CSS3为CSS技术的升级版本、最新版本。
就CSS而言,它是一个模块,是一个庞大而又复杂的模块,但是在CSS3中,将这一个庞大的模块分解为一个个容易理解的同时又很精简的小模块,同时CSS3中又添加了一些新的模块,所以CSS3朝着模块化的方向发展。
CSS3中比较重要的模块有:选择器、盒子模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、用户界面。
CSS3的选择器常用的和CSS选择器差不多。
CSS3 盒子模型
盒子模型是CSS3很重要的一个模型,它是指元素以何种方式显示以及元素间如何交互。
一个盒子是由元素的内容、内边距、边框、外边距构成的,所以在浏览器上看到的每一个元素都可以理解为一个盒子。多个盒子通过不同的方式排列(上下、并列、嵌套等)后就形成了我们看到的网页。
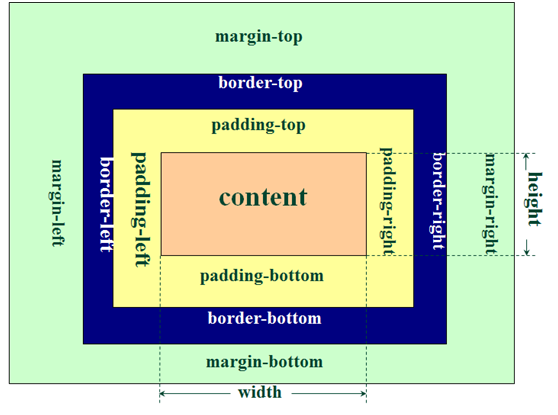
盒子组成结构图:
类似于CSS的框,有图可以看出,一个盒子的宽度=左右外边距+左右边框+左右内边距+内容宽度。如果两个盒子是嵌套的,那么两个盒子(盒子B嵌套在盒子A中)边框之间的举起为A的内边距+B的外边距。
盒子模型中实实在在我们可以看到的有边框、元素。内边距和外边距都是虚的,我们只能看到它们对元素的影响,所以盒子模型中只能定义两类颜色:边框和背景颜色。
盒子模型中可以定义三类距离:边框值、外边距值、内边距值,从而在一定程度上修饰元素。
注:
- 大部分元素的盒子属性(margin,padding)默认都为0。
- 有部分元素的盒子属性(margin,padding)默认值不为0,所以有必要时应先定义这些属性为0.
- input元素的的边框属性定义为0一般是为了美化输入框和按钮。
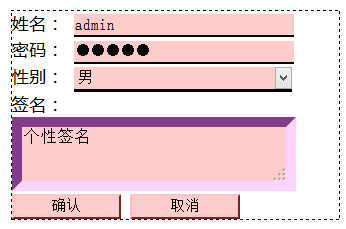
我们可以通过盒子模型简单的美化一下(应该比默认情况下的要好看一点吧)
同样,我们也可以对表格、图片等元素的边框等定义不同的样式。
对一个盒子模型,样式定义好后就要考虑放哪了?所以就要对盒子进行定位。
盒子的定位有三种形式:
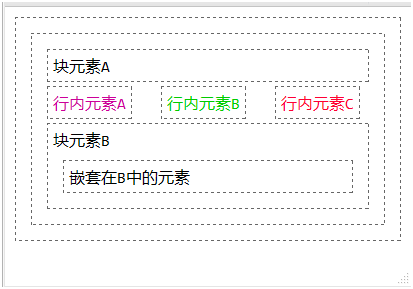
- 在普通流下的定位
- html元素默认的定位方式
- 行内元素在同一行内横向排列
- 块级元素则是竖向排列
- 在浮动属性下的定位
- 在定位属性的定位
注:盒子的默认定位是普通流下的定位。
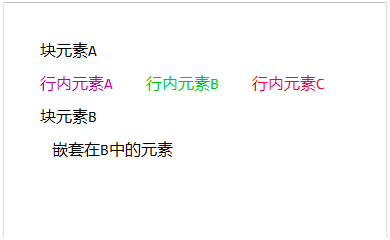
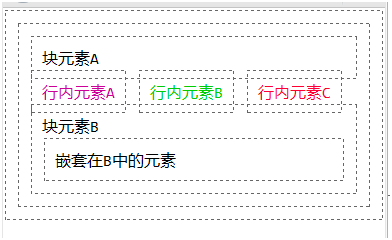
如果我们不给元素加边框(如下图左)。但是当加上元素边框时,就变成了下面的右图了,看起来很拥挤,当某个元素有背景色时,就会看出元素重叠了。
所以适当的调整元素的边框、外边距、内边距,可以使各个元素之间的布局更合理。
还需要注意的是,有时我们定义了元素的边框、外边距、内边距,也会造成元素之间的重叠。
这时我们可以使用display属性了,这个属性可以控制元素是以行元素显示还是块元素显示或者不显示。
display属性
| 属性 | 特点 |
|---|---|
| block |
|
| inline |
|
| none |
|
| ……………………… | ………………………………… |
需要定义display属性的地方:
- 让一个行内元素从新的一行开始。
- 让一个块元素和其他元素保持在一行。
- 控制行元素的宽度(例如垂直列表、导航栏等)。
- ……
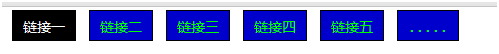
我们定义多个行元素时,它们位于同一行:
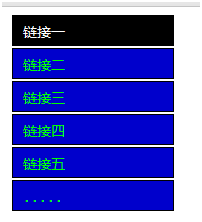
当我们给这些行元素样式定义中加上display: block时,它们就会按照块元素的显示方式显示: