使用react构建单页面应用:
实现方法:(1)react-router
(2)react-router-dom
react-router: 实现了路由的核心功能,而react-router-dom依赖react-router,
react-router-dom: 基于react-router,加入了在浏览器运行环境下的一些功能:
Link组件,会渲染一个a标签;
BrowserRouter组件,使用pushState和popState事件构建路由;
HashRouter组件,使用window.location.hash和hashchange事件构建路由。
react-router-native: 基于react-router,类似react-router-dom,加入了react-native运行环境下的一些功能。
react-router-dom路由详解:
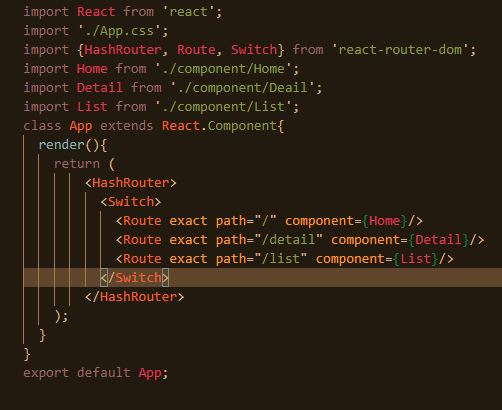
静态路由:

然后我们在index.js中引入路由组件进行渲染:

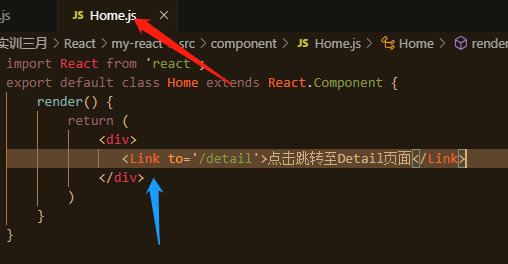
我们可以使用a标签或Link组件进行路由的跳转,Link从react-router-dom引入;

动态路由传参:
第一种:在组件的路由后面加/:id;

然后我们在对应组件Detail中修改代码来进行获取ID:

第二种:
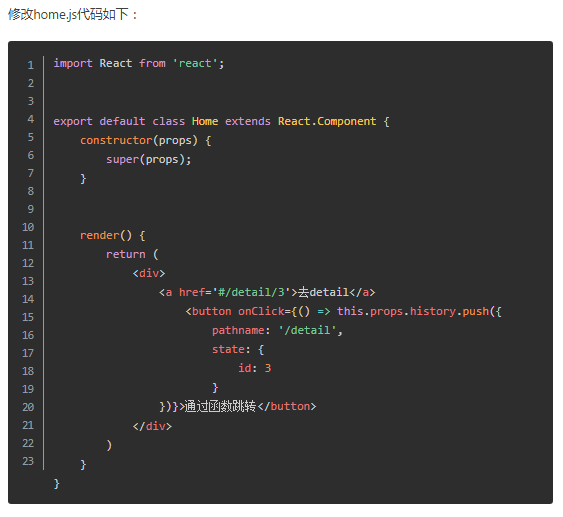
隐式传参(通过函数跳转):


重复使用push或a标签跳转会产生死循环,为了避免这种情况出现,react-router-dom提供了replace。在可能会出现死循环的地方使用replace来跳转:

返回上级页面使用: