each方法常用于对给定的jquery对象内部子元素进行逐一调用
<img /> <img /> <img /> $("img").each(function(i){ //$(this).attr("scr","test"+1); //需注意 回调函数可能要有参数 // this; //this指向当前元素 // i; //i表示Array当前下标 //value //和this一个意思 还是用value比较好 this.src="test"+i; });
<button>Change colors</button>
<span></span>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div id="stop">Stop here</div>
<div>5</div>
<div>6</div>
<div>7</div>
$("button").click(function(){
$("div").each(function(index,value){
$(this).css("background-color","blue");
if($(value).is("#stop"))
{
return false;
}
});
});
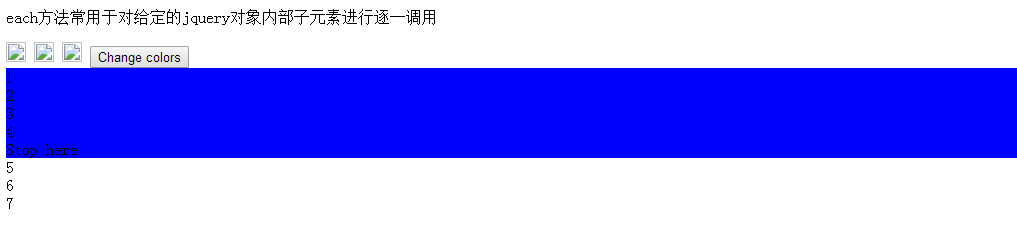
效果

<h3>从现在起所有的引号都用双引号 防止出错</h3>
<h3>引号使用原则 单嵌双 双嵌单(javascript) 或转义(java,javascript)</h3>
<p>each方法常用于对给定的jquery对象内部子元素进行逐一调用</p>