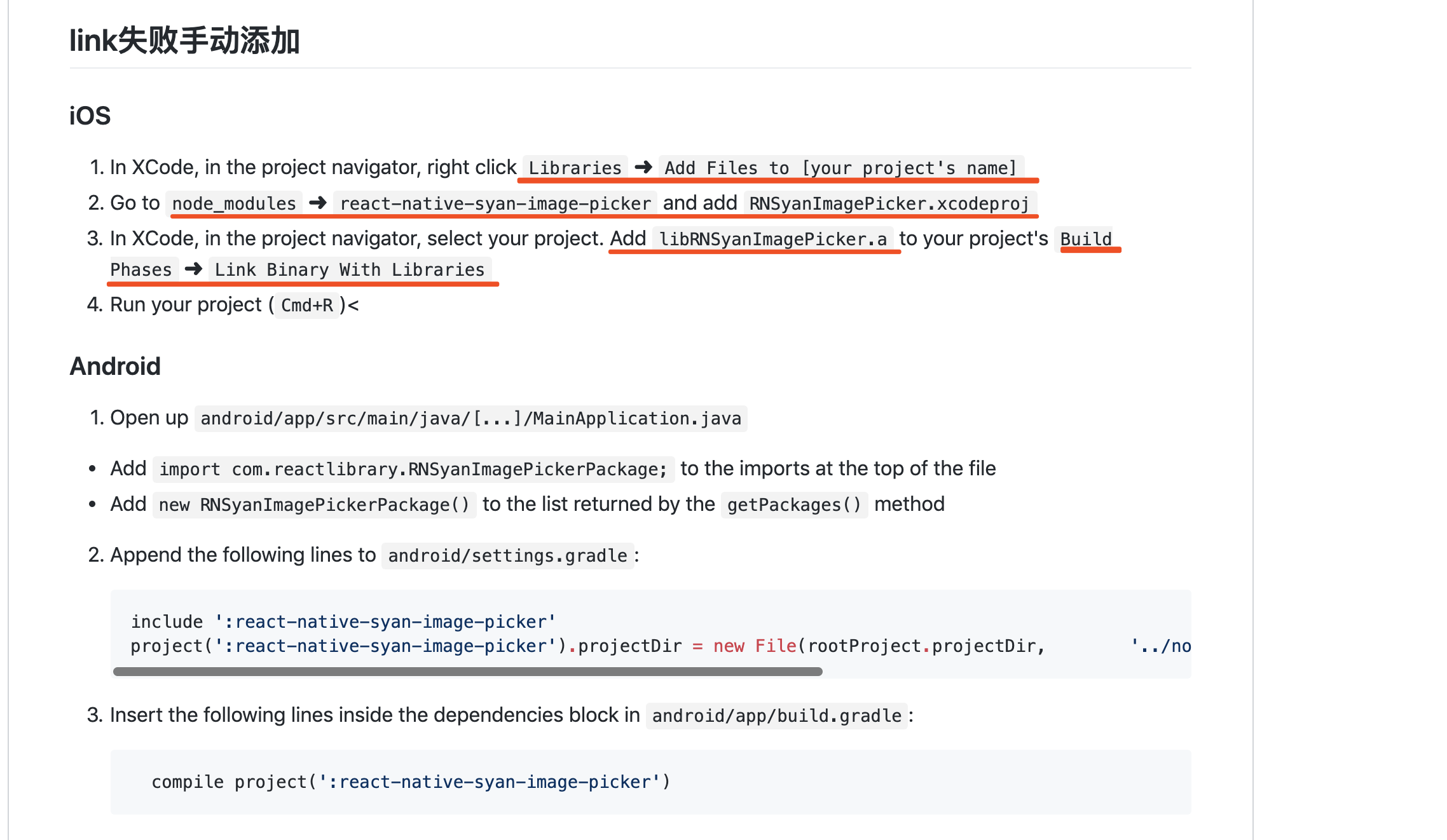
第一种方式:link
第一步:安装
1. npm install react-native-syan-image-picker --save
2. react-native link react-native-syan-image-picker
第二步:原生配置
- ios
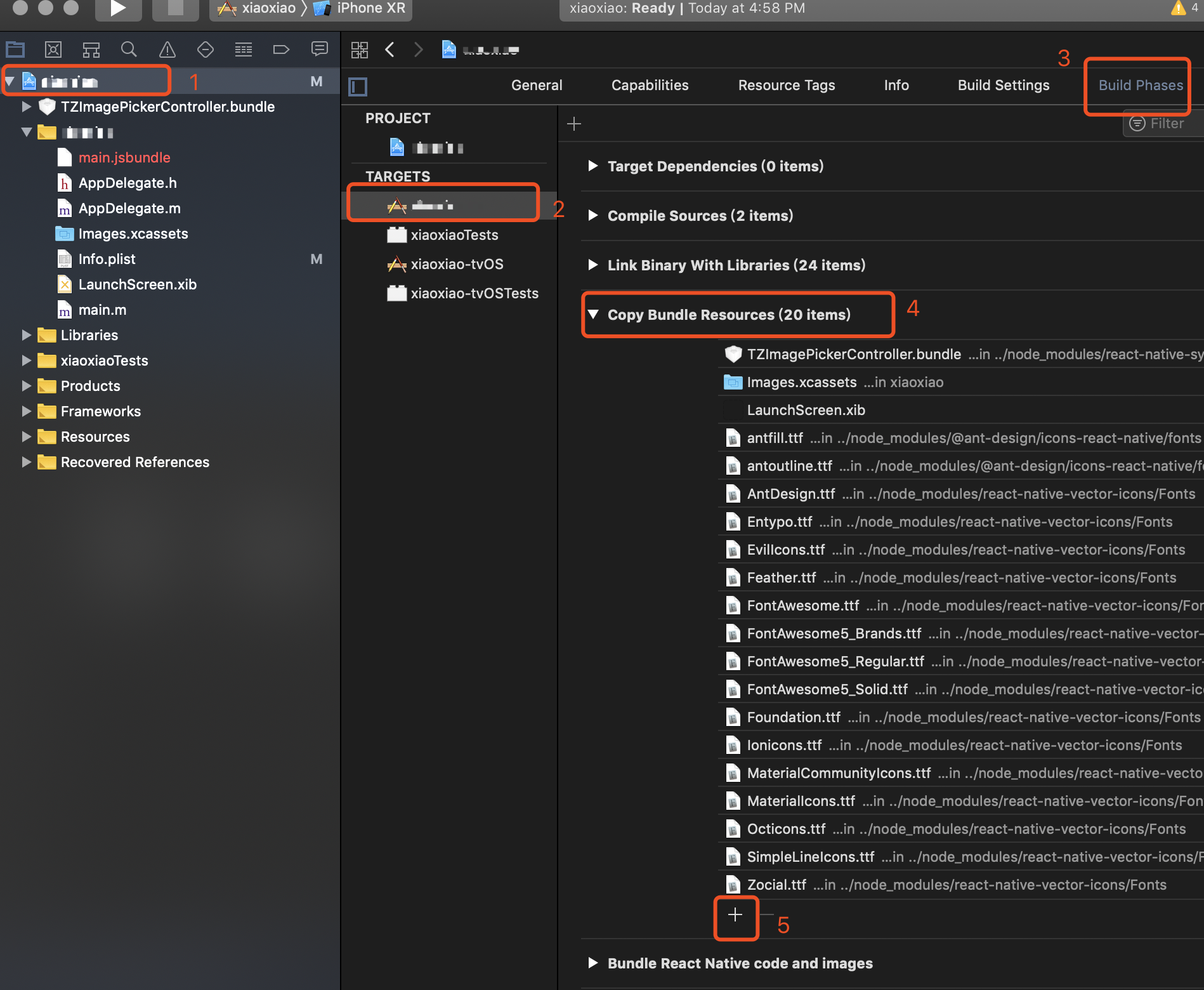
- TARGETS -> Build Phases -> Copy Bundle Resources 点击"+"按钮,在弹出的窗口中点击“Add Other”按钮,选择
node_modules/react-native-syan-image-picker/ios/TZImagePickerController/TZImagePickerController.bundle
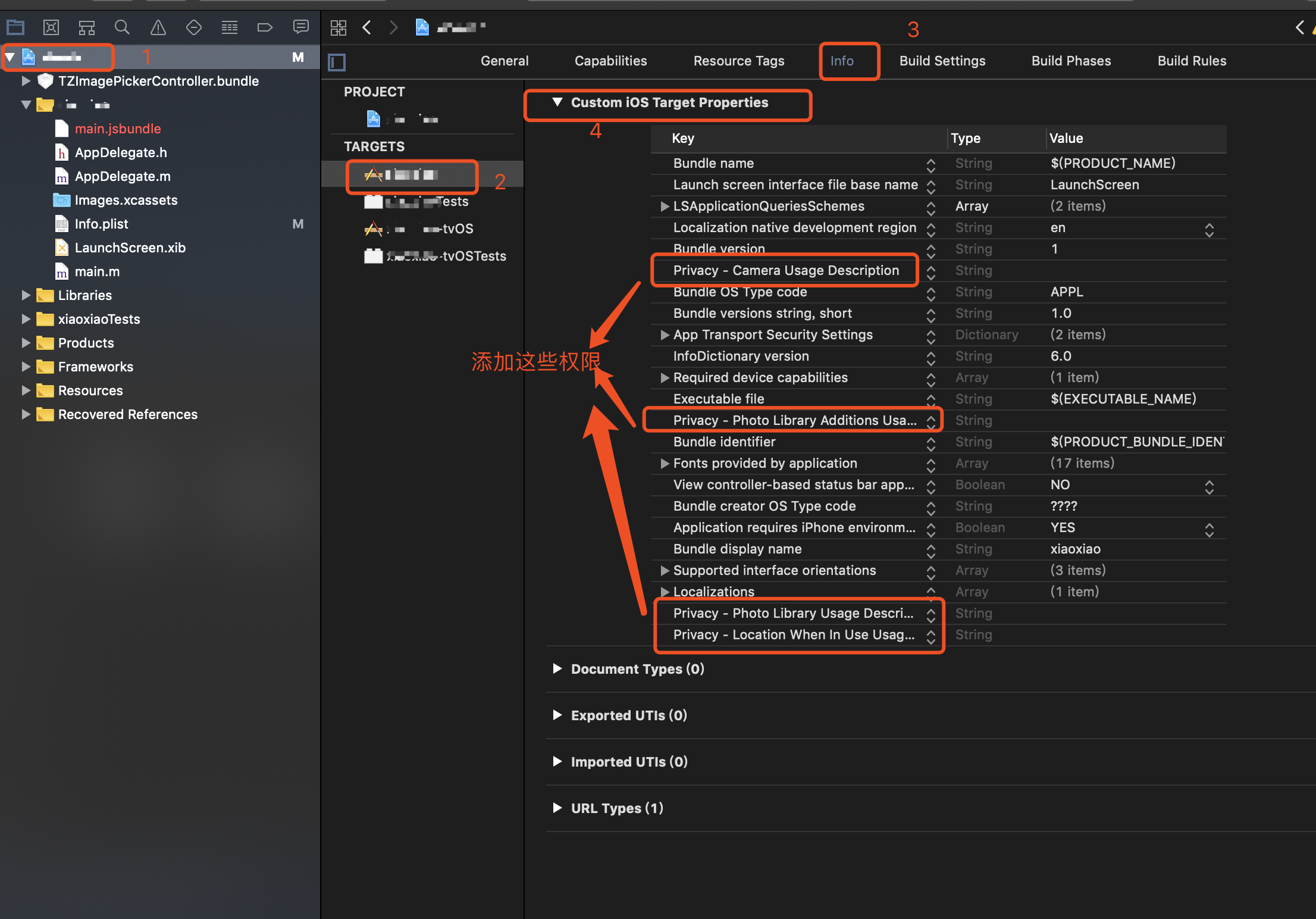
-
相册相关权限

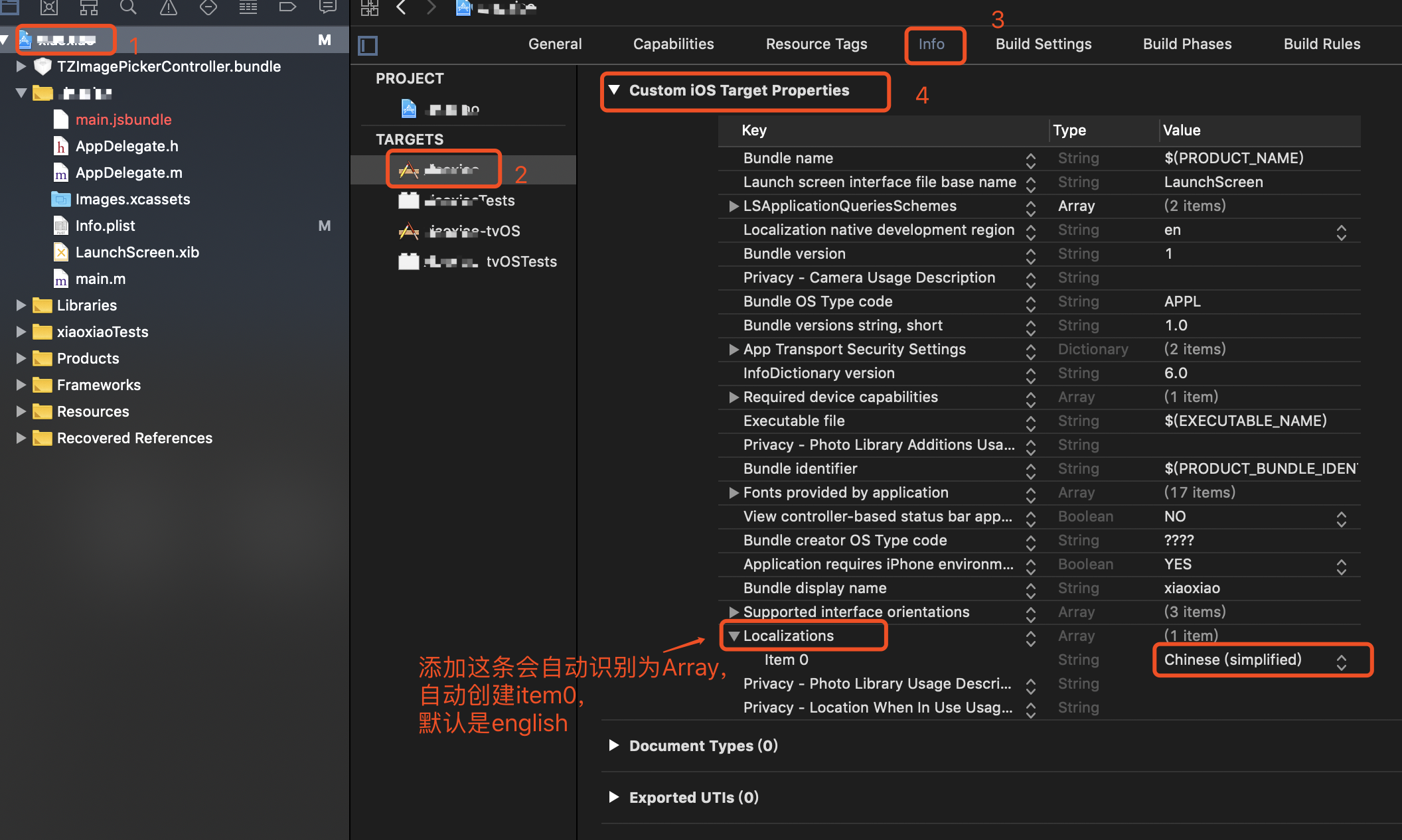
-
中文适配

- TARGETS -> Build Phases -> Copy Bundle Resources 点击"+"按钮,在弹出的窗口中点击“Add Other”按钮,选择
- android
1. 在 build.gradle 中添加 maven { url "https://jitpack.io" } 和Google 配置:
buildscript { repositories { jcenter() maven { // 添加这条 url 'https://maven.google.com/' name 'Google' } google() } dependencies { classpath 'com.android.tools.build:gradle:3.1.0' // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files } } allprojects { repositories { mavenLocal() jcenter() maven { url "https://jitpack.io" } // 添加这条 maven { // All of React Native (JS, Obj-C sources, Android binaries) is installed from npm url "$rootDir/../node_modules/react-native/android" } } }
2.在AndroidManifest.xml中添加权限:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.CAMERA" />
第二种方式就是link不成功的,这里就不写了,传送门里有答案: