Log4net邮件发送
上篇文章我们主要介绍Log4net生成文本格式,本篇文章主要配置邮箱发送。关于项目的引用,搭建我们就不在描述,如果不太清楚,请看上篇文章,
老规矩,我们现在配置文件中添加一个appender 关于邮箱发送:
<!--邮箱发送-->
<appender name="SmtpAppender" type="log4net.Appender.SmtpAppender">
<authentication value="Basic" />
<!--<to value="接受邮件的邮箱" />
<from value="发送邮件的邮箱" />
<username value="发送邮件的邮箱" />
<password value="发送邮件的密码" />
<subject value="XXX应用错误日志消息" />-->
<to value="838318970@qq.com" />
<from value="1***@163.com" />
<username value="1***@163.com" />
<!--为客户端授权码-->
<password value="***********" />
<subject value="日志消息" />
<!--<smtpHost value="smtp.exmail.qq.com" />-->
<smtpHost value="smtp.163.com " />
<lossy value="true" />
<evaluator type="log4net.Core.LevelEvaluator">
<threshold value="DEBUG"/>
</evaluator>
<layout type="log4net.Layout.PatternLayout">
<conversionPattern value="%newline %n记录时间:%date %n线程ID:[%thread] %n日志级别: %-5level %n日志描述:%message%newline %n"/>
</layout>
</appender>
<!--邮箱重要日志:::重要日志。-->
<logger name="logdebugsmtp">
<level value="DEBUG" />
<appender-ref ref="SmtpAppender" />
</logger>
温馨提示: 配置中这里的授权码,不是密码,关于授权码怎么获取的,你肯定迷惑,别着急,我给你解析
<!--为客户端授权码--> <password value="*********" />
获取授权码步骤:
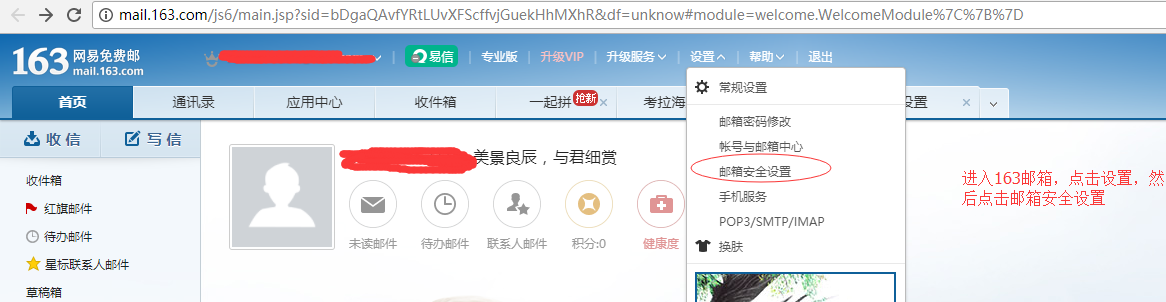
第一步:进入授权页面

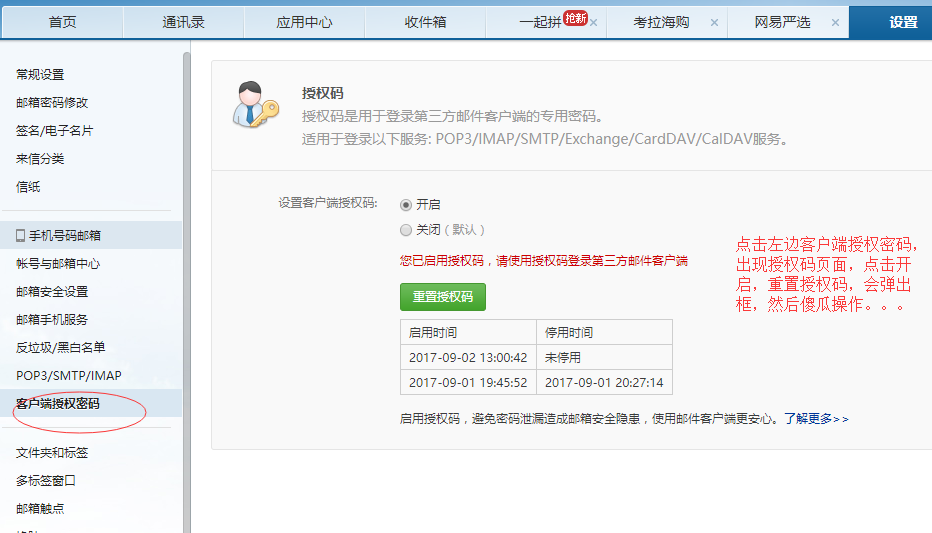
第二部:

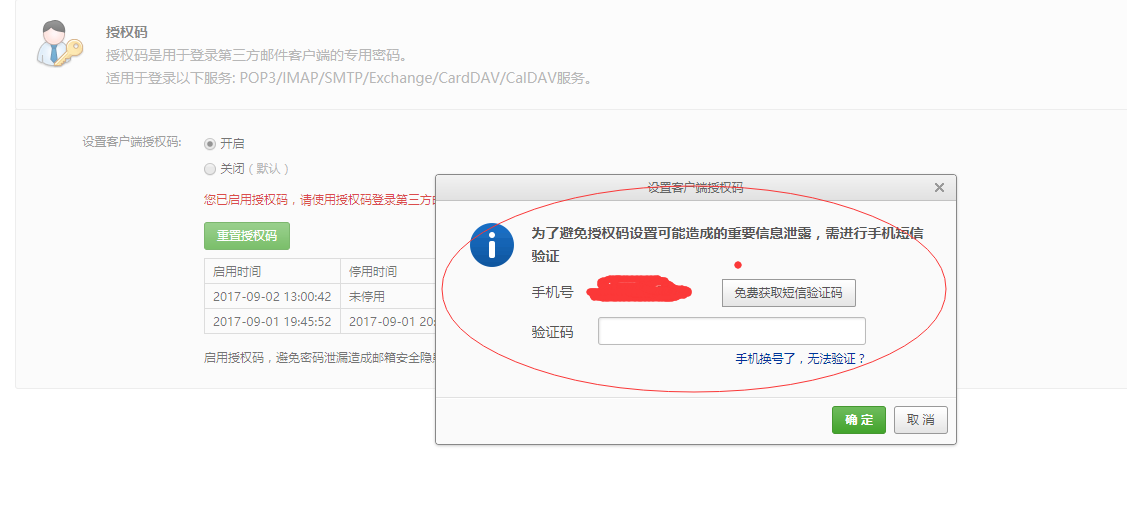
第三部:发送短信

然后按照提示,自己定义授权码。。。。
Log4net邮件示例发送
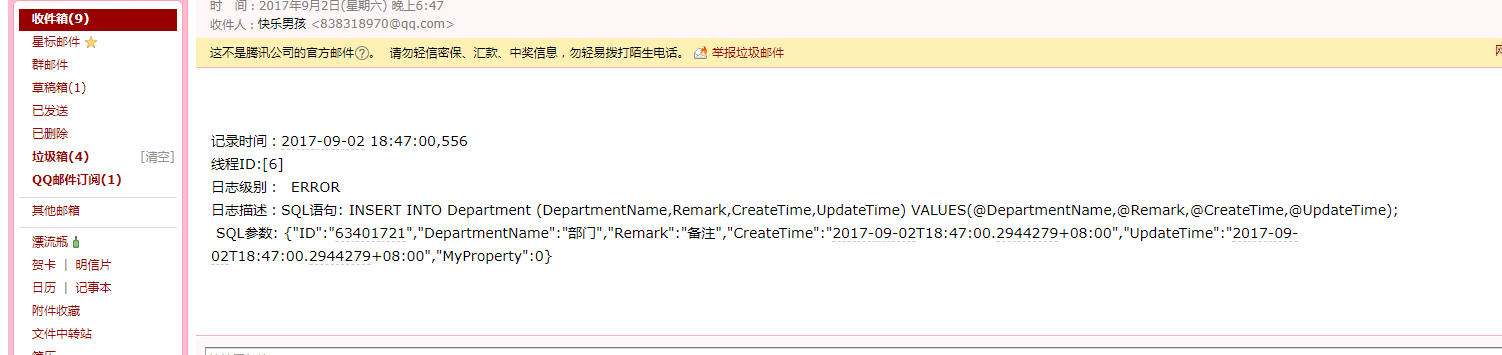
发送结果示例:163邮箱发送到QQ邮箱

- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章,请原谅博主成为一个无耻的文档搬运工!
- 小弟刚迈入博客编写,文中如有不对,欢迎用板砖扶正,希望给你有所帮助。