知识点:
-
基本概念
-
常用标签
-
模板标签例子
-
模板继承与应用
-
注释标签
模板标签
标签在渲染的过程中提供任意的逻辑。
这个定义是刻意模糊的。 例如,一个标签可以输出内容,作为控制结构,例如“if”语句或“for”循环从数据库中提取内容,甚至可以访问其他的模板标签。
Tags是由%}和 {% 来定义的,例如:{%tag%} {%endtag%}
大部分标签都接受参数。
常用标签
(1)if/elif/else:可以使用and/or/in/not/==/!=/<=/>=,来进行判断。ifequal/ifnotequal
(2)for…in…:跟python中的for…in…是一样的用法。
forloop.counter:当前迭代的次数,下标从1开始。
forloop.counter0:当前迭代的次数,下标从0开始。
forloop.revcounter:跟forloop.counter一样,下标从大到小。
forloop.revcounter0:跟forloop.counter0一样,下标从大到小。
forloop.first:返回bool类型,如果是第一次迭代,返回true,否则返回false。
forloop.last:返回bool类型,如果是最后一次迭代,返回True,否则返回False。
forloop.parentloop:如果发生多层for循环嵌套,那么这个变量返回的是上一层的for
(3)for…in…empty…:如果没有数据,跳转到empty中。
(4)load:加载第三方标签。最常用的是{%load static%}
(5)url:返回一个命名了的URL的绝对路径。
(6)with:缓存一个变量。
(7)autoescape:开启和关闭自动转义。
模板标签例子
# views.py
from django.shortcuts import render
def index33(request,name):
return render(request, 'book/index33.html',
context={'test_name':name,
'list':ls,
'dict':dc,
'html': '<h1>hello django</h1>',
})
{# book/index33.html #}
# for的使用
{% for i in list %}
{% if forloop.counter0 == 0 %}
<li>这是一个值:{{ i }}</li>
{% else %}
<li>{{ i }}</li>
{% endif %}
{% endfor %}
# url 页面转换
# --------------url.py--------------
urlpatterns = [
url(r'^test/$',views.test,name='test'),
url(r'^index/([a-z]+)/$',views.index33),
url(r'^new/(?P<aaa>w+)/$',views.new,name='book_new'),
]
# --------------hello.html--------------
<a href="/book/test">test测试</a> <br>
<a href={% url 'test_alias' %}> test 页面</a>
<a href="{% url 'book_new' 'django' %}">new传参数</a> <br>
# --------------views.py--------------
def test(request):
return HttpResponse('test page!!!!!!!')
def new(request,aaa):
return HttpResponse('这是新的页面')
# with的使用
{% with test_name as tn %}
11111{{ tn }} <br>
22222 {{ tn }} <br>
{% endwith %}
# autoescape的使用
原始的: {{ html }} <br>
过滤器方式: {{ html |safe }} <br>
标签方式:
{% autoescape off %}
{{ html }} <br>
{% endautoescape %}
模板继承与引用
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
继承:
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
1、extends必须是模板中的第一个出现的标签。
2、子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
3、如果出现重复代码,就应该考虑使用模板。
4、尽可能多的定义block,方便子模板实现更细的需求。
5、如果在某个block中,要使用父模板的内容,使用block.super获取。
引用
引用:include标签可以包含一个html模板到当前模板中。和继承不同,include是把html模板在此处展开。
例如:{% include ‘head.html’%}
例子:
{# templates/music/base.html#}
{# templates/music/ss.html#}
{# templates/music/index.html #}
{% extends 'music/base.html' %}
{% block title %}music主页{% endblock %}
{% block content %}
这句是通过block.super继承父类的:{{ block.super }}<br>
这是子模板自己的内容:没有写block就不会显示
{% endblock %}
{% block demo %}
这是通过include引用的其他模板的内容:{% include 'music/ss.html' %}
{% endblock %}
注释标签
1、{#被注释的内容#}:将中间的内容注释掉。只能单行注释。
2、{comment}被注释的内容{endcomment}:可以多行注释。
练习案例:
for里面的例子:
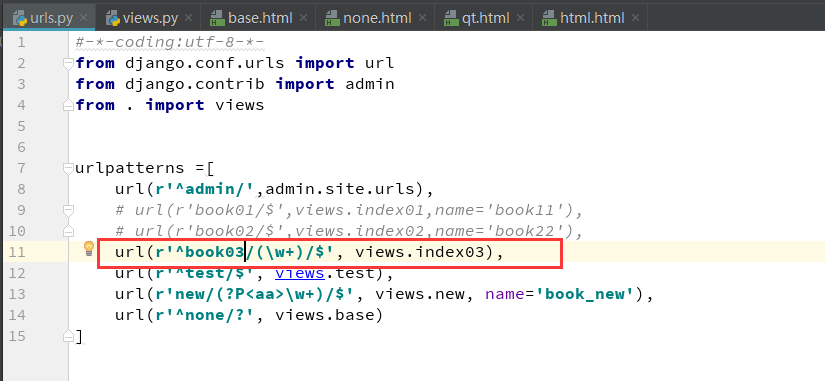
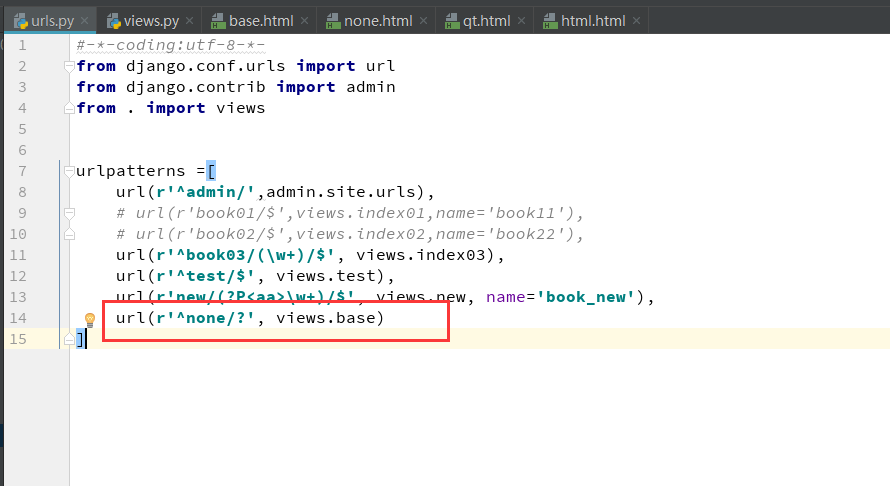
路由文件

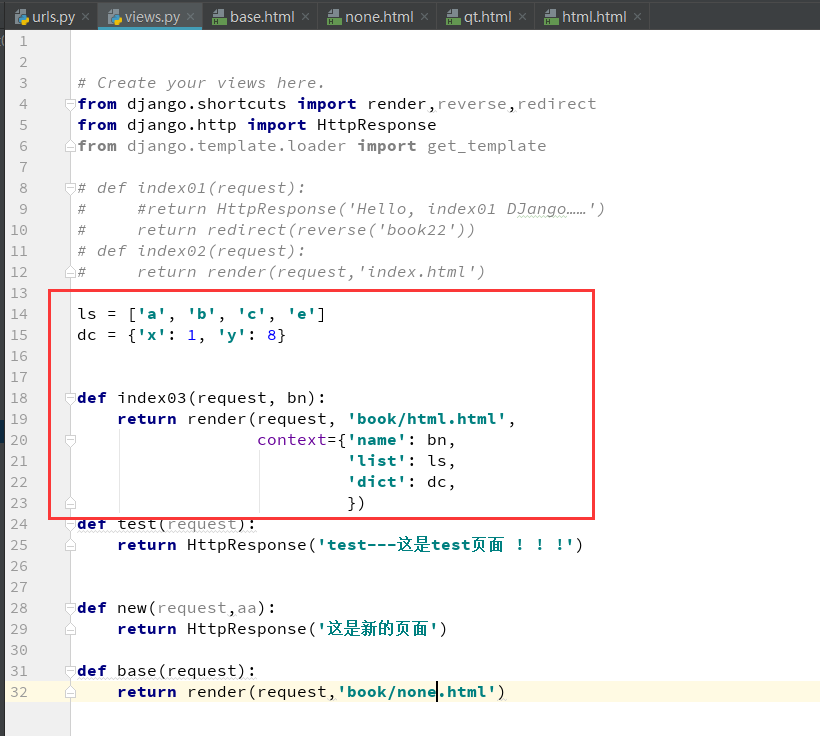
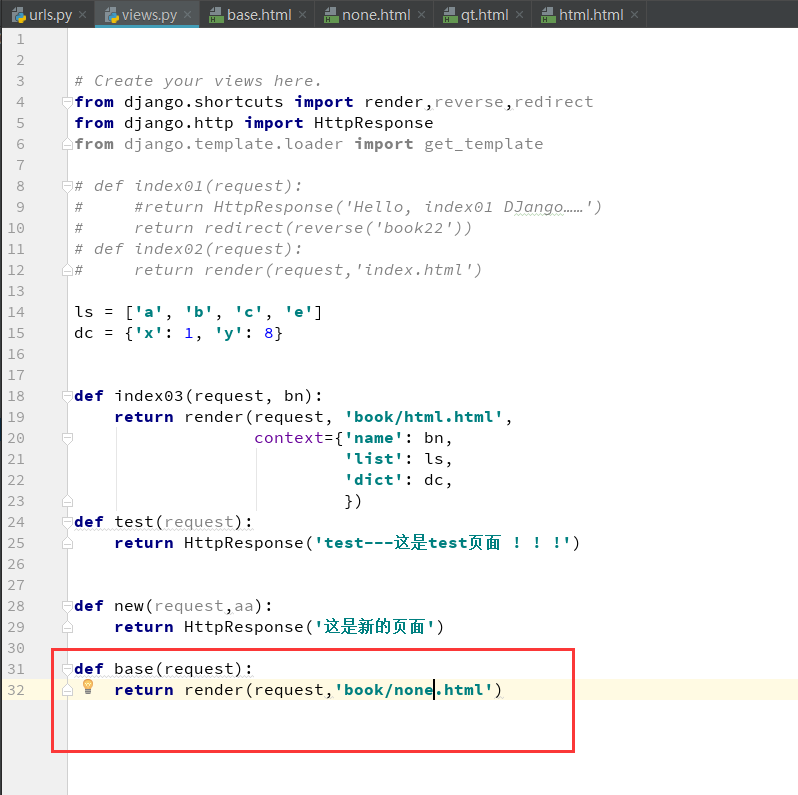
视图文件:路由指定的函数

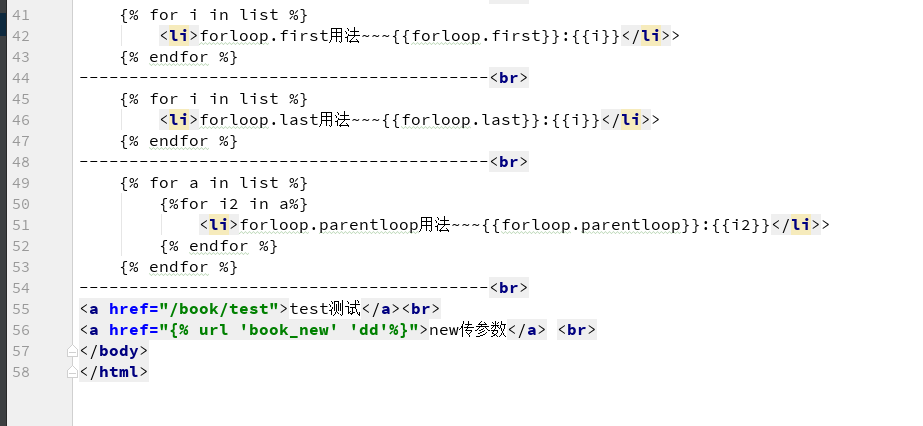
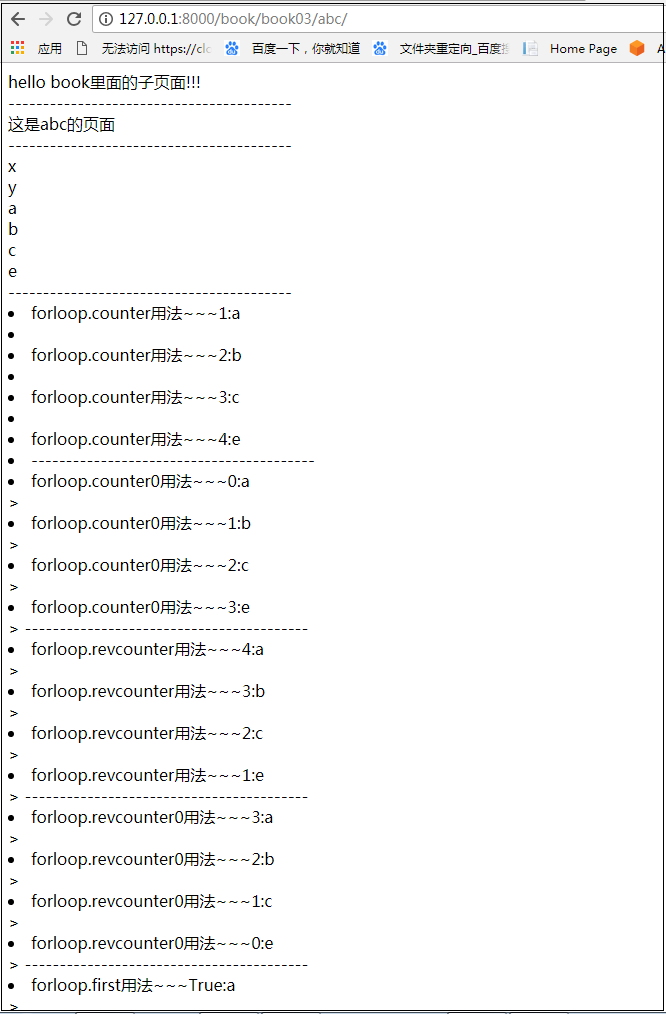
