import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.GestureDetector;
import android.view.View;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
ViewFlipper flipper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewFlipper vf = (ViewFlipper) findViewById(R.id.vf);
vf.addView(View.inflate(this, R.layout.guanggao, null));
vf.addView(View.inflate(this, R.layout.guanggao2, null));
vf.addView(View.inflate(this, R.layout.guanggao3, null));
vf.startFlipping();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.loaderman.viewflipperdemo.MainActivity">
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoStart="true"
android:flipInterval="3000"
android:inAnimation="@anim/anim_marque_in"
android:outAnimation="@anim/anim_marque_out"
/>
</RelativeLayout>
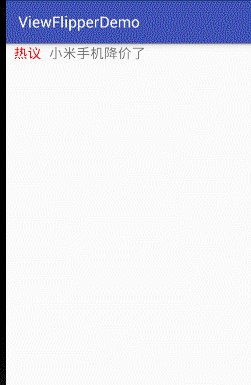
guanggao.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="热议"
android:textColor="#f00"
android:textSize="18sp"/>
<TextView
android:textSize="18sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="小米手机降价了"/>
</LinearLayout>
</LinearLayout>
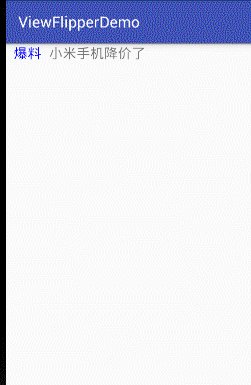
guanggao2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#00f"
android:text="爆料"/>
<TextView
android:textSize="18sp"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="小米手机降价了"/>
</LinearLayout>
</LinearLayout>
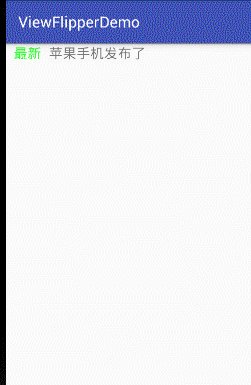
guanggao3.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#0f0"
android:text="最新"/>
<TextView
android:textSize="18sp"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="苹果手机发布了"/>
</LinearLayout>
</LinearLayout>
在res/anim下创建anim_marque_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1500">
<!--anim_marque_in-->
<translate
android:fromYDelta="100%p"
android:toYDelta="0"/>
<alpha
android:duration="300"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
在res/anim下创建anim_marque_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1500">
<!--anim_marque_out-->
<translate
android:fromYDelta="0%p"
android:toYDelta="-100%p"/>
<alpha
android:duration="300"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
效果图: