复合选择器介绍
- 复合选择器其实很好理解,说白了就跟我们生活中的有血缘关系家庭成员一样,通过标签或者
class属性或id属性,去找对应的有血缘关系的某个选择器,具体的大家往下看哦。 - 如果是初学者对基本的选择器不是很了解的可以看笔者之前写过的基本选择器文章,CSS基本选择器是什么?基本选择器是如何工作,在这就不过多的介绍基本选择器的使用了。
复合选择器说明表
| 选择器 | 描述 | 举例 |
|---|---|---|
| 选择器1 选择器2{属性:值;} | 多元素选择器。同时匹配选择器1和选择器2,多个选择器之间用逗号隔开即可。 | h1,h2,h3{color: red;} |
| E F {属性:值;} | 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格隔开即可。 | .box h1{color: red;} |
| E>F{属性:值;} | 子元素选择器,匹配所有E元素的子元素为F | div >h1{color:red;} |
| E+F{属性:值;} | 相邻元素选择器,匹配所有紧跟随着E元素之后的同级元素F | div+div{color:red;} |
多元素选择器
- 多元素选择器在工作当中经常会用到,主要用于设置多个元素使用同一种
CSS样式。 - 让我们进入多元素选择器实践,实践内容如:将
HTML页面中的div标签、h1标签、p标签、中的文本颜色设置为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多元素选择器</title>
</head>
<style>
div,h1,p{
color: red;
}
</style>
<body>
<div>成功不是打败别人,而是改变自己。</div>
<h1>成功不是打败别人,而是改变自己。</h1>
<p>成功不是打败别人,而是改变自己。</p>
</body>
</html>
-
结果图

-
注意:作用给列表中的所有的选择器设置样式,
class类选择器或id选择器也是一样,在这里就拿class类选择器属性值为.box为例,其余的大家可以自己尝试。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多元素选择器</title>
</head>
<style>
.box,h1,p{
color: red;
}
</style>
<body>
<div class="box" >成功不是打败别人,而是改变自己。</div>
<h1>成功不是打败别人,而是改变自己。</h1>
<p>成功不是打败别人,而是改变自己。</p>
</body>
</html>
-
结果图

后代元素选择器
- 让我们进入后代元素选择器实践,实践内容如:将
class属性值为.box的后代元素文本颜色设置为红色,给大家介绍下结构:class属性值为.box中一共有三个子元素,第一个h1标签、第二个h1标签、第三个div标签、但是第三个子元素为div标签里面还有一个子元素为h1标签或者我们可以理解为class属性值为.box的孙子辈元素。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>后代元素选择器</title>
</head>
<style>
.box h1{
color: red;
}
</style>
<body>
<div class="box" >
<h1>成功不是打败别人,而是改变自己。</h1>
<h1>微笑是最初的信仰</h1>
<div>
<h1>成功不是打败别人,而是改变自己。</h1>
</div>
</div>
</body>
</html>
-
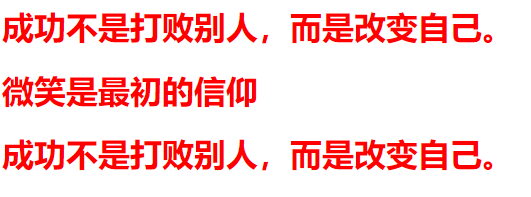
结果图

-
注意:后代选择器只能包含在
class属性值为.box里面的所有属性。
子元素选择器
-
让我们进入子元素选择器实践,实践内容如:将
class属性值为.box的子元素文本颜色设置为红色,给大家介绍下结构:class属性值为.box中一共有三个子元素,第一个h1标签、第二个h1标签、div标签、但是第三个子元素为div标签里面还有一个子元素为h1标签或者我们可以理解为class属性值为.box的孙子辈元素。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子元素选择器</title>
</head>
<style>
.box > h1{
color: red;
}
</style>
<body>
<div class="box" >
<h1>成功不是打败别人,而是改变自己。</h1>
<h1>微笑是最初的信仰</h1>
<div>
<h1>成功不是打败别人,而是改变自己。</h1>
</div>
</div>
</body>
</html>
-
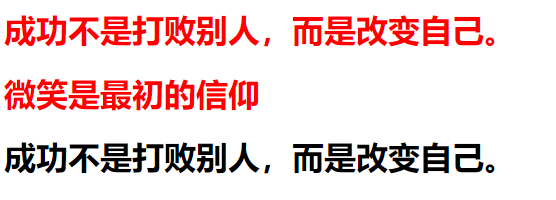
结果图

-
注意:子元素选择器和后代元素选择器是不样的,子元素选择器是将
class属性值为.box中的子元素设置CSS样式,后代元素选择器是将class属性值为.box中的所有元素设置CSS样式,现在大家应该明白了,为什么div标签中的h1标签文本颜色没有被渲染的原因了吧,因为div标签中的h1标签是孙子辈。
相邻元素选择器
- 相邻元素选择器必须满足以下条件才会匹配。
E元素与F元素必须是兄弟关系,意思就是平辈关系。E元素与F元素必须要紧挨着,就是之间不能有任何元素阻挡。- 要求
F元素一定是在E元素的下面。 - 让我们进入相邻元素选择器实践,实践内容如:将
HTML页面中的class属性值为.box的相邻元素文本颜色设置为红色。 -
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>相邻元素选择器</title>
</head>
<style>
.box + h1{
color: red;
}
</style>
<body>
<h1>我在上面学习</h1>
<div class="box" >
<h1>成功不是打败别人,而是改变自己。</h1>
</div>
<h1>我在下面学习</h1>
</body>
</html>
-
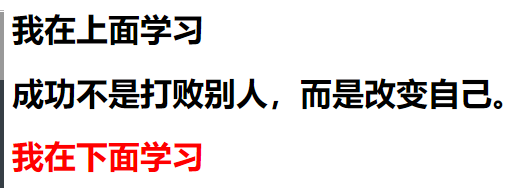
结果图

-
注意:大家一定要注意以上的
2个必须和1个一定的规则,否则CSS样式不会被渲染。