具体实现思路=》封装之前需要用npm安装并引入axios,使用一个单独的js模块作为接口请输出对象,然后export dafult 这个对象。
1.首先我们需要在Vue实例的原型prototype中扩展一个$http的方法取代axios=>Vue.prototype.$http=axios这样子就可以在组件中通过this.$http方法引用axios的get等内置API
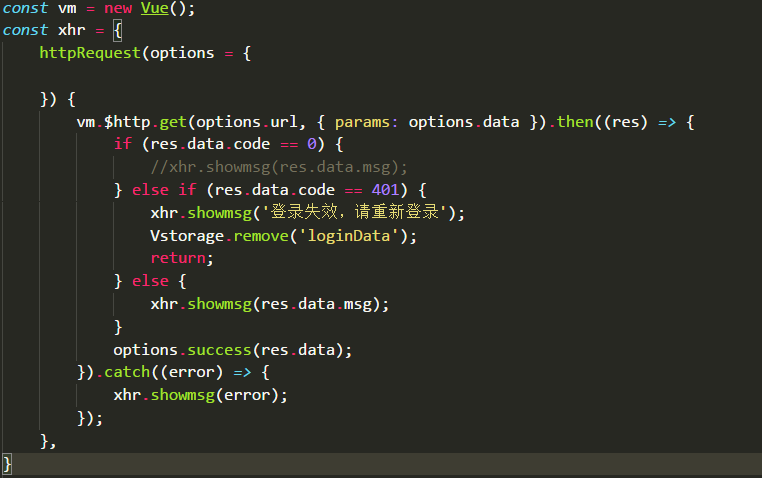
2.将方法写在一个对象中方便调用=> 类似这个就将该请求方法写在了xhr这个对象中,
类似这个就将该请求方法写在了xhr这个对象中,
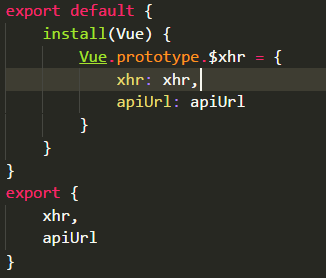
3.通过=> 方法全局注册Vue原型方法$xhr下的xhr对象,export之后可以在组件中通过下面方法实现调用,类似于jq的ajax的请求以及回调格式
方法全局注册Vue原型方法$xhr下的xhr对象,export之后可以在组件中通过下面方法实现调用,类似于jq的ajax的请求以及回调格式
this.$xhr.xhr.httpRequest({//xhr对象中封装的ajaxrequest方法
url:'url地址',
data:{
//传参
},
success:=>(data){//此处data相当于封装的ajaxrequest方法中的res.data
//回调处理逻辑
}
})
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
一个简单的基于Vue-axios接口请求封装完毕!!