1、搭建一个node服务器 http.createServer()
2、引入需要的node内置模块
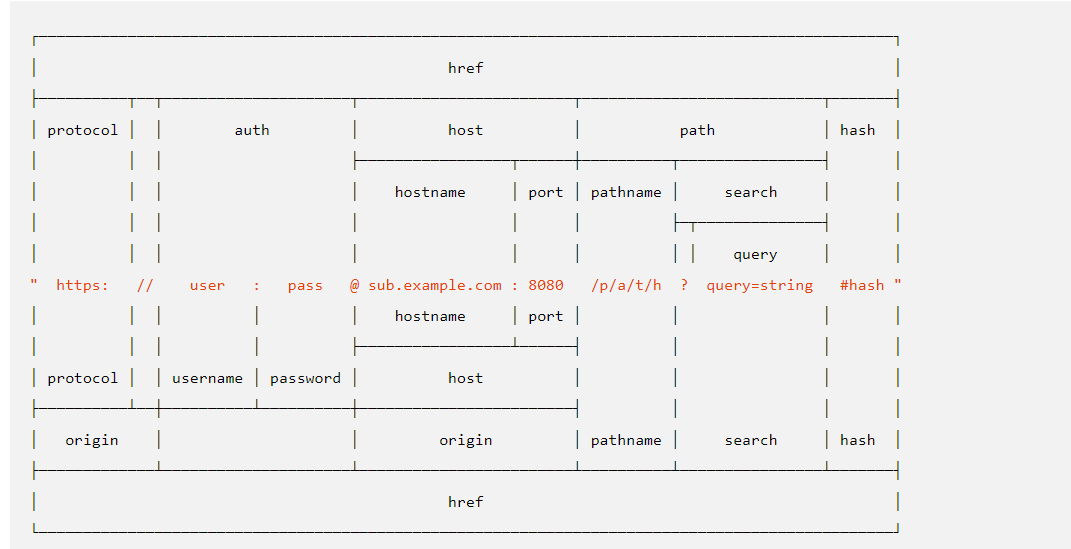
----- 通过 req.url 得到请求
----- 得到当前请求 url.query
----- 判断是什么请求(登录 ? 注册?) url.pathname 注:此时的url是对象的格式 使用 url.pathname 需将字符串格式的url转为对象 方可使用
----- 获取前端发送的数据 用字符串splice方法截取字段 再将对象格式的url转为字符串 querystring.parse()
引入模块
const http = require("http"); const url = require("url"); const querystring = require("querystring");
const server = http.createServer((req, res) => { req表示请求信息 res表示回复信息 console.log(req);//req中有很多参数 要知道是什么请求 通过地址来判断 输出req.url console.log(req.url);//输出在url上请求的数据 /login?use=张三&pas=1234 同时也会输出一个 /favicon.ico 的信息(谷歌浏览器的情况) 它是每个地址请求前面的小图标 在这里我们不需要 做一下判断过滤掉它 let urlString = req.url; if (urlString !== "/favicon.ico") { 判断后就能成功得到我们要的不带图标的url请求 那么 如何分辨当前是登录还是注册的请求呢 url内置模块中的query可解决 首先得到当前前端发送的url req.query 可以当前请求的url数据 console.log(req.query);//输出的是前端当前请求的url数据 /reg?use=张三&pas=1234 然后利用url对象中的pathname判断 当前的req.query还是字符串格式 我们需要把现在的字符串转为对象 url.parse() let urlObj = url.parse(urlString) console.log(urlObj); UrlObj { protocol: null, slashes: null, auth: null, host: null, port: null, hostname: null, hash: null, search: '?use=wangyi&pas=1234', query: 'use=wangyi&pas=1234', pathname: '/login', path: '/login?use=wangyi&pas=1234', href: '/login?use=wangyi&pas=1234' } 此时的url已被转为对象了 为null的信息就是模块中url的其他组成部分 if (urlObj.pathname === "/login") { 判断出是登陆还是注册 接下来获取前端发送的数据 通过 query: 'use=wangyi&pas=1234'截取出信息 此时query:是对象 需要将它转为字符串 querystring内置模块 querystring.parse() 用字符串splice方法实现 let query = querystring.parse(urlObj.query); console.log(query); //{ use: 'wangyi', pas: '1234' } if (query.use === "张三" && query.pas === "1234") { res.writeHead(200, { "Content-Type": "text/html" }); //回复的格式设置 res.end("login ok"); } else { res.end("login error"); } } } }); // 监听端口号 server.listen(3000, () => { console.log("服务器启动成功"); });