上一次配置好了shiro,现在来看下源码他是怎么过滤的

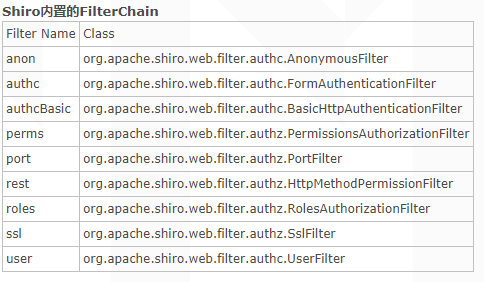
这是shiro内置的Filter,在上次的匹配/**中使用了authc,当我们所有请求都会先进性过滤
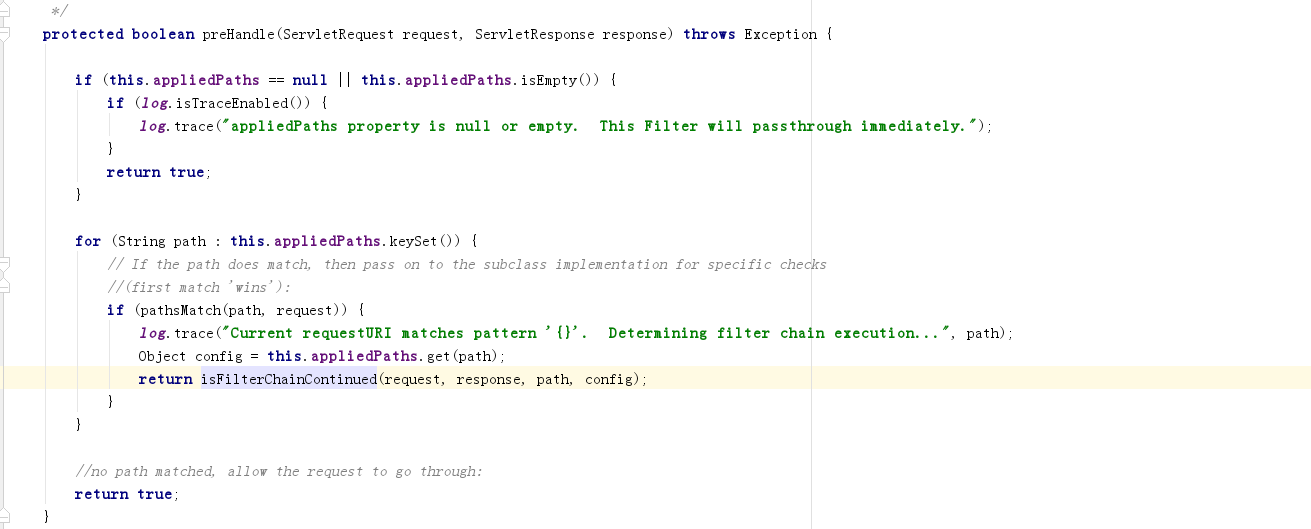
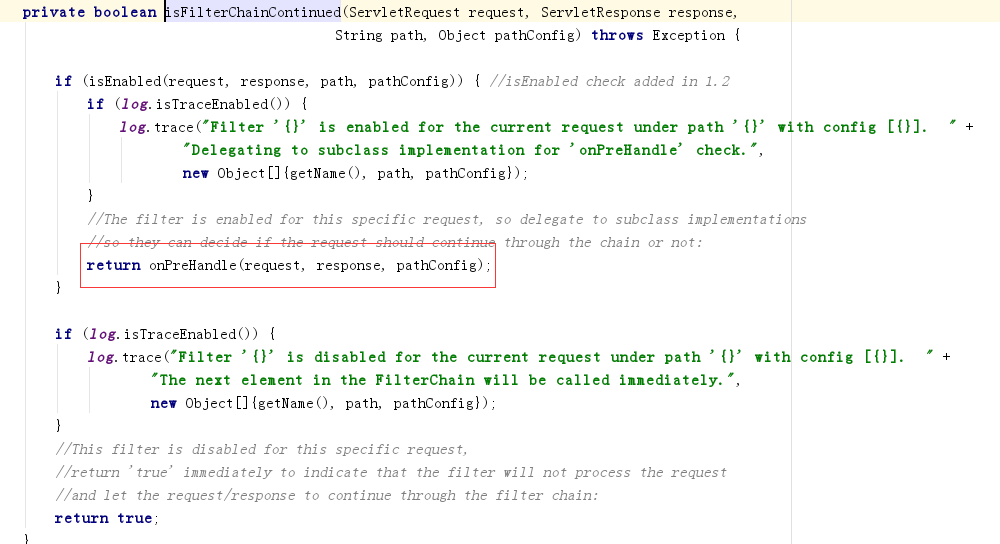
看FormAuthenticationFilter的源码,找到他的继承PathMatchingFilter,可以找到


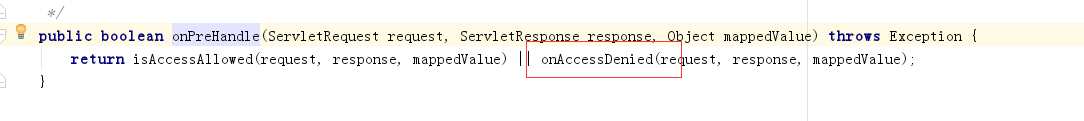
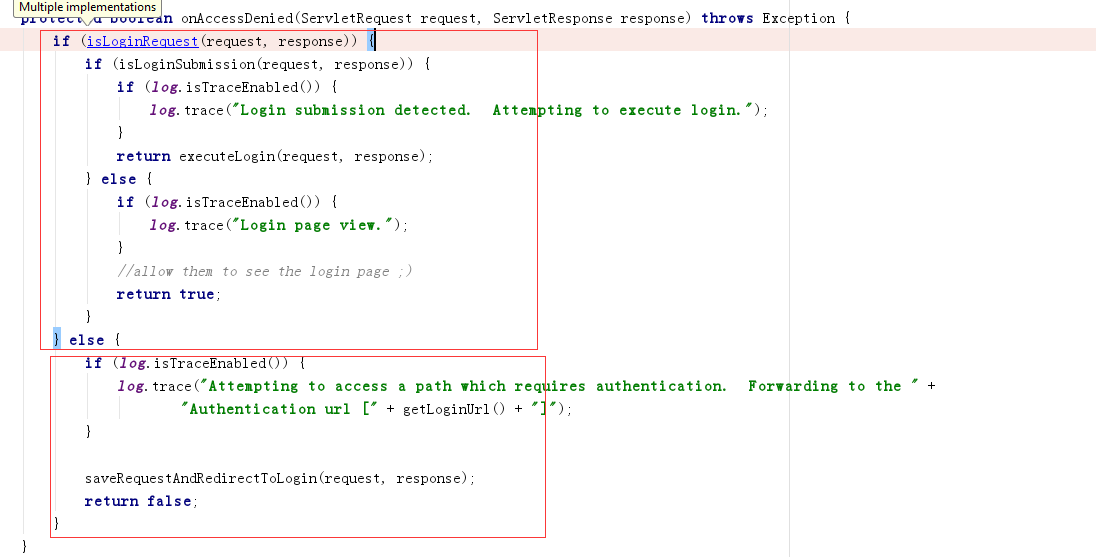
找到他在FormAuthenticationFilter的实现
也就是当所有的请求过来我们都会进行判断是否登录如果没有登录
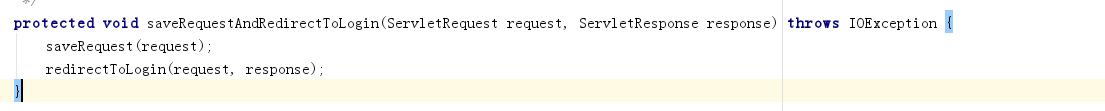
保存当前请求,并且跳转到登录,登录链接是在FormAuthenticationFilter继承类AccessControlFilter中,默认 ,我们在ShiroFilterFactoryBean中setLoginUrl了
