vue的生命钩子函数在使用Vue开发中是非常重要的一环,可以说,生命钩子函数使开发变得更加便捷。
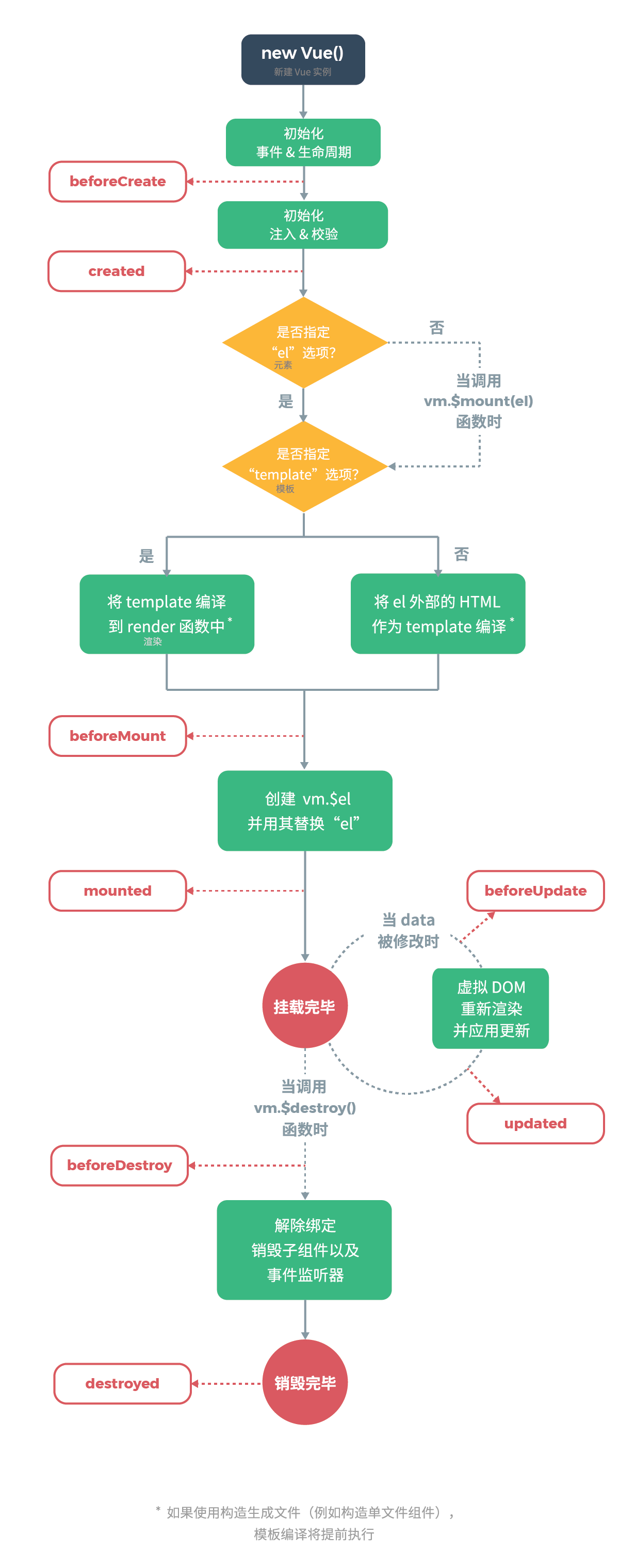
下图是Vue的生命周期图:

具体钩子如下:
beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedactivateddeactivatedbeforeDestroydestroyed
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
beforeCreate: 正常不太会用到,处于Vue的第一个生命钩子,除非有一些特殊业务
created:在一个项目中,会常用于初始向服务端请求数据,并进行vue中的数据的赋值。
注意:不要在created中挂载任何和DOM有关系的内容,因为此时DOM还没有被渲染出来,会导致失败。
beforeMount:也是一个不常用到的钩子,位于vue替换el前,vue会根据实例中是否有模板去替换掉挂载的DOM。所有在此之前的DOM是否被替换。
mounted:常用于在dom渲染完毕,进行页面的各种处理。
beforeUpdate:是一个特殊的钩子,监听实例内数据发生变化时候触发。这里要注意:不要在该钩子函数里做任何有关数据变化的操作,否则会进入死循环。
updated:数据更新完毕后重新渲染虚拟DOM,可用于处理重新渲染的DOM的操作。
activated:又是一个特殊的钩子,需要在模块中增加keep-alive标签包含内容才会有该钩子。keep-alive缓存不活动的组件实例,避免销毁重复渲染。所以此时的组件渲染完毕后,可以理解为激活未激活状态。activated进入激活状态时候的钩子。
1 // 这是一个单文件组件。 code.Vue 2 3 <template> 4 <keep-alive> 5 <div class="s-canvas"> 6 <canvas id="s-canvas" :width="contentWidth" :height="contentHeight"> 7 </canvas> 8 </div> 9 </keep-alive> 10 </template>
deactivated:与上面相反。在组件失活时候调用,假如你在activated中做了绑定的操作,最好在这进行解绑,以免每次进入激活状态重复绑定,导致内存占用。
beforeDestroy:处于Vue实例销毁前的钩子。该钩子执行后,Vue会解除绑定,以及销毁所有的监听事件和字组件。
destroyed:整个实例销毁完毕后执行。