vue多选功能,
修改时选中的状态不能从当前组件中得到,从父组件中传过来。


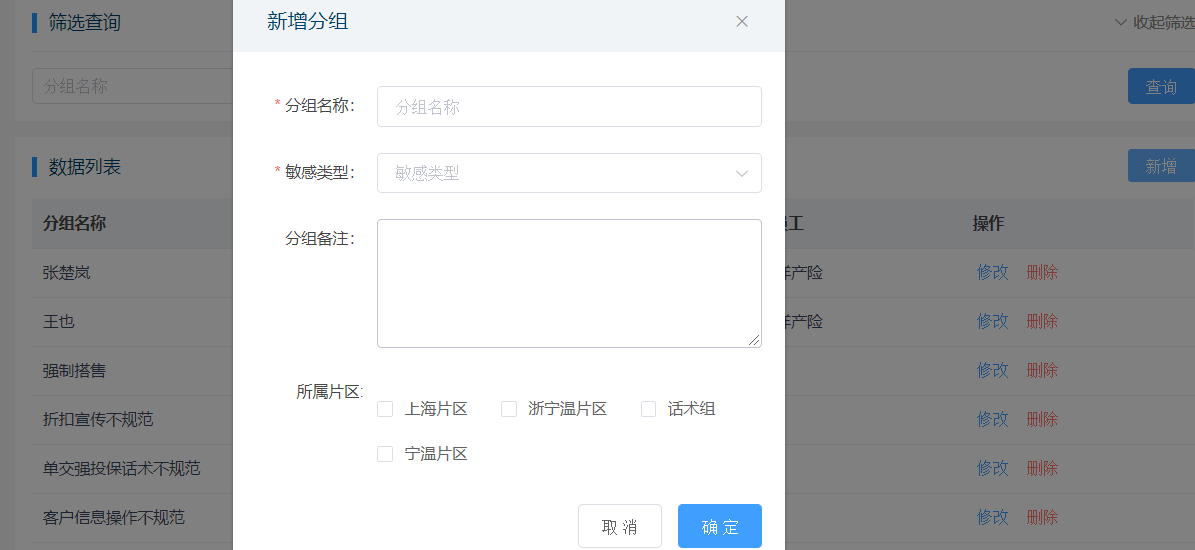
这里 新增和修改封装了一个组件,在点击确定按钮后,会发送新增或修改请求,重新渲染页面。但是在点击【新增】/ 【修改】按钮时,不会发送请求,不会请求数据。所有的数据在页面进行渲染时即拿到(数据在父组件中)。即在点击修改按钮时,并不会请求数据,(所有数据在点击【确定】新增 / 修改 按钮成功后重新渲染页面时已经拿到)。想在修改的弹框里展示数据,需要将数据从父组件中传给子组件。
问题1 :
因为element-UI中对选框选中的值是name,没有id。而我们获取到选中的值后,是要将当前name的id传给后台。


解决:遍历数组,遍历选中的值,通过值(name) 对应 id
const that = this; const departmentID = []; this.department.forEach(function(v, i) { // 遍历数组 that.checkListValue.forEach(function(checked, index) { // 遍历选中的值 if (checked == v.name) { departmentID.push(v.id); // 找到 id that.dialog.data.departmentId = departmentID; } }); });
问题2 :
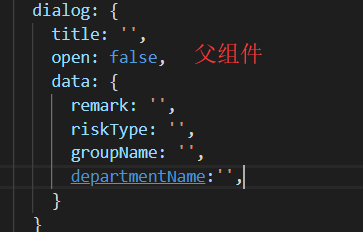
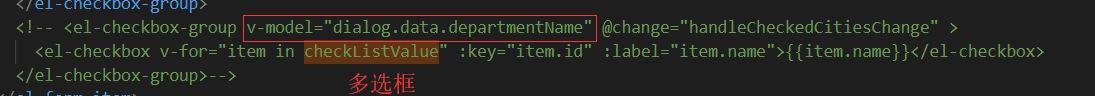
所有的数据都在父组件中的 【dialog】中,如下图


子组件中用到的数据都在 父组件传过来的 dialog中。使用时, 如下图

但是当多选框选中的值使用dialog的值时,如下图

在新增弹框中,选多选框时,选中一个会默认选中所有。(是因为新增时,多选框的值没有,使用父组件传来的值时,父组件传过来的是 null )。
后来新建一个数组,用来存选中的值,在点击确定新增时,直接把该值对应的id 赋值给【dialog】,如下图


因为所有的数据都是绑定的dialog的值,发送请求时,传dialog值即可。
这样解决了新增时选中一个即选中所有的问题,但是在修改弹框里 ,【checkListValue】为空数组。不能选中已有的数据。
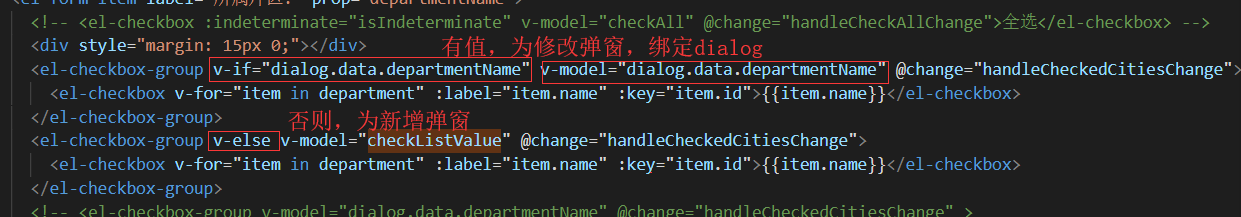
即修改的弹框中多选框的值 只能用dialog的值。
因为在新增时,父组件传过来的是null,所以用v-if做判断。

在确定修改按钮时,将name对应的id赋值

其实不用 v-if 也能解决,而且更方便。
新增的弹框,多选框选中的值使用dialog的值时,选多选框时,选中一个会默认选中所有。(是因为新增时,父组件传过来的是 null )。
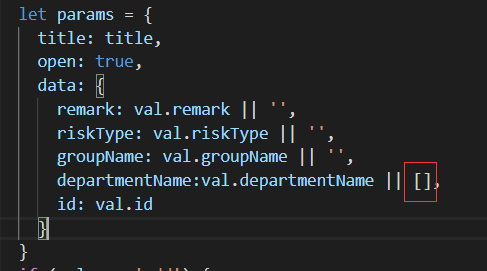
我只需把父组件传过来的值改成空数组 【】即可。这样子组件即可直接绑定 dialog的值。如下图: