cocos code ide出来很久,虽然用了各种问题,比如卡顿,比如打开库文件编码乱码什么的,但它的真机调试还是很不错的,比logcat少了很多不需要的信息,也少了调试的时候,还要打包的蛋疼东。
我们打开cocos code ide
确定,等待载入成功
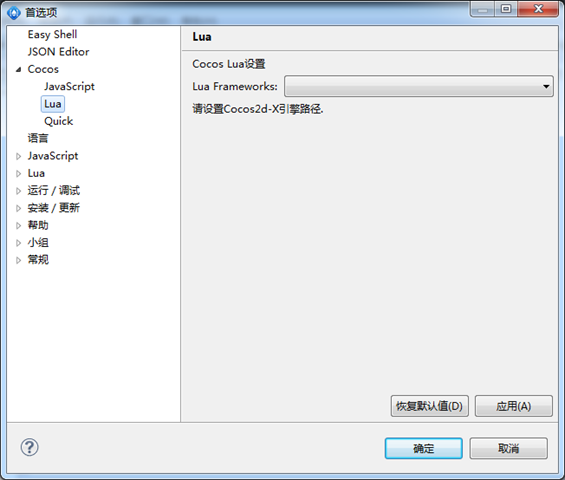
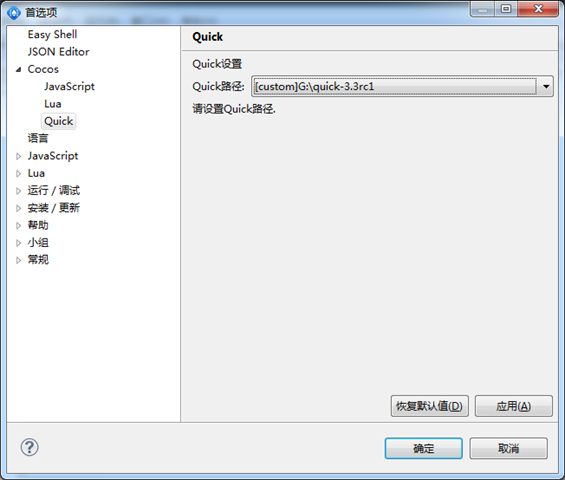
出现一个让我们选择lua和quick路径,
我们填入路径
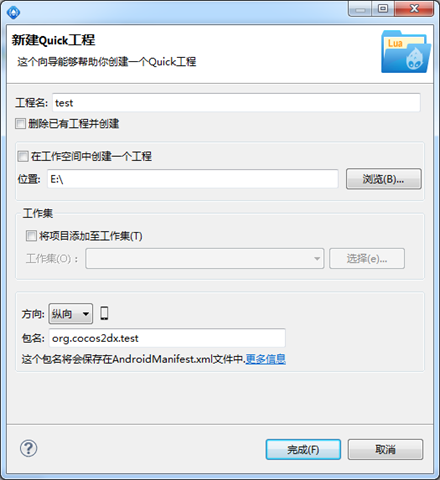
确定后,我们新建一个quick工程,写一个单点触摸,真机调试一下
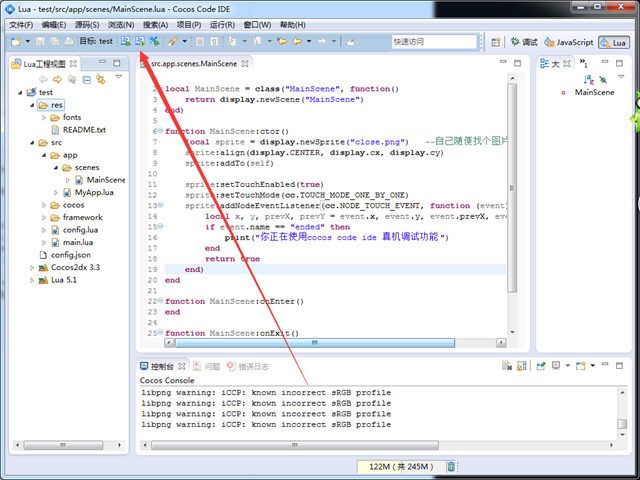
我们在MainScene.lua一段代码
function MainScene:ctor() local sprite = display.newSprite("close.png") --自己随便找个图片资源吧 sprite:align(display.CENTER, display.cx, display.cy) sprite:addTo(self) sprite:setTouchEnabled(true) sprite:setTouchMode(cc.TOUCH_MODE_ONE_BY_ONE) sprite:addNodeEventListener(cc.NODE_TOUCH_EVENT, function (event) local x, y, prevX, prevY = event.x, event.y, event.prevX, event.prevY if event.name == "ended" then print("你正在使用cocos code ide 真机调试功能 ") end return true end) end
点击箭头指向的位置运行一下看看,是否能正常运行
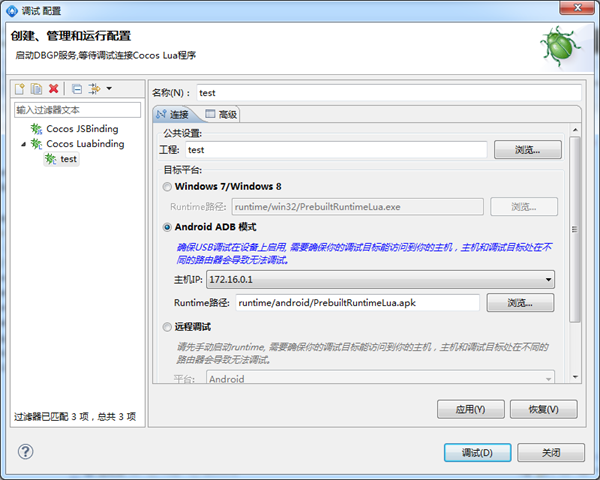
然后点击右边的设置按钮,进行安卓真机调试设置
应用,调试
我们发现那个pc标志变成了手机标志,连上安卓设备,点击手机标志运行
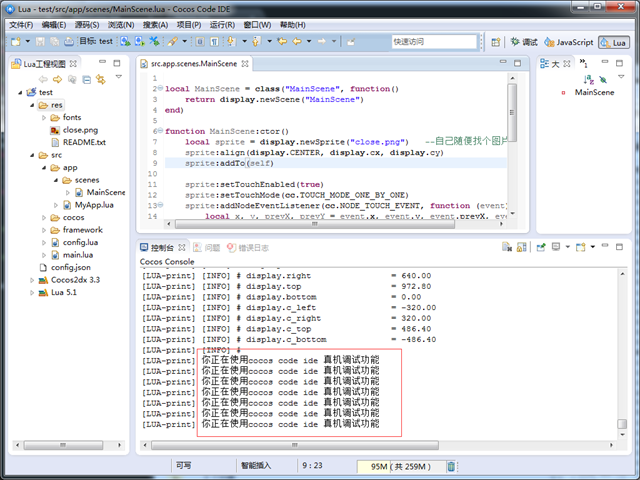
我们会发现,PrebuiltRuntimeLua.apk打包进手机了,点击精灵测试
成功运行,是不是很方便,希望cocos code ide做的越来越好