,我们在ShiroFilterFactoryBean中setLoginUrl了
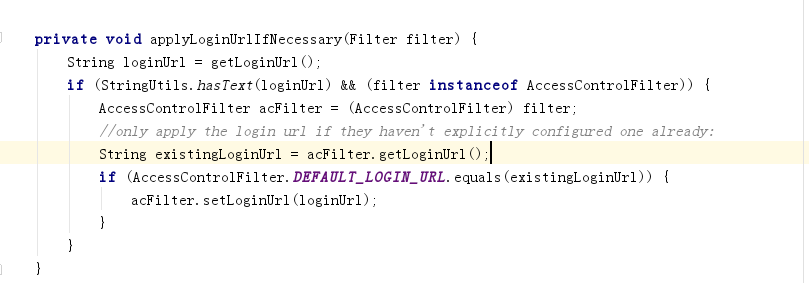
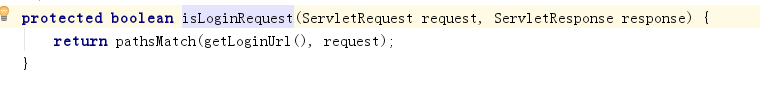
 然后会在AccessControlFilter中setLoginUrl
然后会在AccessControlFilter中setLoginUrl
如果他是登录请求 通过url来进行匹配,然后判断是否登录已经在session中,如果没有进行登录就执行登录
通过url来进行匹配,然后判断是否登录已经在session中,如果没有进行登录就执行登录
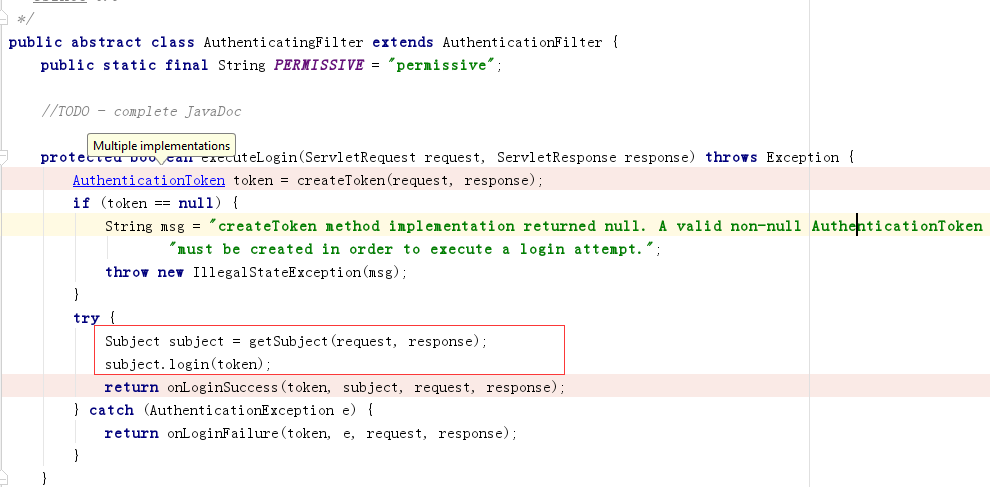
 这里就用到官网说的subject.login(token);
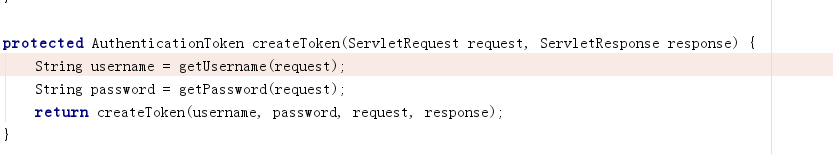
这里就用到官网说的subject.login(token); 他的token是在FormAuthenticationFilter中进行request.getParamter("")来获取用户名密码,
