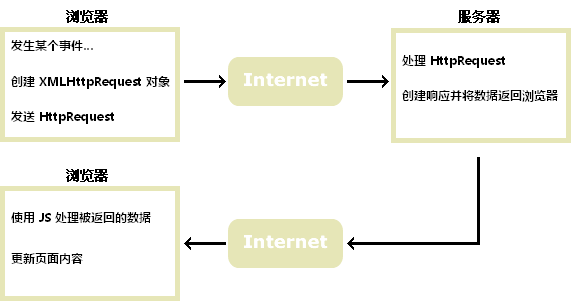
Asynchronous JavaScript And XML
AJAX 仅仅组合了:
浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
JavaScript 和 HTML DOM(显示或使用数据)
Ajax 作用
- 不刷新页面更新网页
- 在页面加载后从服务器请求数据
- 在页面加载后从服务器接收数据
- 在后台向服务器发送数据

Ajax 的核心是 XMLHttpRequest 对象
1. 创建 XMLHttpRequest 对象:`var xhttp = new XMLHttpRequest();`
2. 向服务器发送请求
open(method, url, async) 规定请求的类型
method:请求的类型:GET 还是 POST
url:服务器(文件)位置
async:true(异步)或 false(同步)
send() 向服务器发送请求(用于 GET)
send(string) 向服务器发送请求(用于 POST)
xhttp.open("GET", "ajax_info.txt", false);
xhttp.send();
document.getElementById("demo").innerHTML = xhttp.responseText;
3. 服务器响应属性
responseText 获取字符串形式的响应数据
responseXML 获取 XML 数据形式的响应数据
document.getElementById("demo").innerHTML = xhttp.responseText;