
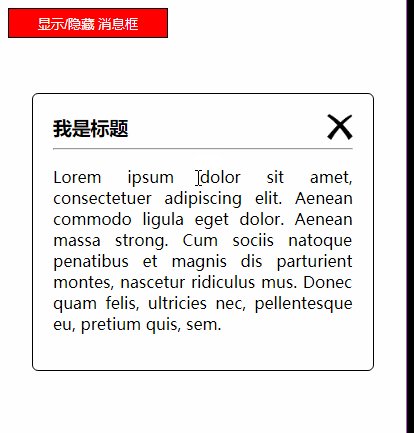
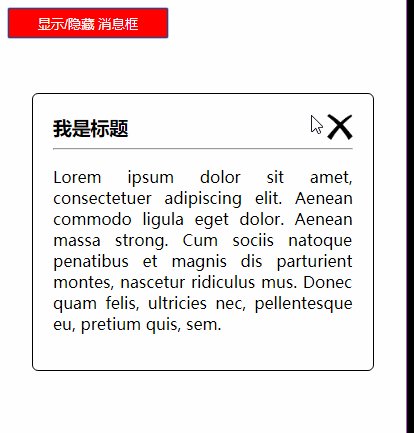
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>事件冒泡-提示框</title> 7 </head> 8 <style> 9 button { 10 width: 160px; 11 height: 30px; 12 background-color: #ff0000; 13 color: #fff; 14 border: 1px solid #000; 15 } 16 #prompt{ 17 display: none; 18 border: 1px solid #000; 19 padding: 20px; 20 position: fixed; 21 left: 50%; 22 top: 50%; 23 transform: translate(-50%,-50%); 24 max-width: 600px; 25 min-width: 300px; 26 border-radius: 6px; 27 background-color: #fff; 28 } 29 30 #prompt #prompt-content h3{ 31 display: flex; 32 justify-content: space-between; 33 align-items: center; 34 margin: 0; 35 } 36 #prompt #prompt-content h3 i{ 37 display: inline-block; 38 width: 26px; 39 height: 26px; 40 background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADQklEQVRYR7WXWahPURTGf9ccZXpAUu4DkQdFxhKRMSKz0M0YQsiDojwYIykPcuNmzjw9ECFDyiwiU1GEQskcMvZd63Ace599Dveul3//vdZe33f2XtMu4KfUB/YBx4ClwCdbL6+fbsBp4GsB0MKAGxraA2A8cKIc0JsDK4C+wBSgWAS0MNsBth2YDLwpAyI1gCXAVKCi+XsIFIqAZAKwGqiSAHsCDAPO/geJrsBmoFHMx11gMHAzIiBdB2A/0CAB9g1YDCwAvuQgUhNYBYxJ7FkLzAA+aj1OQP/rAUeAVg6gK8BA4FEGEoUWV01itt+BScC6+P4kAemqATuAAQ6g1/ZFB1JIdLGTrBOz+QyMsEz7Y6uLQGSwCJjnAVoOzHHoFEvFsUCTyTugP3DS5SuNgOzHASWOq5JuvQWvjlZ+RHhuAuQZoJy/5TuxEAHtG2VRXMHhZLddyRZgUEIv0J6AMskrWQho81BgG1DJ4ekVUDuxfgHoBShmUiUrATnRPapcR4XE5/gq0NnuPoT/VxqGNgyxDPGRELgKT/DLI6A8JxDtUS4r0l1yEVAalhaZLJKXgGqE0klV0ycqZGo2qqBByUNAfeIQ0D3oFVRudVJByUqgsoH3CHr8bbAQmB+yz0IgDXyWZYcCzyXTrMt6eWQhsMdaZ9LJBquU6nqXgaYOFMVBb2tMThIhAuoFKrFJ0ejWRyOVKdT1lAHxBhTteQ+0BW67GKQRGAlsdfSBO0B7x6TU0TKkqgPosZF4mtT5CPgKznOgTcpMUARs8lz4dUvfD3G9i0Br4Dyg4IuLjruT6dKCe5f1DpeNdMPTCNQFbgDRhBy31eC6MpRWgIJSX9vYYzvRWnypOn4C1YFTdlfJvceBPDVAMaJB1tXC9eZQ2p6LE1CVO+gBeWFvB91/HvFlkHy8tA+9rxNQj99rBcUFoMDSwJFX5FsnqtbskntAOxnJ+WiPkRqL8v1fRU8+vQFqeRxMF4GWwGFH4KmANAuNVBmYjbX5MW6q94WeZiVREIrpUSMTGc60h0UGjKDJJasfMnxr7fqMKwt2Av2Aa4DqgSbeshANKYoHFSHNiqXgSQL6r7RZZk9nZUVZyhpgI6CB9Zf8AAbklp4kaj9vAAAAAElFTkSuQmCC'); 41 background-position: center center; 42 background-repeat: no-repeat; 43 -webkit-background-size: cover; 44 background-size: cover; 45 } 46 47 #prompt #prompt-content p{ 48 text-align: justify; 49 font-size: 16px; 50 } 51 </style> 52 53 <body> 54 <button onclick="promptBox('prompt')">显示/隐藏 消息框</button> 55 <div id="prompt"> 56 <div id="prompt-content"> 57 <h3>我是标题<i onclick="$('#prompt').hide()"></i></h3> 58 <hr> 59 <p>用一辈子时间去珍藏你,我不知道够不够?当我用坦荡、虔诚、真情,甚至,袒露心怀来“奋笔疾书”这样一份真爱的时候,我知道你的爱或恨已经植入我的骨髓,并刻在了心上。当真心遇到仁心的时候,我相信才会有心心相印一说。而面对一个人华丽转身的时候,所谓的真心和仁心再次相碰,溅出的那段激烈的火花,还会不会重新燃起一份爱的承诺?而我一直想用时间的长度和宽度来验证,把一个人藏在心底到底能藏多久?</p> 60 </div> 61 </div> 62 <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> 63 <script> 64 /** 65 * [promptBox 需要点击执行显示隐藏的按钮和需要显示的内容添加停止点击冒泡事件,为document添加点击隐藏事件] 66 * @param {[String]} boxId [显示/隐藏的消息提示框] 67 */ 68 function promptBox(boxId) { 69 70 // 获取Id 71 var boxId = $("#" + boxId); 72 73 // 显示/隐藏 74 $(boxId).toggle(); 75 76 // 停止点击冒泡事件 77 var e = arguments.callee.caller.arguments[0] || event; 78 79 if (e && e.stopPropagation) { 80 81 e.stopPropagation(); 82 83 } else { 84 85 window.event.cancelBubble = true; 86 87 } 88 89 // 显示/隐藏消息提示框 90 $(boxId).click(function(event) { 91 92 // 停止点击冒泡事件 93 var e = arguments.callee.caller.arguments[0] || event; 94 95 if (e && e.stopPropagation) { 96 97 e.stopPropagation(); 98 99 } else { 100 101 window.event.cancelBubble = true; 102 103 } 104 105 }) 106 107 // document点击隐藏事件,不需要清除冒泡事件 108 $(document).click(function() { 109 110 $(boxId).hide(); 111 112 }) 113 114 } 115 </script> 116 </body> 117 118 </html>