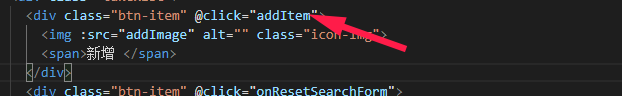
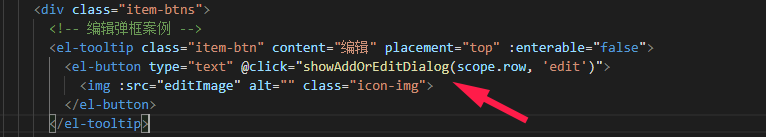
1.确定新增以及修改事件


注意:修改的时候需要把当前这一行的数据传递过去,做回显展示,并需要传递一个action标记,来判断是修改还是新增,默认不传为新增。
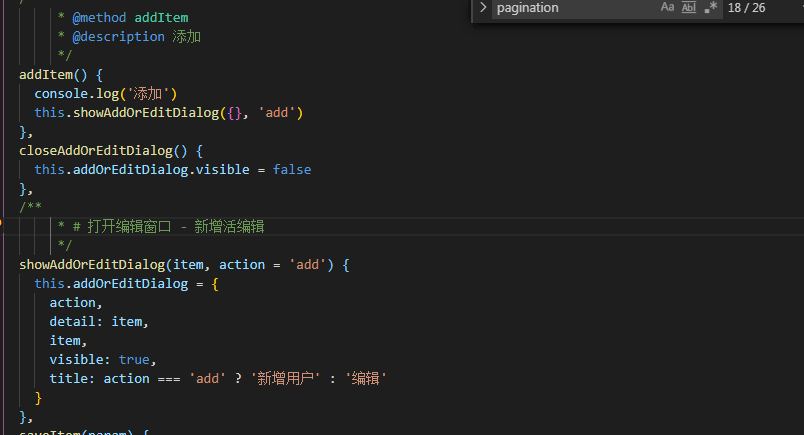
2.新增修改事件激活

注意:新增对象我们传递的两个参数,第一个是空对象,第二个为新增标记。并去触发修改事件。从图中我们可以看到新增的时候我们传的是空对象和新增标记,修改时我们传的是当前点击的这一条数据和修改标记。
3.解释修改事件内的this.addOrEditDialog对象
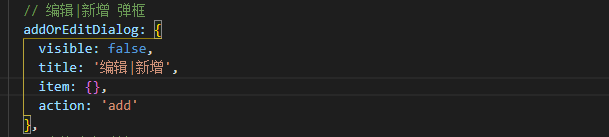
首先这些数据是我们使用弹窗组件,在data定义的

其次,弹窗组件的使用
我们定义一个自定义组件,组件的事件在下面解释。
把刚刚我们定义的data的数据绑定给自定义组件。

4.弹窗自定义组件
首先我们要定义一个props来接受父组件传递过来的数据(如下图所示)

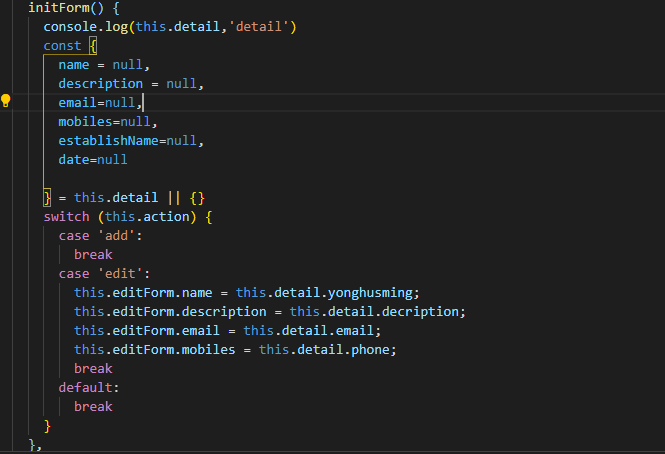
5.传递数据的使用
如下图所示,首先我们初始化数据的时候,把上面props中detail中的当前点击的这一行数据拿到,默认赋值都为空,判断
传递过来的类型action,是新增的话,选用默认值,表单显示为空,如果点击的是修改,将数据赋值过去进行回显。