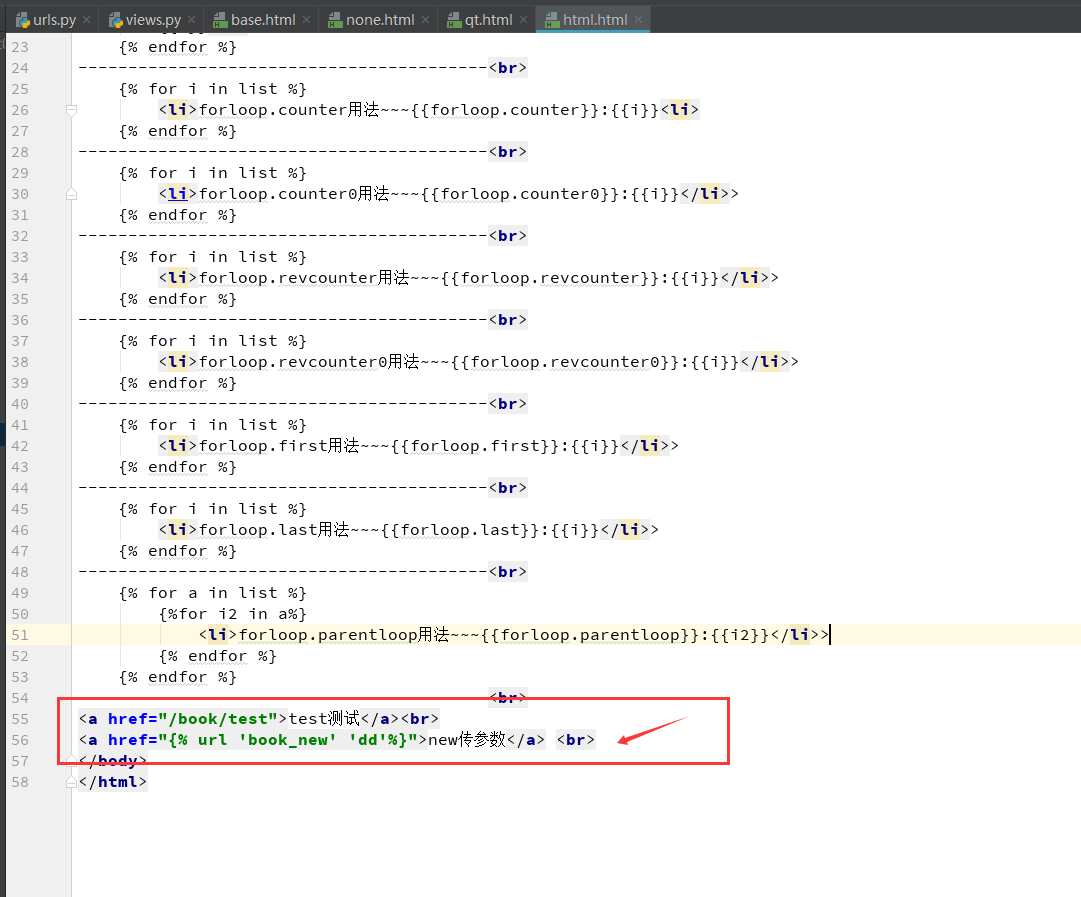
Html文件:和最终结果浏览器里面做对比


