核心代码
给定日期是星期几,应把字符串转为Date:
new.Date('2017-12-30').getDay();
// 返回0,表示星期天,1:星期一……
案例:
需求:

调用此方法
function zxt(){
$.ajax({
url:'./php/index.php',
data:{type:'zhexiantu'},
type:'post',
dataType:'json',
success:function(data){
var arr = eval(data);
zhexiantu(arr);
}
});
}
引用echarts图表
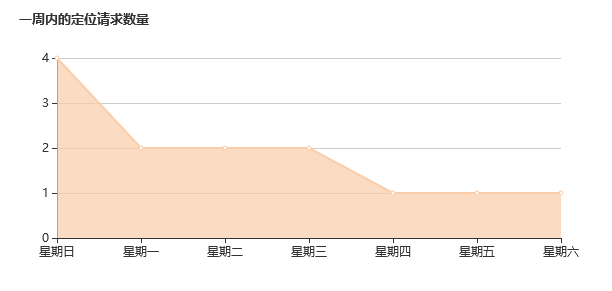
/*通过引用echarts的js文件调用此方法*/ function zhexiantu(brr){ var h2_r = echarts.init(document.getElementById('h2_r')); var n1=[]; var s1=[]; /*遍历重组星期*/ for(var i in brr){ n1.push(brr[i][0]); // console.log(n1); } var n1_1 = []; /*把日期格式转化为星期*/ for(var i in n1){ var array= new Array(); var date = new Date(n1[i]); var day = date.getDay(); day = day == 0 ? day = 7:day; var dayArr = {1:'一',2:'二',3:'三',4:'四',5:'五',6:'六',7:'日'}; n1_1.push("星期"+dayArr[day]); //向后追加的方法push } /*遍历重组数量*/ for(var i in brr){ s1.push(brr[i][1]); } var option4 = { /*这是标题栏*/ title: { text: '一周内的定位请求数量', //标题字体 textStyle:{ fontSize:13, fontWeight:700 }, //标题位置 x:'20px', y:'10px' }, xAxis: { type: 'category', boundaryGap: false, // data: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日'] //需要这种格式 data:n1_1 }, yAxis: { type: 'value' }, itemStyle:{color:'#F9CDA9',}, series: [{ // data: [82,32,90,34,90,30,20], data:s1, type: 'line', areaStyle: {} }] }; h2_r.setOption(option4); }
后台代码:
sql语句查询最近七天每一天的请求数量
case 'zhexiantu': $sql = "SELECT sq_time,count(*) as num FROM lsq_event where DATE_SUB(CURDATE(), INTERVAL 7 DAY) < date(sq_time) group by sq_time;"; $res = $db->query($sql); $attr = $res->fetch_all(); echo json_encode($attr); break;
表的截图:

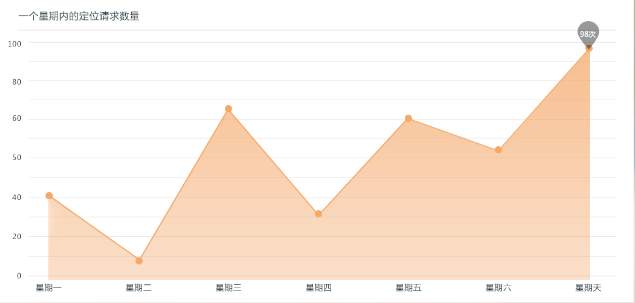
功能展示: