起因:当我本地安装docker、wsl、ubuntu的时候,貌似改了环境变量,结果导致vue打开组件失效了,出现以下报错。。

Could not open App.vue in the editor.To specify an editor, specify the EDITOR env variable or add "editor" field to your Vue project config.
vscode怎么配置打开就不说了,百度随便搜就能看到,但问题是webstorm为什么更改配置就无法生效?? 我的vue.config.js配置如下
const openInEditor = require('launch-editor-middleware'); // npm i launch-editor-middleware -D
devServer: {
before(app) {
/* 编辑器类型 webstorm code */
app.use("/__open-in-editor", openInEditor(["webstorm", "code"]));
}
}
没有生效。。 又百度到需要配置 本地env环境
# 指定vue-tools启动编辑器
EDITOR=webstorm
但依旧没有作用
那么哪里出了问题。然后去vue-devtools的官网查看了一下,自己的配置并没有错啊。。 WTF???
又去github中查看插件launch-editor-middleware 的 issue,在已关闭的issue中找到了答案。
首先去安装一个插件:Command Line Launcher

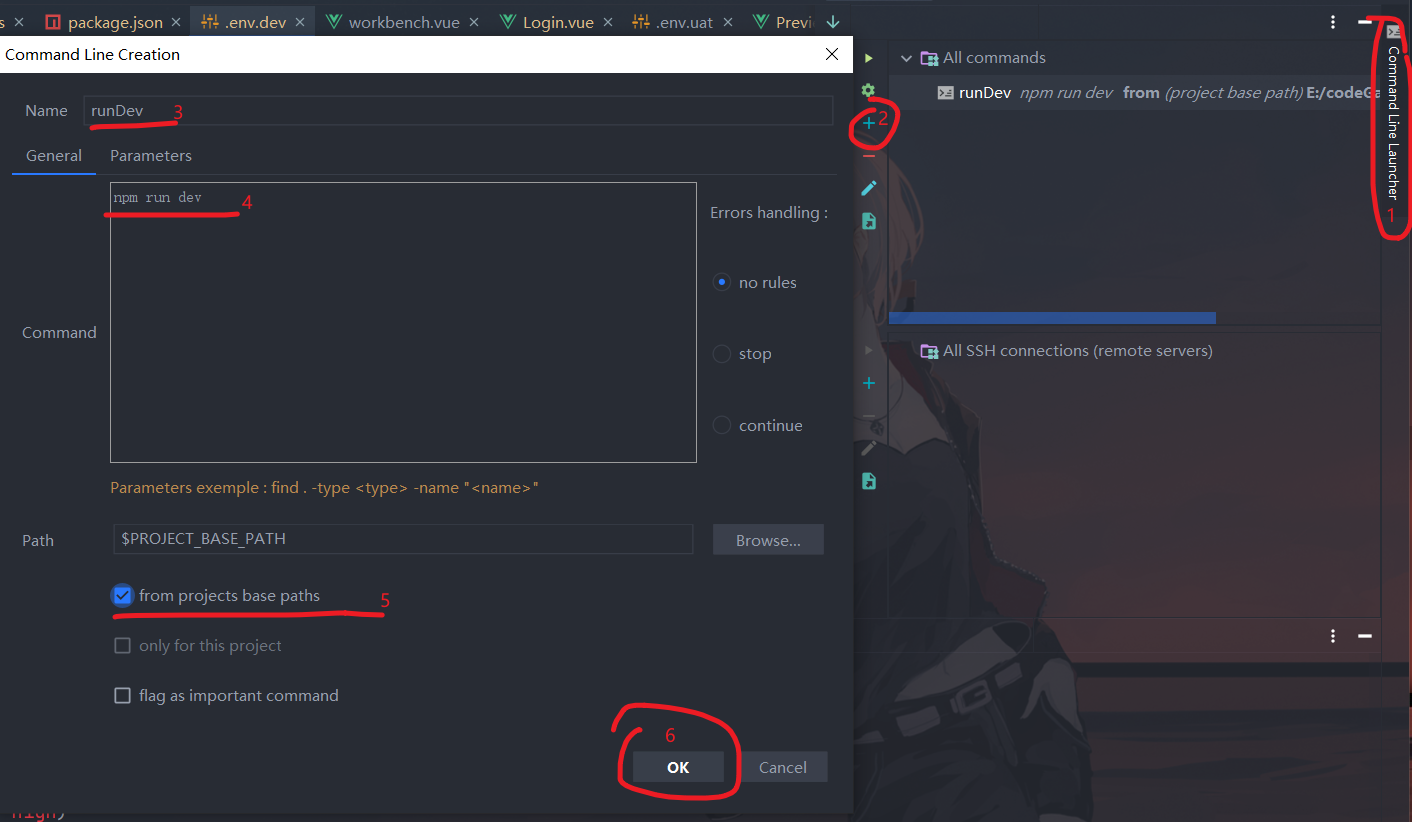
重启webstorm后在编辑器的右侧可以看到插件框
点开后新增一个命令即可。

重启后再打开,即可正常用webstorm打开组件了。
如果还不行,建议看看是不是在google商店安装的vue-devtools,测试版目前还有问题,可以尝试重装或者换个版本试试