1.什么是内边距?
边框和内容之间的距离就是内边距
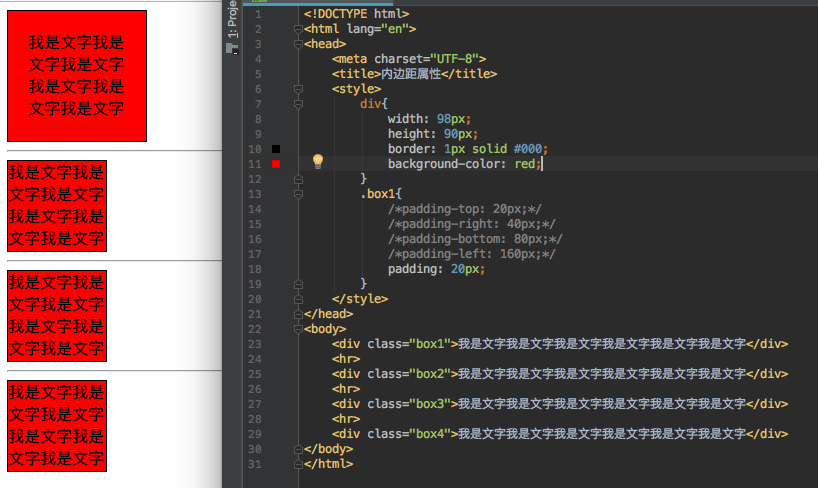
2.格式
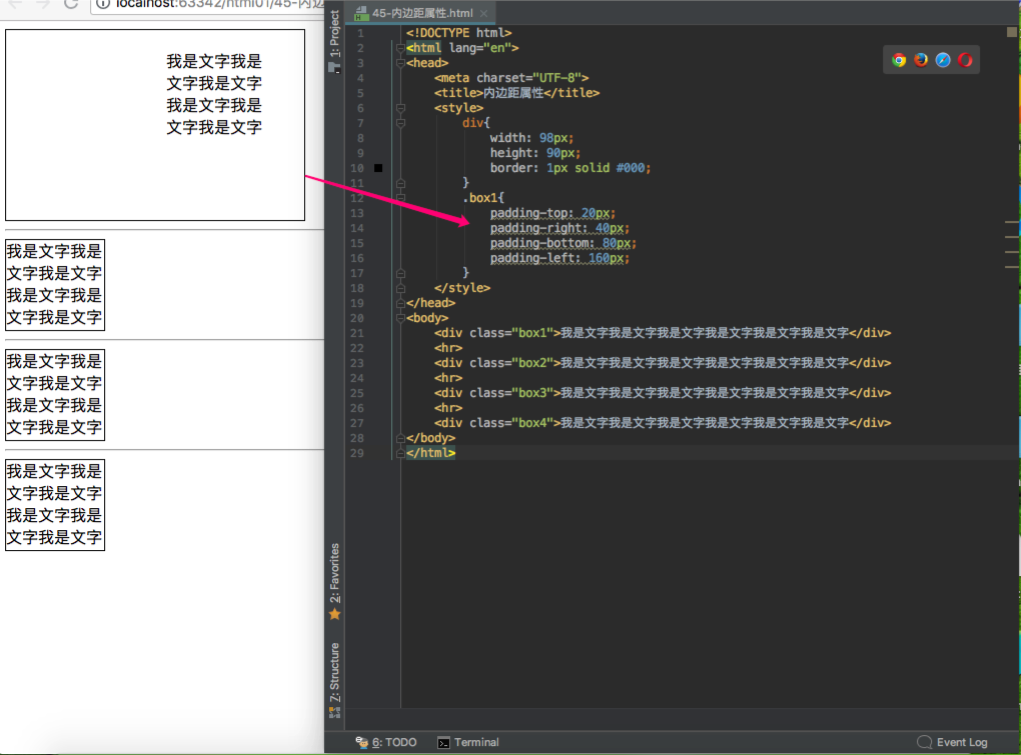
2.1非连写
padding-top:
padding-right:
padding-bottom:
padding-left:

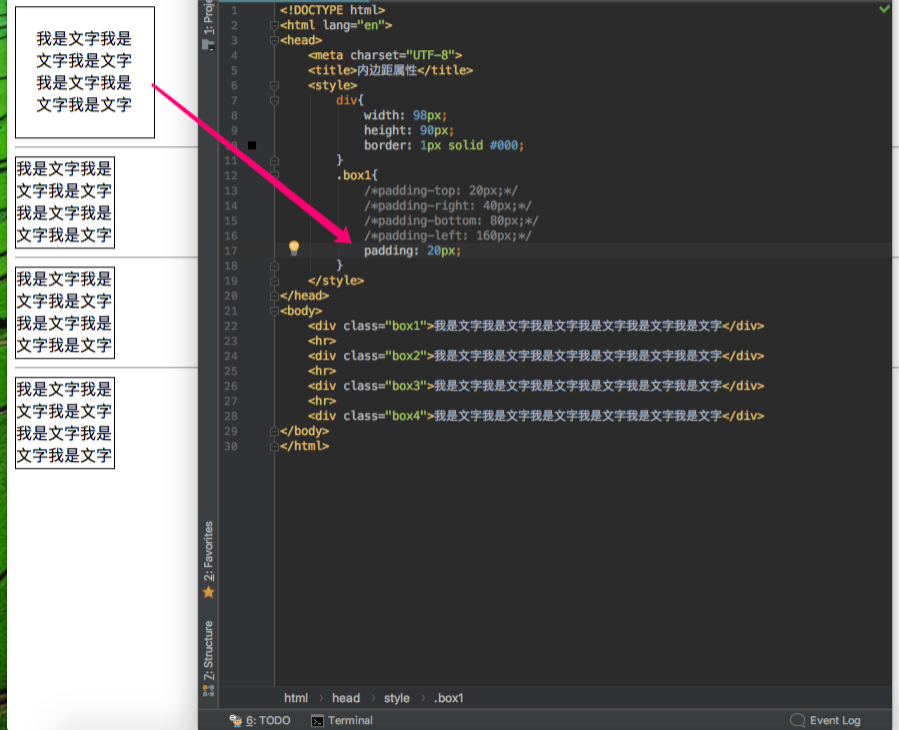
2.2连写
padding:上 右 下 左;

注意点
1.这三个属性的取值省略时的规律
上 右 下 左 > 上 右 下>左边的取值和右边的一样
上 右 下 左>上 右>左边的取值和右边的一样 下边的取值和上边的一样
上 右 下 左>上>右下左的取值和上边的一样
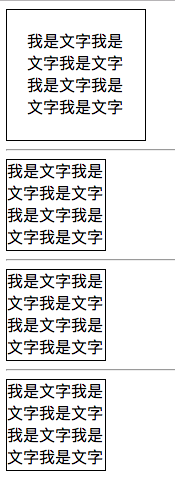
2.给标签设置内边距之后,标签占有的宽度和高度会发生变化

3.给标签设置内边距之后,内边距也会右背景颜色