他的token是在FormAuthenticationFilter中进行request.getParamter("")来获取用户名密码,
得到token进行登录,登录成功跳转到成功页面,
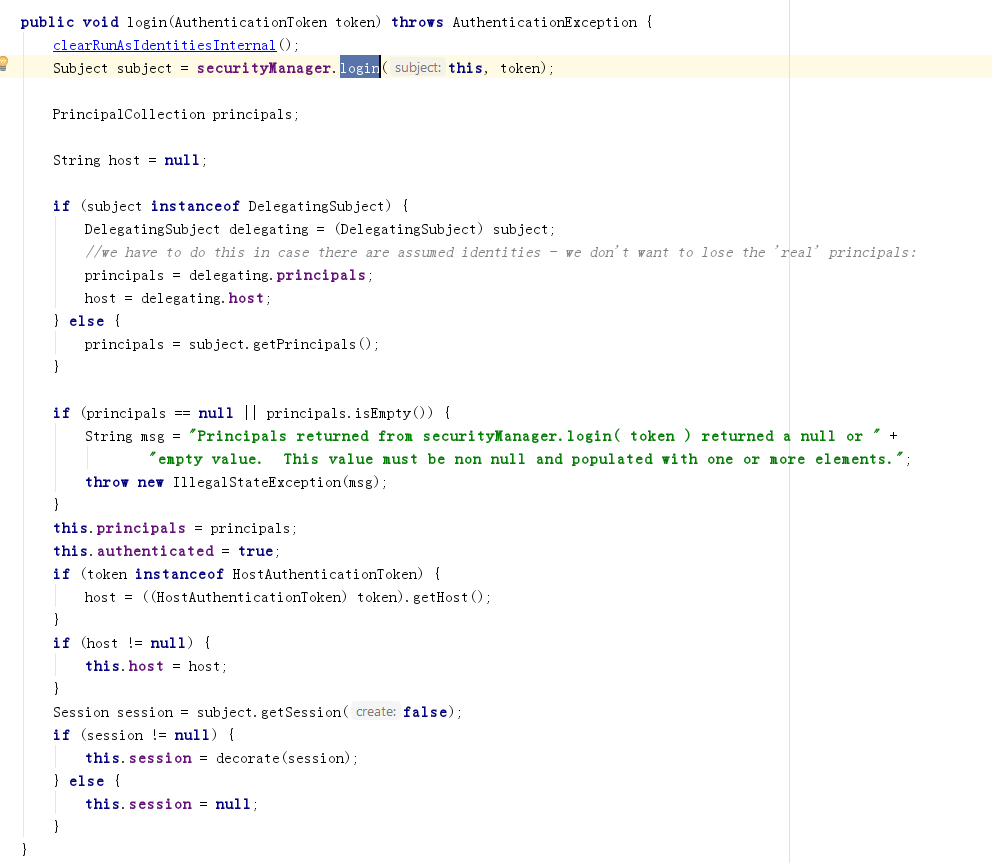
他是怎么来执行login的?找了下源码
主要是securityManager.login(this, token);
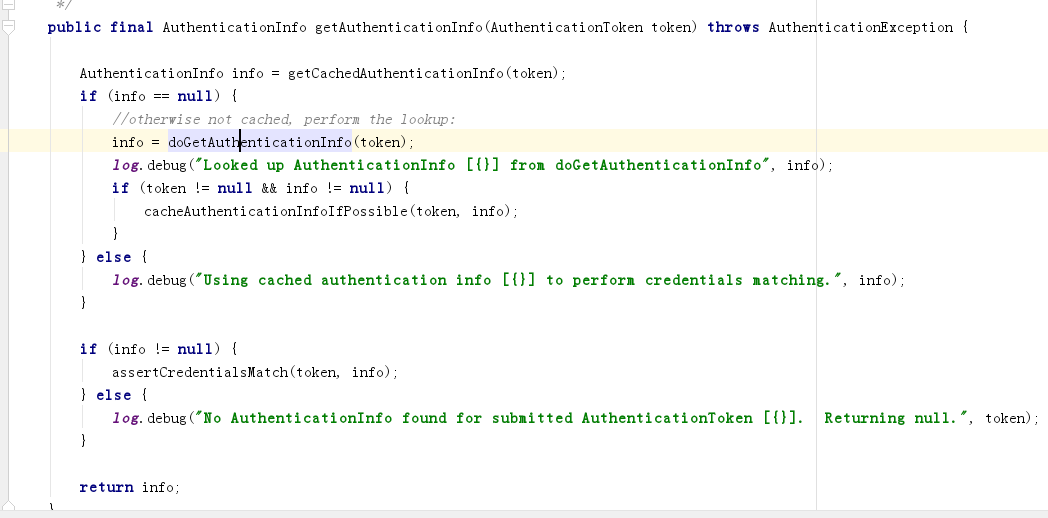
一步一步找下去
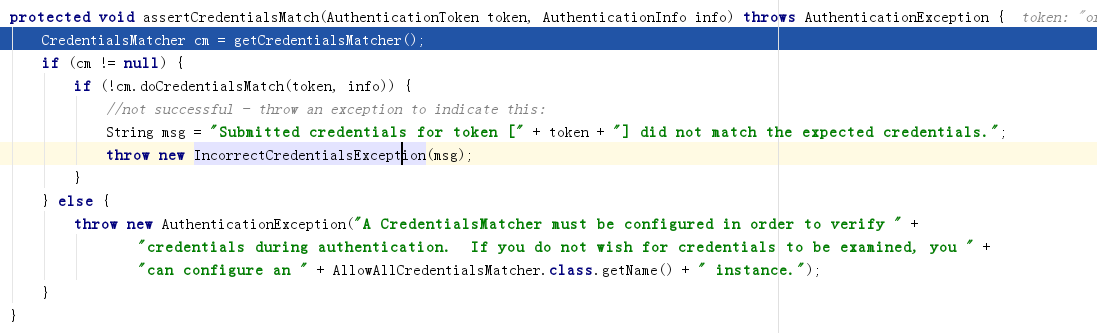
这里先从缓存里面找,找不到就用到我们自定义的realm的身份认证了,获取了认证信息如果info不为空执行assertCredentialsMatch进行校验
getCredentialsMatcher就是我们在配置MyRealm的bean的时候设置的验证规则,

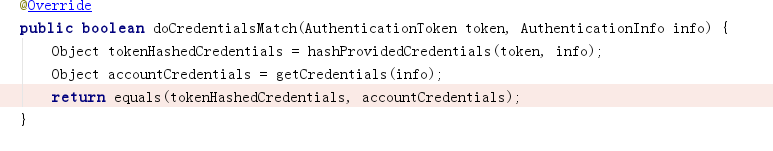
