2018.4.9
Ubuntu Apache 配置
承 LAMP 搭建篇。
参考 电子工业出版社, Ubuntu完美应用, 第3版, 及各种大神网上的帖子, 谢谢!
一. 序言
以前被各种系统的Apache 配置给弄懵了, 但探索了这么多, 当别人给你正确引导时, 接受的就快了。 上篇以说到安装Apache, 并启动成功, 这次直接聊聊配置。
二. Apache 配置
# Apache 配置目录
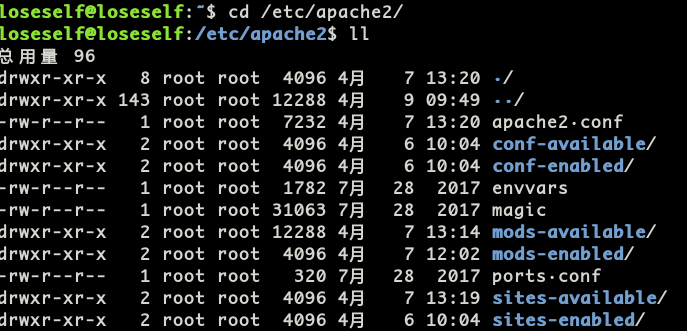
ll etc/apache2
你会看到。

除了 . .. 外, 你会看到10 个文件或文件夹。 最左侧带d 的就是文件夹, 不带d 的就是文件。 从上到下。
. apache2.conf
Apache 的主配置文件, 输入命令
sudo more etc/apache2/apache2.conf
(就可以查看配置文件)
Tip: more是一个用来分页显示大文本文件的命令,它默认是内置在各个Linux发行版中的, 按space 空格键翻页。
# Include module configuration:
IncludeOptional mods-enabled/*.load # 动态模块的加载
IncludeOptional mods-enabled/*.conf # 动态模块的配置
# Include list of ports to listen on
Include ports.conf # Apache 监听端口配置
# Include generic snippets of statements
IncludeOptional conf-enabled/*.conf # Apache 一般性的配置
# Include the virtual host configurations:
IncludeOptional sites-enabled/*.conf # 虚拟主机的配置
Tip: Include 引用, 就是将文件内容放到该文件。
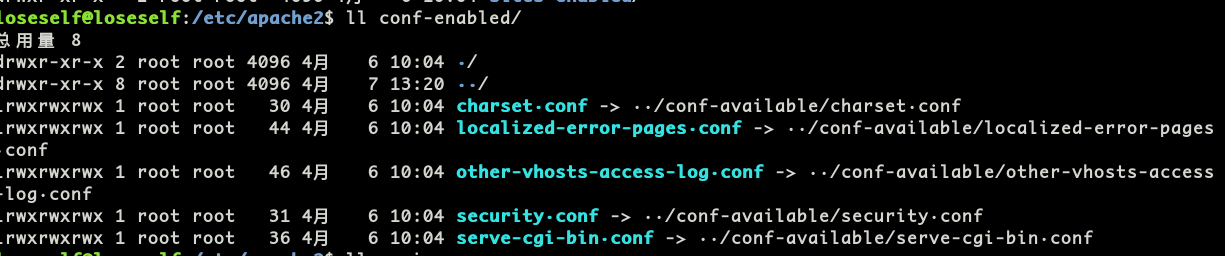
. conf-available
Apache 的全局配置文件, 但默认不会生效, 只有conf-enabled 目录下的文件指向conf-available 目录下哪个文件, 链接哪个文件就生效。

Tip: -> 箭头就是链接到哪个文件。 关键字 链接, 可科普一下。
available 可获得的, enabled 激活的, 能够使用的
. envvars
Apache 环境变量设置, 无需修改。
. magic
文件, 其中包含mod_mime_magic 模块的数据, 也是无需修改。
. mods-available
模块的配置及加载文件, 也是需要mods-enabled 链接才会生效。 若要加载某项模块的功能, 只需把mods-available 里面对应的模块配置文件在mods-enabled 目录下建立一个符号链接,
重启Apache 即可生效。
. ports.conf
文件指定Apache 监听TCP 端口, 默认80 端口。
. site-available
对虚拟主机做配置, 如果存在多个虚拟主机, 则可以分别在文件中配置。
. site-enabled
启用哪些虚拟主机就把哪些对应在site-available 目录下的配置文件在该目录下建立符号链接, 重启Apache 生效。
三. Apache 更改根目录
1) 000-default.conf 配置文件
sudo vim /etc/apache2/sites-enabled/000-default.conf
Tip: 按Tab 键自动补全文件或文件夹名, 连按两下会出现前缀相同的名字, 若没有效果继续输入, 是因为前边的名字重复了。

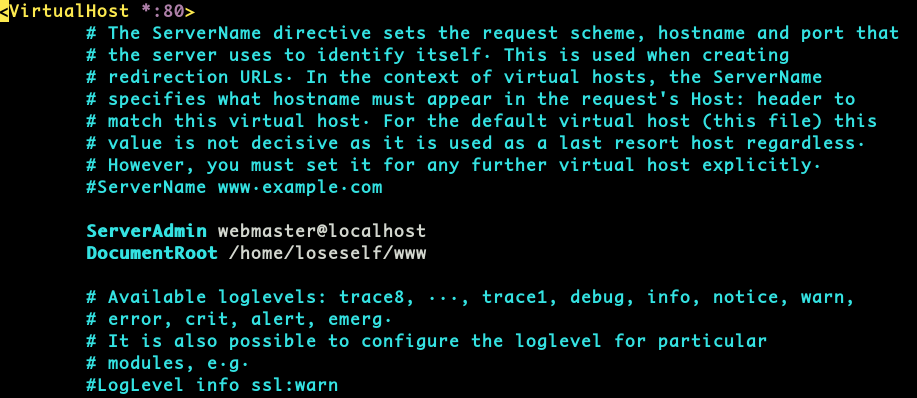
<VirtualHost *:80> # 虚拟主机, 端口80
#ServerName www.example.com # 虚拟主机的域名
ServerAdmin webmaster@localhost # 虚拟主机管理员邮件地址
DocumentRoot /home/loseself/www # 虚拟主机的根目录
这是默认的虚拟主机配置文件, 后面还可以添加多个虚拟主机, 也就是域名站点配置。
需要做的是: 更改DocumentRoot 后面的根目录, 改成你自己想要放入的目录, 若不想改根目录的话, 那就把默认的目录更改一下权限, 一边以后可以新建文件, 之前的根目录是 /var/www/html, 被我改成自己的了, 放在home 下。
2) apache2.conf
光是改了1 步骤提到的根目录还不行, 还需要更改Apache 主配置文件中的内容。
sudo vim /etc/apache2/apache2.conf

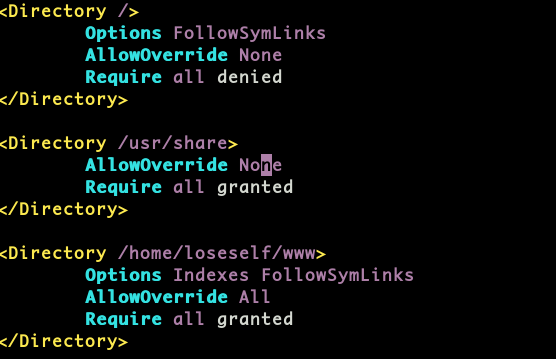
<Directory /home/loseself/www> # 对你设置的根目录配置并生效
Options Indexes FollowSymLinks # 允许显示目录列表
AllowOverride All # 允许重写apache默认配置
Require all granted
</Directory>
. 把之前的/var/www/html 换成你自己改过的根目录。
. 然后 AllowOverride None, 把None 改成 All, 允许重写apache默认配置, 读取.htaccess 文件。
. 重启Apache 服务即可。
sudo systemctl restart apache2
Tip: 最后一个关键, 要开启Apache 重写功能, 才能以后运用到项目上.
cd /etc/apache2
sudo ln -s ../mods-available/rewrite.load mods-enabled/rewrite.load
启 Apache 域名站点配置。