前言
上一篇文章我们用allure2生成美丽的测试报告,但仔细发现,有个不足就是环境参数没有显示,虽然这块是否显示不影响什么,但是,我还是想让他显示。
Environment是干啥的?
可以理解成环境变量参数,没有什么实际作用,个人觉得只是为了让别人知道本次测试的运行环境参数而已,显示成什么都是自己自定义的
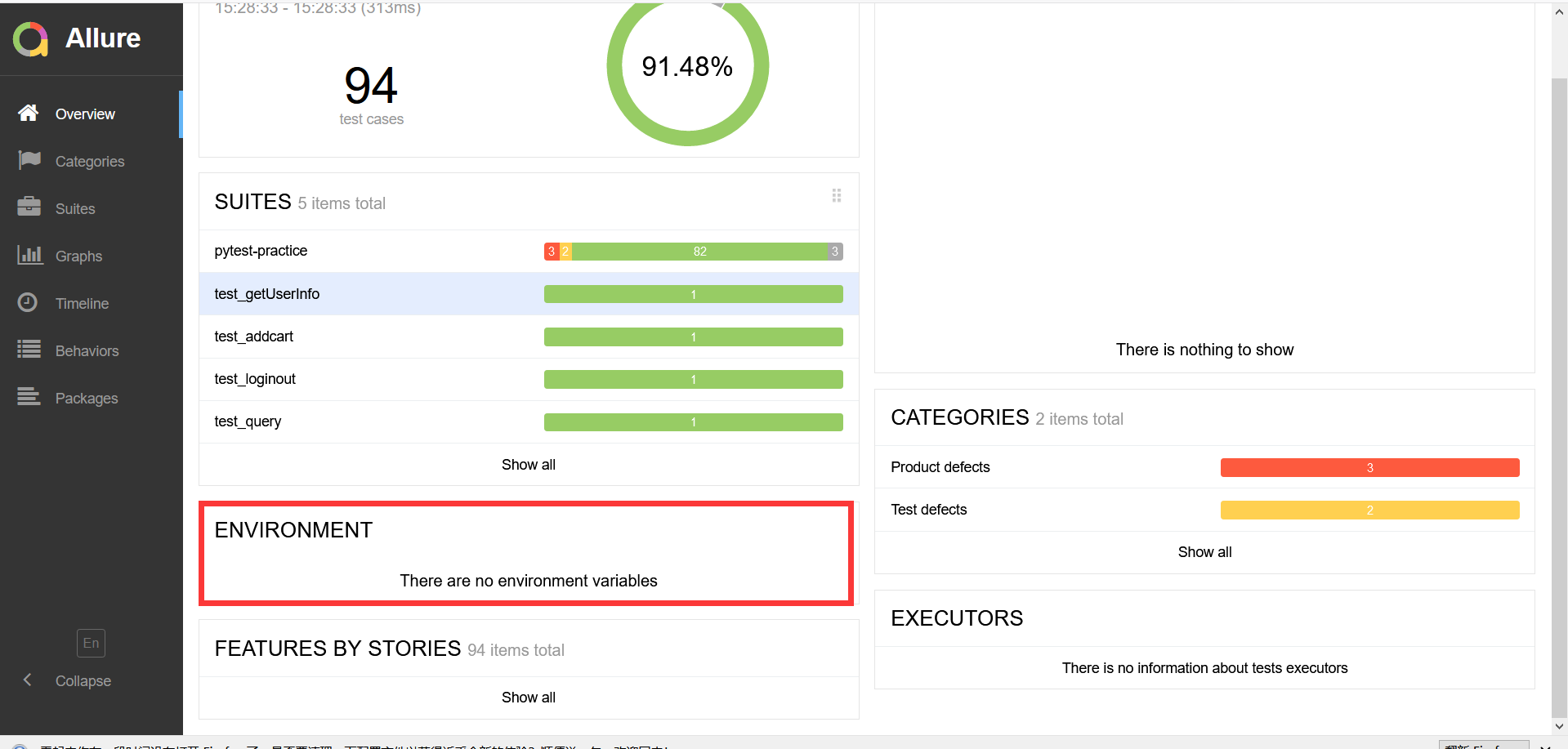
如下图,是不显示环境参数的:

如何正常显示
通过创建environment.properties或者environment.xml文件,
environment.properties示例:
Browser=Chrome
Browser.Version=81.0.4044.92
Stand=Production
ApiUrl=127.0.0.1/login
python.Version=3.7.2
environment.xml示例:
<environment>
<parameter>
<key>Browser</key>
<value>Chrome</value>
</parameter>
<parameter>
<key>Browser.Version</key>
<value>81.0.4044.92</value>
</parameter>
<parameter>
<key>Stand</key>
<value>Production</value>
</parameter>
<parameter>
<key>ApiUrl</key>
<value>127.0.0.1/login</value>
</parameter>
<parameter>
<key>python.Version</key>
<value>3.7.2</value>
</parameter>
</environment>
注意:中文会乱码
文件位置如下图:

在执行生成报告命令
allure serve allure
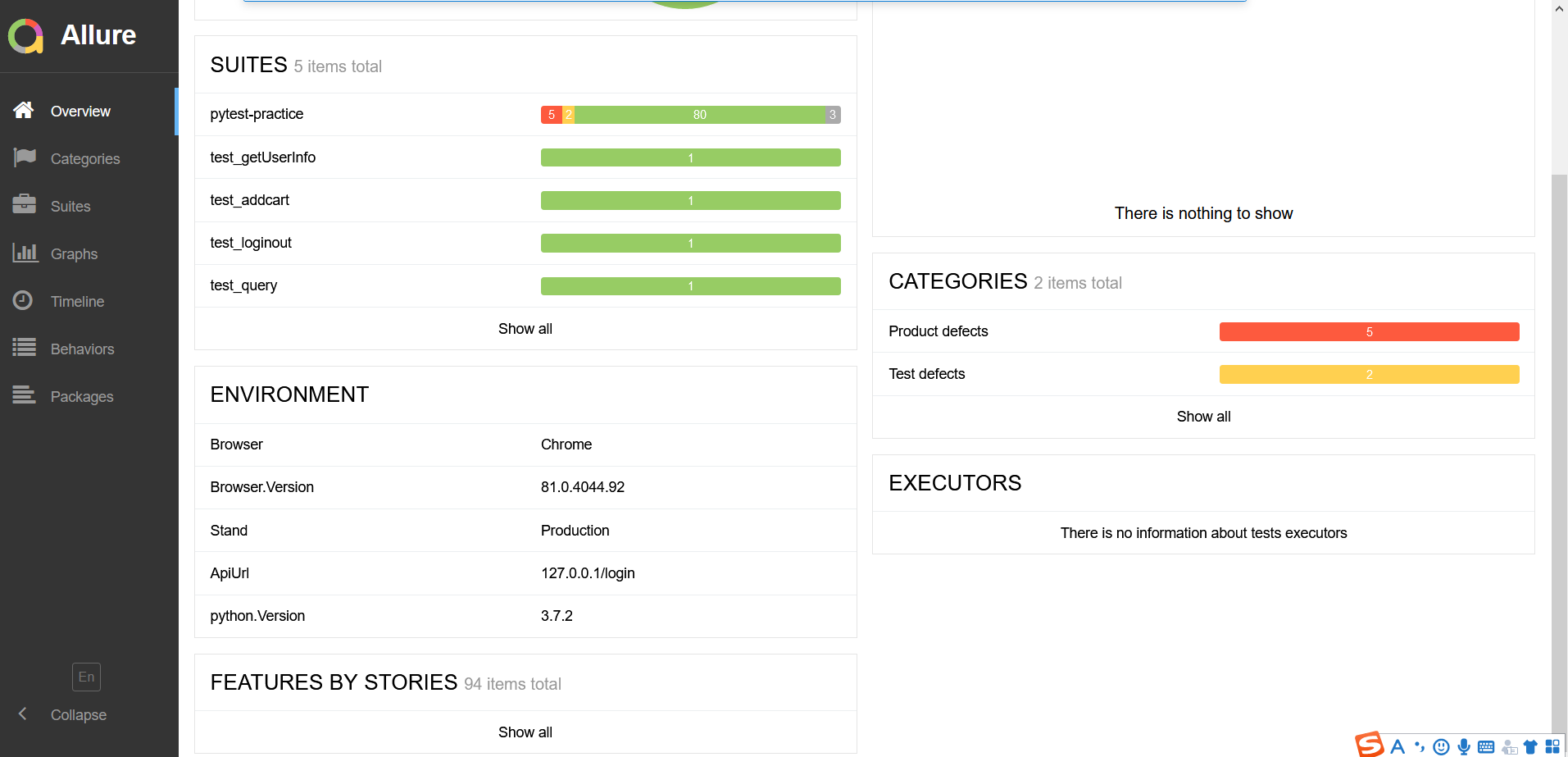
结果如下:

在指定目录下生成测试报告
需指定生成“不认识的json和txt文件路径位置”,即allure文件位置,示例如下:
allure generate ./allure -o ./report --clean
指定文文件位置,如下

执行结果如下:


Categories
直译:分类
通俗理解:测试用例结果的分类
默认情况下,有两类缺陷:
- Product defects 产品缺陷(测试结果:failed)
- Test defects 测试缺陷(测试结果:error/broken)
我们是可以创建自定义缺陷分类的,将 categories.json 文件添加到allure-results目录即可(和上面environment.properties放同一个目录)
categories.json
[
{
"name": "Ignored tests",
"matchedStatuses": ["skipped"]
},
{
"name": "Infrastructure problems",
"matchedStatuses": ["broken", "failed"],
"messageRegex": ".*bye-bye.*"
},
{
"name": "Outdated tests",
"matchedStatuses": ["broken"],
"traceRegex": ".*FileNotFoundException.*"
},
{
"name": "Product defects",
"matchedStatuses": ["failed"]
},
{
"name": "Test defects",
"matchedStatuses": ["broken"]
}
]
参数的含义
- name:分类名称
- matchedStatuses:测试用例的运行状态,默认["failed", "broken", "passed", "skipped", "unknown"]
- messageRegex:测试用例运行的错误信息,默认是 .* ,是通过正则去匹配的哦!
- traceRegex:测试用例运行的错误堆栈信息,默认是 .* ,也是通过正则去匹配的哦!
注意
这里的name是可以写中文的哦!
Flaky test
用法:在类或者方法上直接加 @Flaky
官方也说了:可以将整个测试类标记为Flaky
那什么是Flaky呢?
- 简单来说就是,不够稳定的测试用例集,有可能前阵子还运行成功,过阵子就运行失败,理解成“闪烁”
- 标记成Flaky的好处就是:当用例失败的情况下,我们能获取足够详细的信息,毕竟有可能某些测试用例是非常重要的
- 如果不标记为Flaky的话,可能就要禁用这些测试