基于modelsim-SE的简单仿真流程—下
编译
在 WorkSpace 窗口的 counter_tst.v上点击右键,如果选择Compile selected 则编译选中的文件,Compile All是编译所有文件,这里选择 Compile->Compile All,如下图所示;

在脚本窗口中将出现绿色字体:
# Compile of counter.v was successful.
# Compile of counter_tst.v was successful.,说明文件编译成功,在该文件的状态栏后有一绿色的对号,表示编译成功;如果出现红色的字体,说明RTL文件里面有语法错误,这时可以双击红色字体就会弹出窗口,显示具体的语法错误信息,错误信息将会表明语法的具体错误原因和错误的位置,这里可以双击错误的说明,软件将会自动跳到对应的RTL文件所在的错误位置,接着就可以在错误的位置上找出语法错误,修改之后重新编译。

同时,状态那一栏出现两个问号变成了√,表明编译成功,没有语法错误。

添加仿真信号
下面我们开始仿真,点击菜单 Simulate->start Simulation。

出现如下图所示的界面,展开 Design 选项卡下的 work 库,并选中其中的 counter_tst,这是在 Simulate 中出现了 work. counter_tst表示要仿真的对象,在优化那一栏不选择优化,如果选择优化的话,有些信号在仿真的时候会被优化掉,观察不了。点击 OK;

点击OK后,选中的仿真模块将会被加载到工程里面进行仿真,这里可能会出现错误,一般的问题是在testbench例化的模块名,模块信号有错误或者是信号参数有错误,如果出现错误则需要修改然后重新编译将待测试的模块加载到工程。
加载成功后,工程工作窗口会跳到sim窗口,会出现如下界面:

在sim窗口可以看到testbench设计的3个部分,初始化、always、例化的模块。这里需要观察的信号就是例化模块输出的信号,由此右击counter_1,选择add->add to wave,将待测试模块的信号添加到波形观察窗口中进行仿真观察。

添加后的wave窗口如下图所示

仿真开始
仿真可以采用窗口上的工具栏进行设置,如下图所示

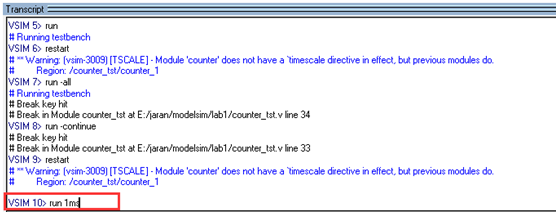
同时也可以通过再脚本窗口输入运行时间后按下回车键进行运行:run 1ms,这里运行1ms。

仿真信号查看
仿真运行后,波形窗口会出现如下所示的信号。

这里选中信号counter_out,右击如下图所示,设置信号显示的数制,这里选择无符号整形进行显示。

可以看到信号由0在每个时钟上升沿进行加一操作,在计数到255后重新再从0计数。

在信号显示中,有时为了观察信号更直接,需要将信号采用模拟的方式进行显示,modelsim软件可以满足这一要求,这里选中counter_out信号,右击如下图所示

将信号设置为模拟显示,接着弹出如下窗口,可以设置调整信号显示的幅值,这里默认原始值,点击ok。

最后还要设置下波形窗口中模拟信号显示所占有的宽度,以满足信号采用模拟显示后不会和其他信号显示重叠在一起。选择counter_out信号,右击如下图所示。

进行设置信号显示的格式,如下图所示,这里设置显示的高度为300,可以满足信号最大值255。

最后可以看到将counter_out显示为模拟信号会得到如下的结果。

大西瓜FPGA-->https://daxiguafpga.taobao.com
博客资料、代码、图片、文字等属大西瓜FPGA所有,切勿用于商业! 若引用资料、代码、图片、文字等等请注明出处,谢谢!
每日推送不同科技解读,原创深耕解读当下科技,敬请关注微信公众号“科乎”。
