一、转换 transform
1.旋转:transform:rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。<br />
如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。
transform:rotate(30deg);//旋转30度(平面),与沿Z轴一样
transform:rotateX(30deg);//沿X轴旋转30度
transform:rotateY(30deg);//沿Y轴旋转30度
transform:rotateZ(30deg);//沿Z轴旋转30度
transform:rotateX(30deg) rotateY(30deg) rotateZ(30deg);//沿X、Y、Z轴各旋转30度
角度取负值就是反方向;行内元素span,要设置display:block|inline-block;才能旋转;

2. 缩放:transform:scale() ,缩放 scale()函数 让元素根据中心原点对对象进行缩放。
transform:scale(1.2,0.8);//水平放大到原来的1.2倍,垂直缩小为原来的0.8倍;
transform:scaleX(1.2);//只水平缩放,
transform:rotateY(0.8);//只垂直缩放

3.位移:transform:translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。<br />或以简单的理解为,使用translate()函数,
可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
//位移是根据元素的原来位置,而位移,用百分比则是根据元素的宽、高 而位移
transform:translate(20px 10px); 位移,x方向位移20px,y方向位移10px;
transform:translateX(50px); x方向
transform:translateY(40px); y方向
transform:translate(50%,50%);位移,x方向位移元素宽度的50%,y方向位移元素宽度的50%;

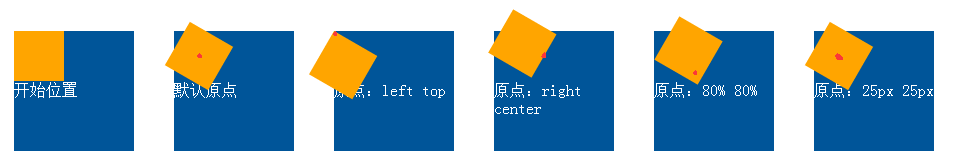
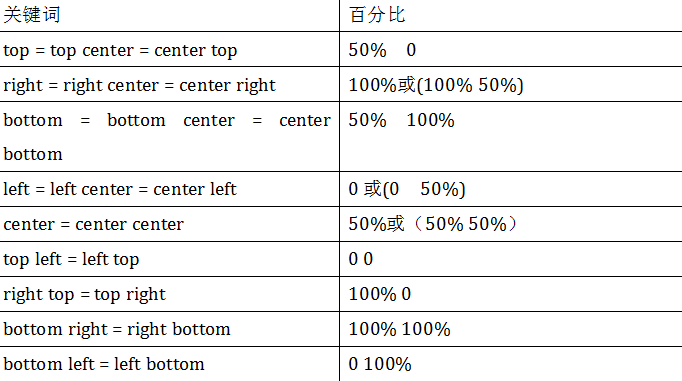
4.变形--原点: transform-origin()
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。也就是中心点 <br />
在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。
但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
transform-origin:left top;//原点在左上角;
transform-origin:center bottom;//原点在底边中间;
transform-origin:30% 40%;//原点在坐标为:宽的30%、高的40% 处;百分比可大于100%
transrorm-origin:25px 25px; // 原点在坐标:25px 25px 处。
//百分比与像素具体值是相对左上角(0 0)来说的


5.倾斜:transform:skew(角度) 在X 或Y方向倾斜一定角度
transform:skew(10deg,10deg);//沿着 X 和 Y 轴的2d倾斜10deg。
transform:skewX(20deg);//沿着 X 轴的 2D 倾斜20。
transform:skewY(20deg)

6.transform书写规范
transform在不同浏览器内核下的书写规则:
//Mozilla内核浏览器:firefox3.5+
-moz-transform: rotate | scale | skew | translate ;
//Webkit内核浏览器:Safari and Chrome
-webkit-transform: rotate | scale | skew | translate ;
//Opera
-o-transform: rotate | scale | skew | translate ;
//IE9
-ms-transform: rotate | scale | skew | translate ;
//W3C标准
transform: rotate | scale | skew | translate ;
//上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用
二、过渡 transition
transition它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。
简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;<br />
第二,声明过渡元素最终状态样式,比如悬浮状态;<br />
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。<br />
CSS3的过渡transition属性是一个复合属性,主要包括以下几个子属性:<br />
transition-property:指定过渡或动态模拟的CSS属性<br />
transition-duration:指定完成过渡所需的时间<br />
transition-timing-function:指定过渡函数<br />
transition-delay:指定开始出现的延迟时间<br />
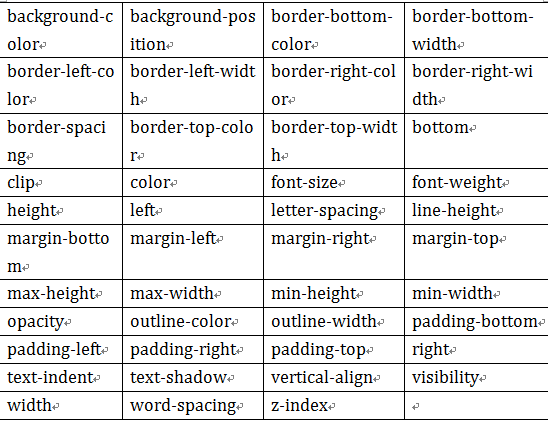
1.需要过渡的属性:transition-property
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

//特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。也就是懒得写width、color之类,直接写个all
div{
transition-property:width,background-color;//需要过渡的属性是宽度和背景颜色,(多个属性以逗号隔开);
transition-duration:0.5s;//过渡所需时间为0.5秒
transition-timing-function: ease-in; //过渡的方式(函数)是ease-in(慢速开始)
//有linear(匀速)、ease(默认,由快到慢)、ease-in(慢速开始,越来越快)、ease-out(快速开始,越来越慢)、ease-in-out(先加速、后减速)
transition-delay:0.5s; // 延迟时间,延迟0.5秒再执行
}
div:hover{500px;background-color:orange;} //hover执行过渡,宽度由原来过渡到500px,背景色由原来过渡到橙黄色
复合写法:
transition:width 0.5s ease 0s; //其中运动方式ease可不写(采用默认);延迟时间可不写(默认无延迟);
transition:all 0.5s 0.2s; //当有两个时间时,第一个表示过渡的时间,第二个是延迟的时间,
//all可代替所有属性,当所有属性同时开始过渡,可采用此样式,
有先后顺序的多重过渡:
transition:width 0.5s,height 0.5s 0.5s,background-color 0.8s linear 1s;
// 表示先是宽过渡,宽过渡结束后开始高度过渡,结束后再是背景色过渡,计算后各自延迟时间
//例子
.box2 span{display:block;60px;height:60px;background-color:#005599;
transition:
margin-left 0.5s 0s,
margin-top 0.5s 0.5s,
background-color 0.5s 1s,
border-radius 0.5s 1.5s,
width 0.5s 2s,
height 0.5s 2s;
}
.box2:hover span{
margin-left:100px;
margin-top:50px;
background-color:orange;
border-radius:50%;
100px;
height:100px;
}