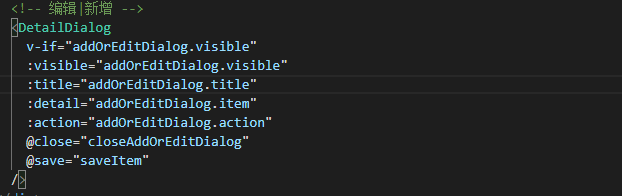
6.自定义组件dialog参数解释
如下图展示,visible是我们props传递过来的,是否展示此弹窗,默认不展示,title是标题,根据action标记来判断
来展示新增或者修改,@close是弹窗关闭事件,通过this.$emit来向父组件传递事件。

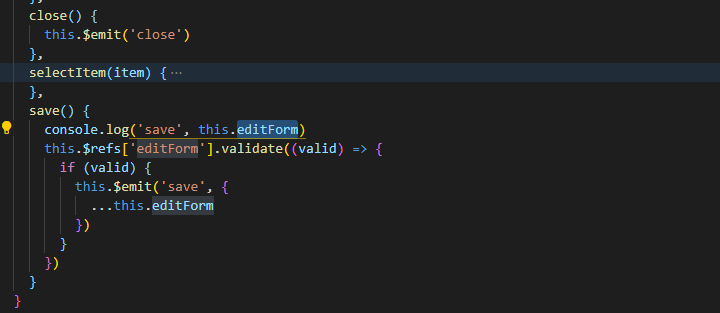
7.弹窗组件向父组件传递关闭保存事件
如下图所示,关闭和保存事件都需要把事件名称传递出去,注意,保存的时候,需要把表单内的信息也要传递出去。


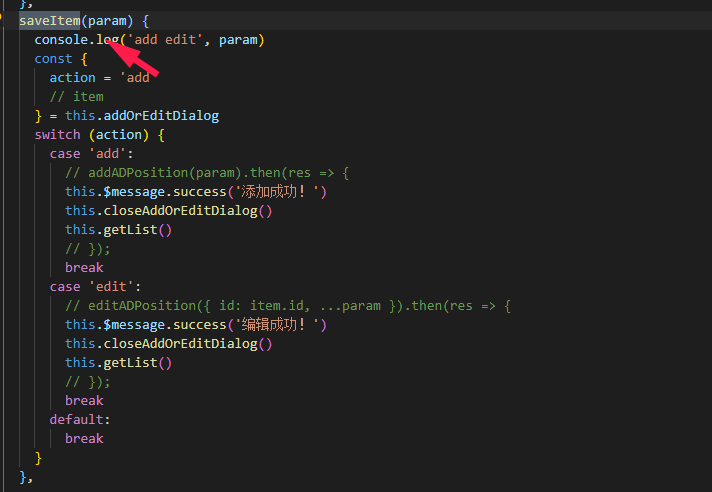
8.接收传递的事件和参数
如下图所示,弹窗通过save传递的事件绑定新的事件,接收的参数通过param打印出来,以供我们使用。
通过action来判断点击的是新增的保存,还是修改的保存。


部分代码
<!-- 编辑|新增 -->
<DetailDialog
v-if="addOrEditDialog.visible"
:visible="addOrEditDialog.visible"
:title="addOrEditDialog.title"
:detail="addOrEditDialog.item"
:action="addOrEditDialog.action"
@close="closeAddOrEditDialog"
@save="saveItem"
/>
// 编辑|新增 弹框
addOrEditDialog: {
visible: false,
title: '编辑|新增',
item: {},
action: 'add'
},
addItem() {
console.log('添加')
this.showAddOrEditDialog({}, 'add')
},
//关闭弹窗
closeAddOrEditDialog() {
this.addOrEditDialog.visible = false
},
/**
* # 打开编辑窗口 - 新增活编辑
*/
//吧当前数据 和action 标记传递过去
<el-button
v-if="scope.row.orderStatus===0||scope.row.orderStatus===1"
type="text"
@click="showAddOrEditDialog(scope.row, 'edit')"
>
showAddOrEditDialog(item, action = 'add') {
this.addOrEditDialog = {
action,
detail: item,
item,
visible: true,
title: action === 'add' ? '创建工单' : '编辑'
}
},
saveItem(param) {
console.log('add edit', param)
const {
action = 'add',
item
} = this.addOrEditDialog
switch (action) {
case 'add':
addWorkorder(param).then(res => {
this.$message.success('添加成功!')
this.closeAddOrEditDialog()
this.getList()
})
break
case 'edit':
changeWorkorder({ orderId: item.orderId, ...param }).then(res => {
this.$message.success('编辑成功!')
this.closeAddOrEditDialog()
this.getList()
})
break
default:
break
}
},
dialog组件
<template>
<div class="dialog-page">
<el-dialog
:close-on-click-modal="false"
width="665px"
:visible="visible"
:title="title"
@close="close"
>
<el-form ref="editForm" :model="editForm" label-width="80px">
<el-row>
<el-col :span="4"><div class="grid-content"> <el-form-item label="申请资源 :" /></div></el-col>
<el-col
:span="10"
><div class="grid-content"> <el-form-item label="模板" align="right" prop="templateId">
<SelectPackage v-model="editForm.templateId" :selected-now="selectPackagNow" />
</el-form-item></div></el-col>
<el-col
:span="10"
><div class="grid-content">
<el-form-item label="镜像" prop="imageId">
<SelectIso v-model="editForm.imageId" :selected-now="selectIsoNow" />
</el-form-item></div></el-col>
</el-row>
<!-- <el-row>
<el-col :span="4"><div class="grid-content">
<el-form-item label="" /></div></el-col>
<el-col
:span="10"
><div class="grid-content"> <el-form-item label="网络" align="right">
</el-form-item>
</div></el-col>
<el-col
:span="10"
><div class="grid-content"> <el-form-item label="IP" align="right">
<el-input v-model="editForm.name" clearable placeholder="IP" />
</el-form-item></div></el-col>
</el-row> -->
<!-- 工单名称 -->
<el-form-item label="工单名称" prop="orderName">
<el-input v-model="editForm.orderName" clearable placeholder="工单名称" />
</el-form-item>
<!-- 申请理由 -->
<el-form-item label="申请理由" prop="orderDescribe">
<el-input v-model="editForm.orderDescribe" type="textarea" clearable placeholder="申请理由" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="info" @click="close">取 消</el-button>
<el-button type="primary" @click="save">确 认</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import SelectIso from './SelectIso'
import SelectPackage from './SelectPackage'
export default {
components: {
SelectIso,
SelectPackage
},
props: {
visible: {
default: false,
required: true,
type: Boolean
},
title: {
default: '创建工单',
type: String
},
detail: {
type: Object,
default() {
return {}
}
},
action: {
type: String,
default: 'add'
}
},
data() {
return {
rules,
height: 100,
editForm: {
orderDescribe: null,
orderName: null,
adUniqueToken: null,
imageId: null,
templateId: null
},
// 已选中的 镜像
selectIsoNow: null,
// 已选中的模板
selectPackagNow: null
}
},
created() {
this.initData()
},
methods: {
/**
* @method initData
* @description 初始化数据
*/
initData() {
this.initDict()
this.initForm()
},
/**
* # 初始化字典
*/
initDict() {},
initForm() {
// 取出这一行的数据里的数据,填入表单中显示
const {
orderDescribe = null,
orderName = null,
imageId = null,
image = null,
templateId = null,
template = null
} =
this.detail || {}
switch (this.action) {
case 'add':
break
case 'edit':
this.editForm = {
orderDescribe,
orderName,
imageId,
templateId
}
break
default:
break
}
},
close() {
this.$emit('close')
},
save() {
console.log('save', this.editForm)
this.$refs['editForm'].validate((valid) => {
if (valid) {
this.$emit('save', {
...this.editForm
})
}
})
}
}
}
</script>
<style lang="scss">
.dialog-page {
.el-input--suffix .el-input__inner {
/* background-color: red; */
padding-right: 30px;
100%;
// 500px;
height: 36px;
background: #f7f7fa;
border: 1px solid #d7d7d9;
border-radius: 5px;
}
.el-form-item__label {
padding: 0 2px;
text-align: center;
}
}
.el-row {
// margin-bottom: 20px;
margin-bottom: 10px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>