实验 1:Mininet 源码安装和可视化拓扑工具
一、实验目的
掌握 Mininet 的源码安装方法和 miniedit 可视化拓扑生成工具。
二、实验任务
使用源码安装 Mininet 的 2.3.0d6 版本,并使用可视化拓扑工具生成一个最简拓扑( 1 台交换机连接 2 台主机)。
三、实验步骤
1.实验环境
安装了Ubuntu 18.04.5 Desktop amd64 的虚拟机
2.实验过程
(1)源码安装
源码安装过程中可能使用到的命令
$ mkdir sdn //新建 sdn 目录(名称可自定义),所有的应用安装在该目录下
$ sudo apt-get install git //安装 git
$ cd sdn //进入 sdn 目录
$ git clone git://github.com/mininet/mininet //下载 mininet 源码
$ cd mininet
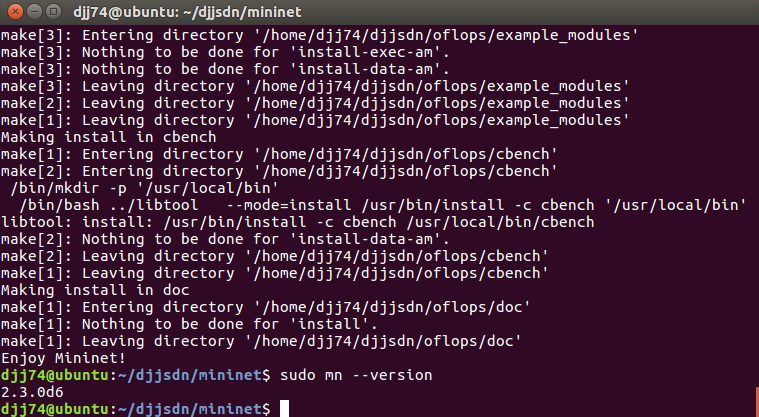
$ sudo util/install.sh -a //在 mininet 目录下执行,-a 表示完整安装
$ sudo mn --version //查看版本
提示:安装时间较长,请耐心等待。安装过程中需要从 github 上获取 openflow、pox、oftest、oflops 等组件,当出现 Enjoy Mininet! 字样时,安装完成。

使用 Mininet 的 CLI 命令行测试基本功能:$ sudo mn --test pingall

注意:如果执行上述命令提示:“Cannot find required executable ifconfig.”执行下面的命令安装网络工具 net-tools。
$ sudo apt install net-tools
(2)使用可视化工具
使用到的命令
$ sudo ./mininet/examples/miniedit.py //在 Mininet 安装目录下执行
执行界面如下,可以拖动左侧边栏的主机 Host、交换机 Switch、路由器 Router、网络链路 NetLink、控制器 Controller 等组件到右侧空白处,实现网络拓扑的可视化仿真。

将 4 台 Host、2 台 Switch 和 1 台 Controller 拖出,并用 NetLink 连接,形成下图所示的网络拓扑

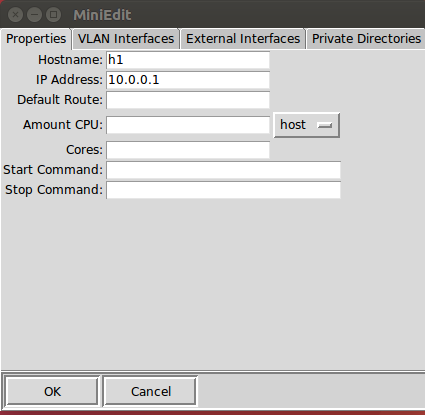
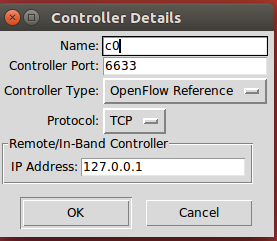
鼠标右键点击 Host 和 Controller,选择设置属性(Properties):Host 部分主要是设置主机 ip,以及 VLAN 等扩展设置。每台主机逐台操作;Controller 部分主要是设置控制器类型,此处可按默认设置,如果是外部控制器,要选择 Remote Controller,之后填上 Controller 的 ip,如果是本机则按照默认的 127.0.0.1 即可。


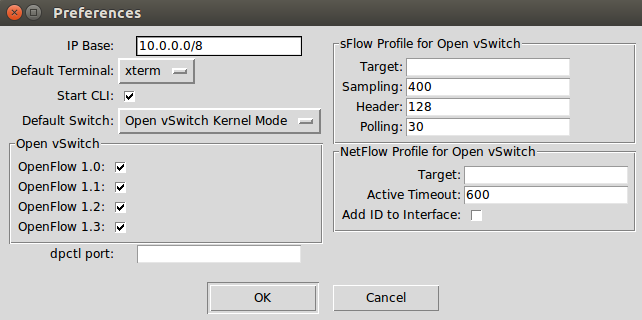
点击左上角的 Edit,进行全局设置,此时在默认设置的基础上,勾选“Start CLI”,将 OpenFlow 1.1 1.2 1.3 全部勾选。

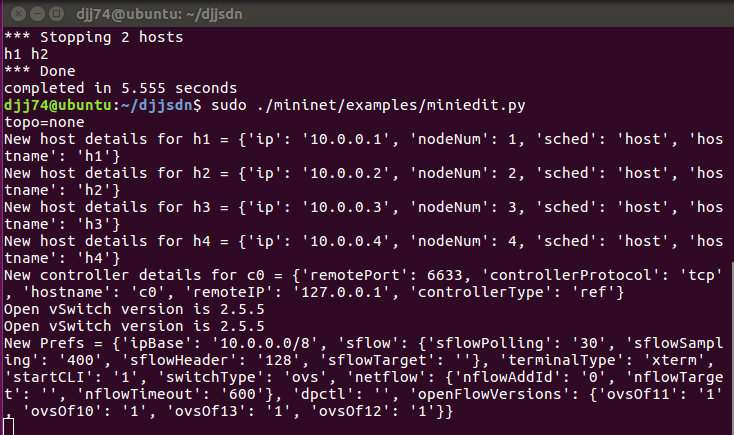
系统的 Terminal 上会显示当前确认的设置。

点击左下角的 Run,运行拓扑,由于开启了 CLI,可使用 pingall 命令测试主机的连通性,并做其他扩展操作。

拓扑生成并确认无误之后,可以点击 miniedit 左上角的 File 菜单,选择 Export Level 2 Script,将拓扑保存为 Python 脚本,方便之后执行脚本一键生成。


实验结束