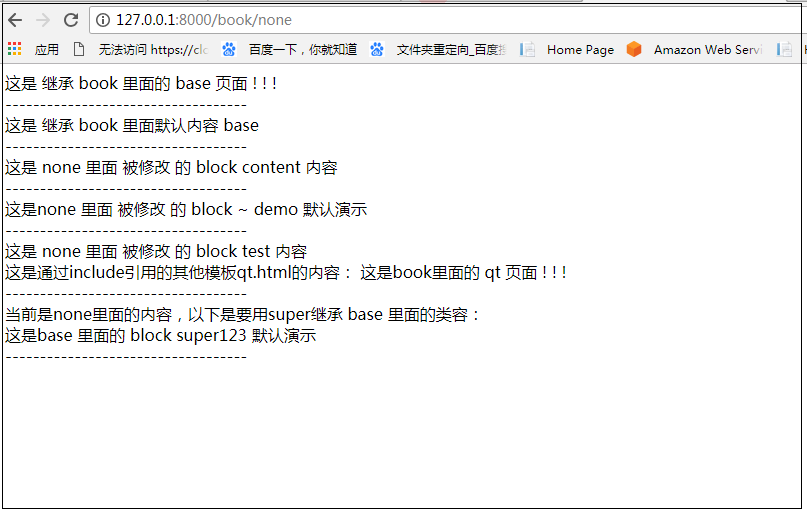
最终效果:和以上html文件做对比

页面跳转:
效果(最下面):

路由文件:

视图文件:

Html文件:(两个链接,一个是传统的、一个是使用 url 模块的方法)

模板的继承,引用
路由文件:

视图文件:

base的Html 文件:

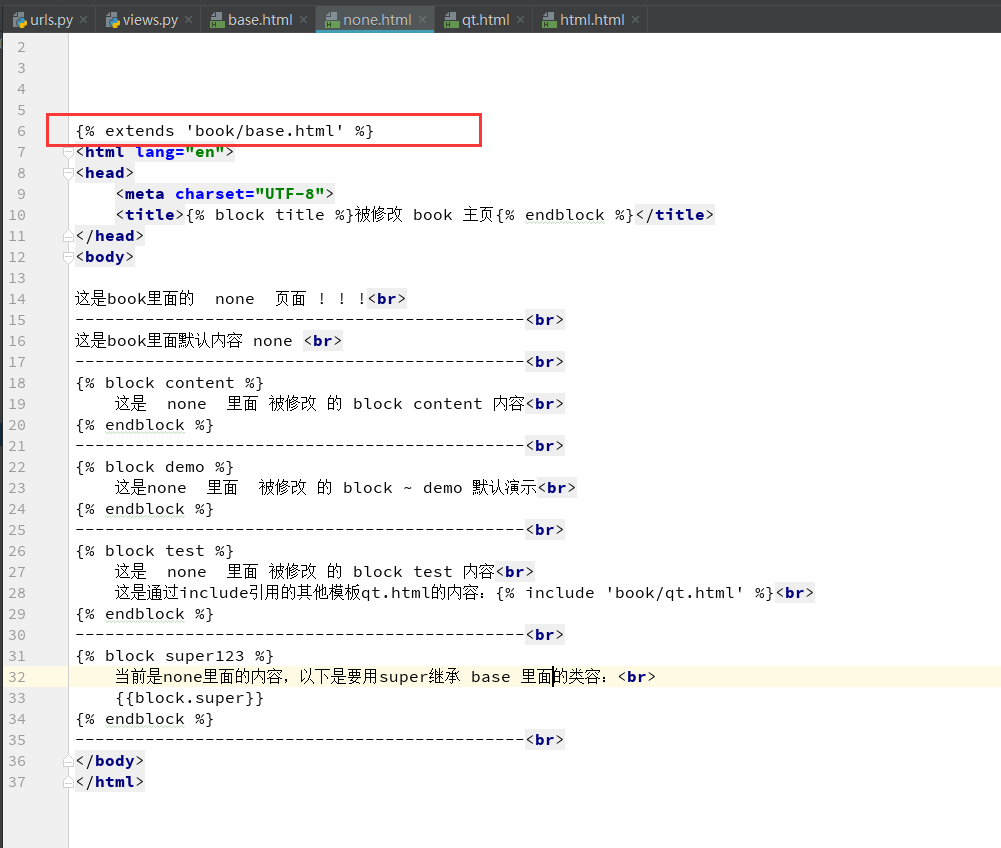
none的html文件:extends必须是模板中的第一个出现的标签。同时注意include标签。

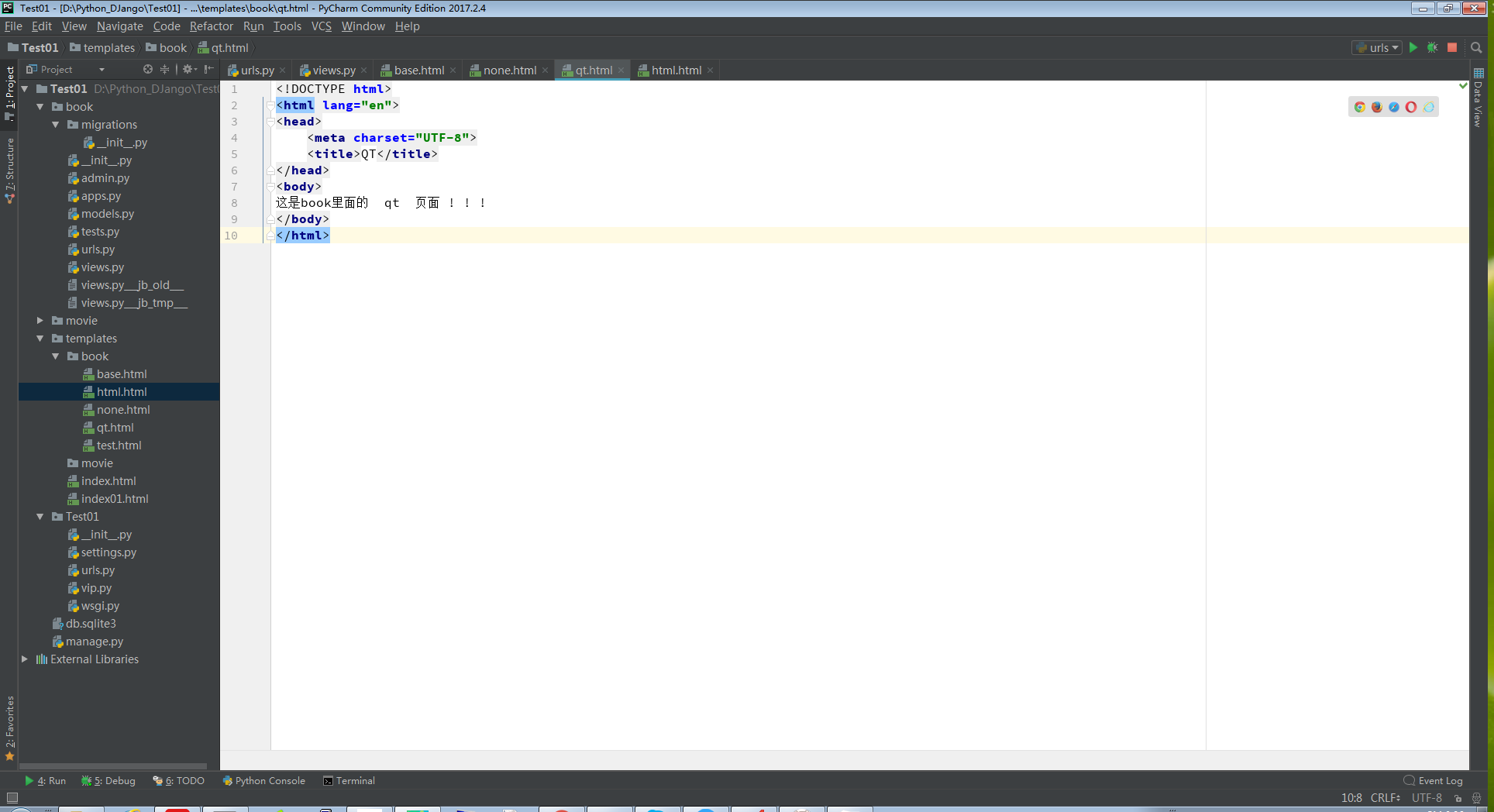
qt的html文件:

最终效果: