一直对 z-index不太理解,今天看到了大神的博客。。。http://www.zhangxinxu.com/wordpress/tag/z-index/
1、层叠上下文:是一个名词!是一个性质!此时网页元素在我眼里只有两类:有层叠上下文 和 没有层叠上下文的= =
有层叠上下文的元素比其他元素厉害,叠在上面。
可是层叠上下文内部也是有等级的,同样拥有层叠上下文的元素,层叠水平高的能叠在上面。
2、如何拥有层叠上下文?
1)含有position:relative/ position: absolute的元素(在chrome浏览器下,在设置了position:fixed的时候,当设置z-index:auto时,也会创建层叠上下文
2)设置 z-index:num;(如果没有设置z-index,那么默认值为 auto,不建立层叠上下文。设置为 0 则会建立层叠上下文。)//z-index只是决定层叠顺序中的一小部分!
3)元素的opacity(透明度)不是1时。(设置了opacity)
4)tranform值不是none。(设置了tranform)
5)mix-blend-mode值不是normal。(设置了mix-blend-mode)
6) filter值不为none
7)isolation值是isolate
8)wil-change指定的属性值为上面任意一个(这些还不太懂,先码了)
9)元素的webkit-overflow-scrolling设为touch
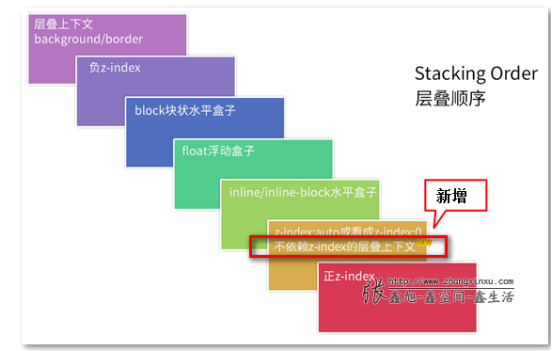
3、都拥有层叠上下文元素的相对顺序
1)如果层叠上下文元素不依赖z-index数值,则其层叠顺序是z-index:auto可看成z:index:0级别;
2)如果层叠上下文元素依赖z-index数值,则其层叠顺序由z-index值决定。(z-index大就叠在上面啦)

(呐就是图里的大神)