<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<td><input type="text" name="username" placeholder="请输入用户名" class="name" id="name" value="123"></td>
<script>
var name=document.getElementById('name');
console.log(name.value);
</script>
</body>
</html>
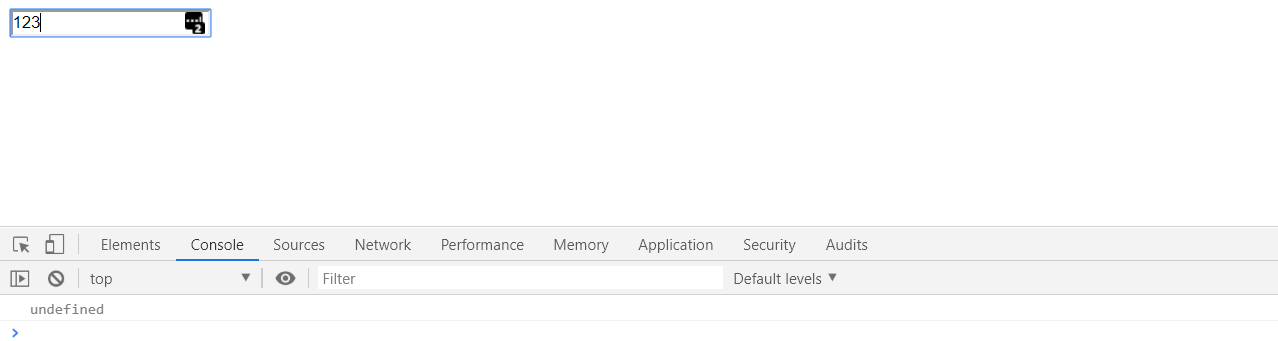
上述js获取input文本框的值,控制台得到的是undefined

改为:
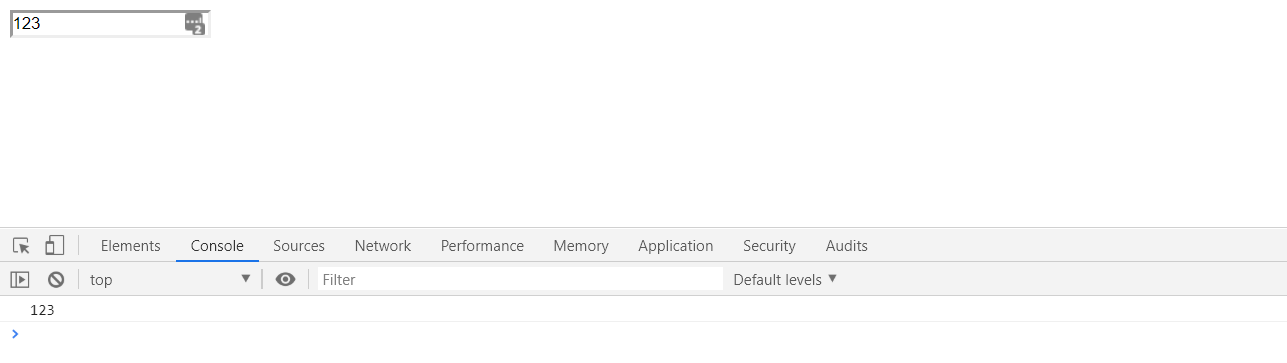
console.log(document.getElementById('name').value);
结果输出

这是为什么???
这又是可以的。。。。
<form>
<input id="input" type="text" placeholder="请输入你的姓名" />
</form>
<button onclick="btn()">测试</button>
<div id="html"></div>
<script>
var x=document.getElementById("input");//获取输入框元素
var y=document.getElementById("html"); //获取id为html的元素
function btn(){
y.innerHTML =x.value; //将输入框的值赋给div标签
}
</script>