uni-app 的tabbar配置参数地址:
https://uniapp.dcloud.io/collocation/pages?id=tabbar
tabBar的配置跟globalStyle同级
1.在pages新建几个页面
2.配置tabBar,
color字体颜色
selectedColor选中的字体颜色
backgroundColor底部背景颜色
borderStyle底部的border,只能是“black” 或者 "white"
list , list是一个对象,包含以下这些选项
pagePath: 页面路径
text :tab的文字
iconPath : 没选中的图标路径
selectedIconPath :选择后的图标路径。
例子:
page.json的tabBar配置
"tabBar":{ "color":"#333", "selectedColor":"deepskyblue", "backgroundColor":"#eee", "borderStyle":"black", "list":[ { "pagePath":"pages/index/index", "text":"首页", "iconPath":"./static/tabbar/index.png", "selectedIconPath":"static/tabbar/indexed.png" }, { "pagePath":"pages/news/news", "text":"动态", "iconPath":"static/tabbar/news.png", "selectedIconPath":"static/tabbar/newsed.png" }, { "pagePath":"pages/paper/paper", "text":"小纸条", "iconPath":"static/tabbar/paper.png", "selectedIconPath":"static/tabbar/papered.png" }, { "pagePath":"pages/my/my", "text":"我的", "iconPath":"static/tabbar/my.png", "selectedIconPath":"static/tabbar/myed.png" } ] }
3.图标制作方法:
(1)打开阿里巴巴图标库,登录,找到对应的图标
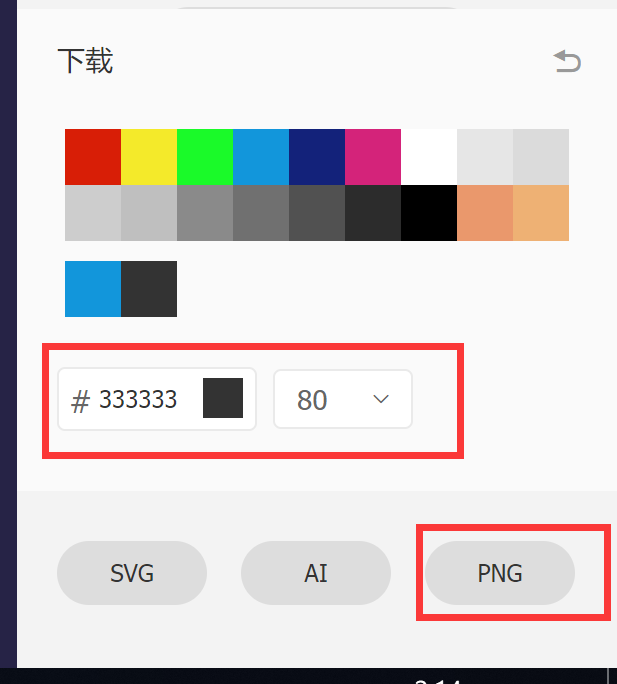
(2)添加到项目,选择颜色和大小,颜色分别是选中时和未选中时的颜色,大小是80,选择png下载

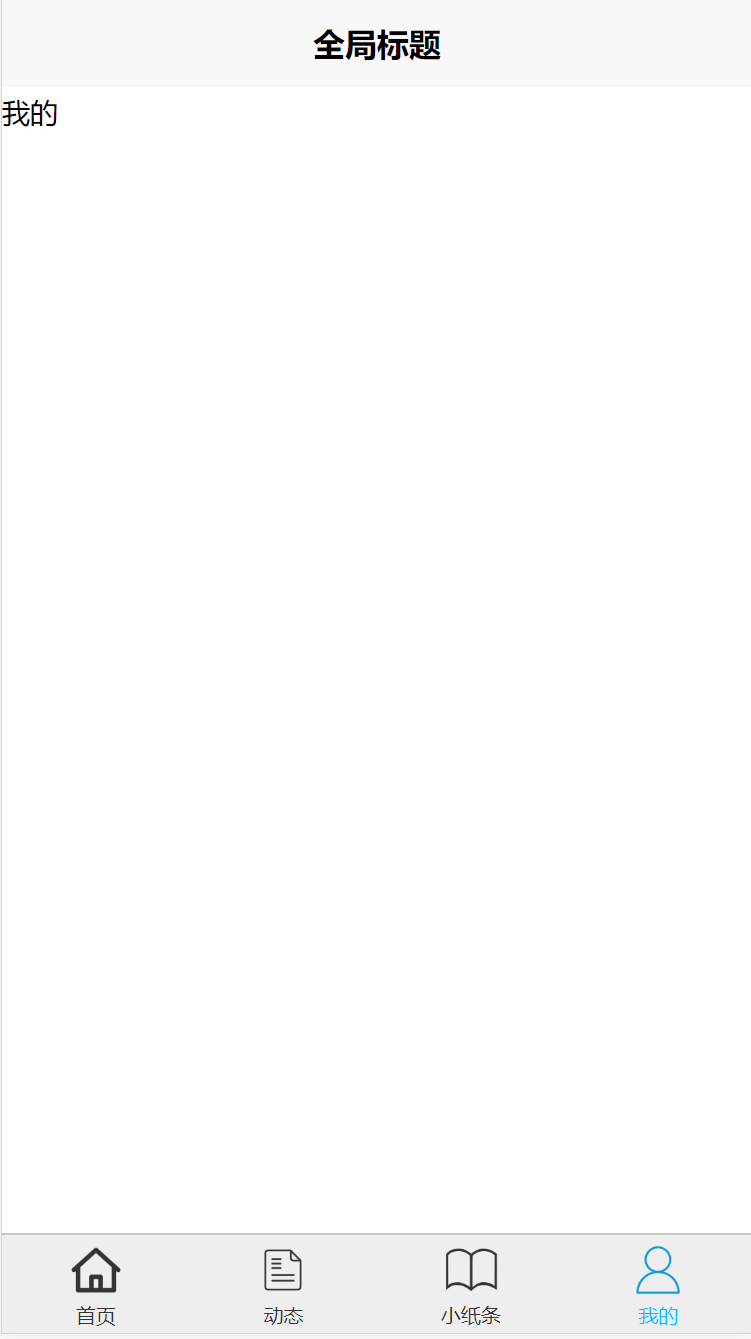
4.效果: