使用PHP和GZip压缩网站JS/CSS文件加速网站访问速度
一些泛WEB 2.0网站为了追求用户体验,可能会大量使用CSS和JS文件。这就导致在服务器带宽一定的情况下,多用户并发访问速度变慢。如何加快网页响应速度?解决办法之一就是:依照Yahoo性能优化小组提出的N条性能优化建议对前端程序进行优化和重构,关于此文的讨论很多,在这里不再赘述。
这篇文章主要分享一下我个人在实际项目中,对于使用PHP对JS和CSS进行压缩的经验,在这里假设服务器仅支持GZIP压缩,不支持.htaccess(符合很多站长的租用的虚拟主机实际情况)。
首先说说对CSS和JS文件进行性能优化的几个小技巧:
将多个CSS/JS文档合并成一个文件,以减少HTTP请求
对合并后的文件进行文档压缩,比如分别使用js compressor和CSS compress
如果使用到一些主流的JavaScript框架,比如JQuery, Mootools或者YUI,强烈推荐直接使用Google AJAX Library以外部链接的形式导入基库。
最后,就是本文所提到的,使用GZIP在服务器端对JS/CSS文档进行压缩。
这里提到的方法对系统来说是无侵入式的,也就是说不管你的程序是新编写的,还是已经上线了很久,均适用。
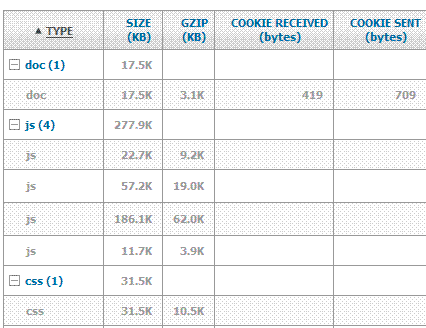
先看我对图标吾爱进行优化的实例截图(YSlow):

在这个例子中,我分别对服务器输出的HTML文档、JS文档和CSS文档使用了GZIP压缩,可以看到压缩效果非常明显,文件体积减小了70%以上。页面加载速度明显加快。
实际上,用PHP使用GZIP压缩非常简单,其核心是使用ob_gzhandler,不过需要注意的一点是,并不是所有浏览器都支持GZIP传送到客户端的数据,所以要进行一定的容错处理。
下面是使用PHP通过GZIP压缩CSS的实例。
在存放CSS的文件夹中新建一个style.php文件,在此文件中加入以下代码:
|
1 |
|
如果你处理的是JavaScript文件,你需要将上面代码中的第5行的Content-type修改成以下:
header ("content-type:application/x-javascript; charset: gb2312");
同样需要注意的是文件的编码,这里我用的是gb2312,如果你采用的是UTF-8或其他编码,修改成对应的即可。
修改完成之后,在原引入CSS和JS文件的地方,将.css后缀/.js后缀的文件更换成这个style.php文件即可,如:
script type="text/javascript" src="http://www.icon52.net/scripts/autoSuggest.js.php?v=121
由于上面代码中使用到了HTTP的Expires(过期)属性用于在客户端缓存CSS/JS代码,所以,如果过期时间设置的太长(比如2020 年),当你在服务器端修改了JS/CSS代码时,客户端可能不会立即生效。解决办法是:在php文件后面添加一个随机参数,如上面例子中的v=121,当下次修改了文件时,记得相应修改此随机参数即可。
Live Demo请使用Firefox,并安装YSlow插件查看图标吾爱icon52.net这个网站。
来源:Saturn,http://www.cnsaturn.com/logs/2009/08/29/com