<ion-button mode='ios' color="primary"> ios 平台的按钮 </ion-button> <ion-button mode='md' color="primary">android 平台的按钮 </ion-button>
7、按钮结合图标
<ion-button> <ion-icon slot="start" name="star"></ion-icon> Left Icon</ion-button> <ion-button> Right Icon <ion-icon slot="end" name="star"></ion-icon> </ion-button>
3、ionic 中的图标
ionic 图标官网:https://ionicons.com/
<ion-icon name="arrow-dropright-circle"></ion-icon>
slot 指定图标的位置:
<ion-button> <ion-icon slot="start" name="star"></ion-icon> Left Icon </ion-button> <ion-button>Right Icon <ion-icon slot="end" name="star"></ion-icon> </ion-button> <ion-button fill="clear" color="success"> <ion-icon slot="icon-only" name="add"></ion-icon> </ion-button>
4、ion-header 、 ion-footer 、 ion-content 、 ion-toolbar 、 ion-title 、 ion-buttons 、 ion-back-button
官方文档:https://ionicframework.com/docs/api/toolbar
on-header 头部,ion-content 内容,ion-footer 底部 ion-toolbar 主要用于头部和底部,固定在页面顶部或者底部。 ion-title 放在 ion-toolbar 里面指定导航的名称
ion-buttons 按钮组,主要用在 ion-toolbar 中,工具栏中的按钮应该放在 ion-buttons 的内 部。
ion-back-button 返回按钮,放在 ion-buttons 里面
ion-buttons 里面的属性:
|
secondary |
元素在 ios 模式下位于内容左侧,在 md 模式下直接位于内容右侧。 |
|
primary |
元素在 ios 模式下位于内容右侧,在 md 模式下位于最右侧。 |
|
start |
在 LTR 中位于内容的左侧,在 RTL 中位于内容的右侧。 |
|
end |
在 LTR 中位于内容的右侧,在 RTL 中位于内容的左侧。 |
<ion-toolbar> <ion-title>Title Only</ion-title> </ion-toolbar> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button></ion-back-button> </ion-buttons> <ion-title>Back Button</ion-title> </ion-toolbar> <ion-toolbar> <ion-buttons slot="secondary"> <ion-button> <ion-icon slot="icon-only" name="contact"></ion-icon> </ion-button> <ion-button> <ion-icon slot="icon-only" name="search"></ion-icon> </ion-button> </ion-buttons> <ion-title>Default Buttons</ion-title> <ion-buttons slot="primary"> <ion-button color="secondary"> <ion-icon slot="icon-only" name="more"></ion-icon> </ion-button> </ion-buttons> </ion-toolbar>
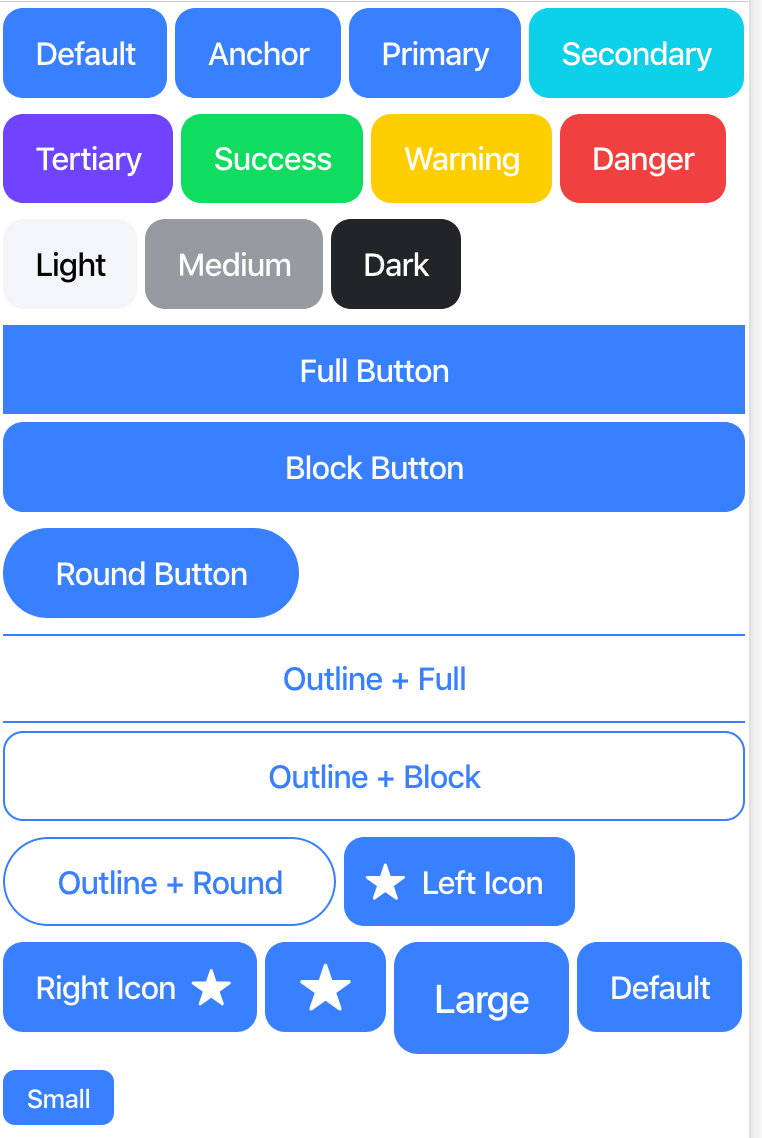
实例:
<!-- Default --> <ion-button>Default</ion-button> <!-- Anchor --> <ion-button href="#">Anchor</ion-button> <!-- Colors --> <ion-button color="primary">Primary</ion-button> <ion-button color="secondary">Secondary</ion-button> <ion-button color="tertiary">Tertiary</ion-button> <ion-button color="success">Success</ion-button> <ion-button color="warning">Warning</ion-button> <ion-button color="danger">Danger</ion-button> <ion-button color="light">Light</ion-button> <ion-button color="medium">Medium</ion-button> <ion-button color="dark">Dark</ion-button> <!-- Expand --> <ion-button expand="full">Full Button</ion-button> <ion-button expand="block">Block Button</ion-button> <!-- Round --> <ion-button shape="round">Round Button</ion-button> <!-- Fill --> <ion-button expand="full" fill="outline">Outline + Full</ion-button> <ion-button expand="block" fill="outline">Outline + Block</ion-button> <ion-button shape="round" fill="outline">Outline + Round</ion-button> <!-- Icons --> <ion-button> <ion-icon slot="start" name="star"></ion-icon> Left Icon </ion-button> <ion-button> Right Icon <ion-icon slot="end" name="star"></ion-icon> </ion-button> <ion-button> <ion-icon slot="icon-only" name="star"></ion-icon> </ion-button> <!-- Sizes --> <ion-button size="large">Large</ion-button> <ion-button>Default</ion-button> <ion-button size="small">Small</ion-button>