新手入门还没有正式发点啥东西,都是在装潢博客这个家了,到现在为止还是没有装修好。。熟悉了这边的发布规范之后会持续在这里记录,给自己留下学习的脚印~
这正式的第一篇随笔写个使用css3的动画效果。
总感觉电影里特工那种酷炫的应用界面很舒服,开始尝试用css3做一个,所以这是系列篇,名字就叫做 '特工' 。之前没怎么深入过css3,就从这里开始吧,毕竟指望别人提供近似项目化的需求还给时间学习的机会不是很现实,自己动手丰衣足食嘛~
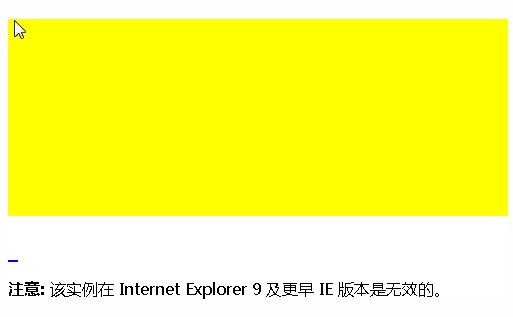
先看一下效果:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>CSS3</title> <style> div{ width:10px; height:2px; background:red; } div:hover{/*这里绑定一个选择器,把cssSplit绑定到div:hover*/ /*animation:cssSplit 5s infinite;*/ /*animation-direction:alternate;*//*播放后反向播放一遍*/ animation:cssSplit 5s alternate; animation-fill-mode:forwards;/*播放后停止在最后一帧*/ } @keyframes cssSplit /* Firefox -moz-没加,csshack自己做呗*/ { 0% {background:red;width:10px;height:2px;} 10% {background:yellow;width:500px;height:2px;} 30% {background:yellow;width:500px;height:200px;} 100% {background:yellow;width:500px;height:200px;} } </style> </head> <body> <div></div> <p><b>注意:</b> 该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p> </body> </html>
Ps:布局和着色应该还会重新规制吧。。发一下试试,错位的感觉很强烈啊。。
-----
Ps:果然是着色还是得一次成功啊,不会自己重新绘制。。插个代码改了三次格式也是没谁了。。。