最后比较的都是一个SimpleHash,看下第一个tokenHashedCredentials,
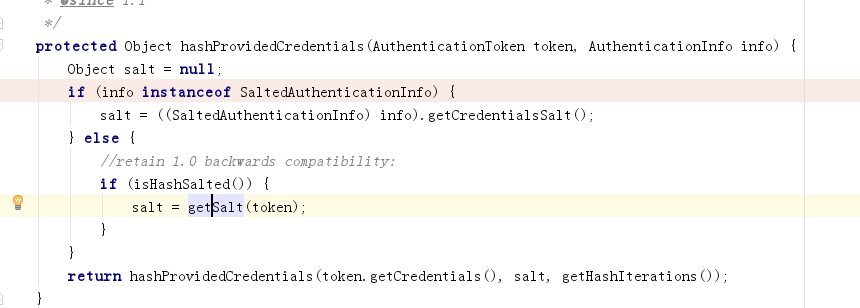
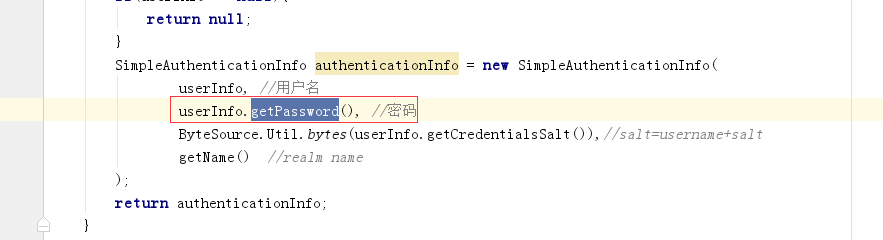
首先他会获取我们在realm身份验证中的getCredentialsSalt

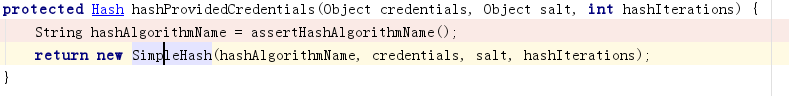
返回一个SimpleHash
hashAlgorithmName是我们当时配置的加密规则,credentials是需要加密的字段这里从token中获取的(也就是request.getParamter("password"))
 hashIterations加密次数,也是在最初配置myRealm的时候定义的
hashIterations加密次数,也是在最初配置myRealm的时候定义的
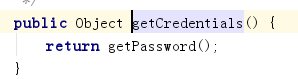
第二个accountCredentials是获取加密后的密码,
简单来说就是tokenHashedCredentials和accountCredentials进行对比
tokenHashedCredentials是获取request中的password值和token中的salt来进行加密
accountCredentials是我们保存在数据库中的密码,两个结果进行对比,
所以添加用户在入库前的password我们要进行加密操作要和tokenHashedCredentials规则是一样的才可以,
public static Object encodePwd(){ String hashAlgorithmName = "MD5"; String credentials = "123456"; int hashIterations = 2; // ByteSource credentialsSalt = ByteSource.Util.bytes("admin8d78869f470951332959580424d4bf4f"); return new SimpleHash(hashAlgorithmName, credentials, null, hashIterations); }
验证成功跳转到成功页面,失败抛出异常,由我们进行捕获然后进行操作