jQuery EasyUI 应用 - 创建 CRUD 应用
本节介绍如何创建CRUD应用。
CRUD分别是指在做计算处理时的增加(Create)、读取查询(Retrieve)、更新(Update)和删除(Delete)几个单词的首字母简写。
数据收集并妥善管理数据是网络应用共同的必要。CRUD允许我们生成页面列表,并编辑数据库记录。本教程将向你演示如何使用jQuery EasyUI框架实现一个CRUD DataGrid。
我们将使用下面的插件:
- datagrid:向用户展示列表数据。
- dialog:创建或编辑一条单一的用户信息。
- form:用于提交表单数据。
- messager:显示一些操作信息。
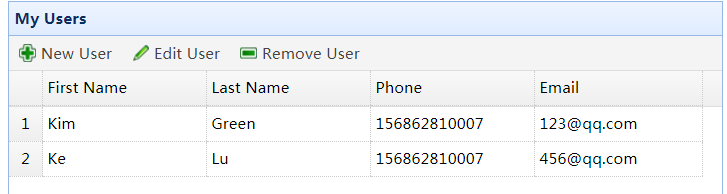
创建没有javascript代码的DataGrid。
<table id="dg" title="My Users" class="easyui-datagrid" style=" 650px; height: 450px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> <tbody> <tr> <td>Kim</td> <td>Green</td> <td>156862810007</td> <td>123@qq.com</td> </tr> <tr> <td>Ke</td> <td>Lu</td> <td>156862810007</td> <td>456@qq.com</td> </tr> </tbody> <tfoot> <tr> <th>Kim</th> <td>15699859</td> </tr> </tfoot> </table>
<tfoot></tfoot>没有显示 ,待研究,可能是:在 HTML 5 中,不再支持 HTML 4.01 中 <tfoot> 标签的任何属性。

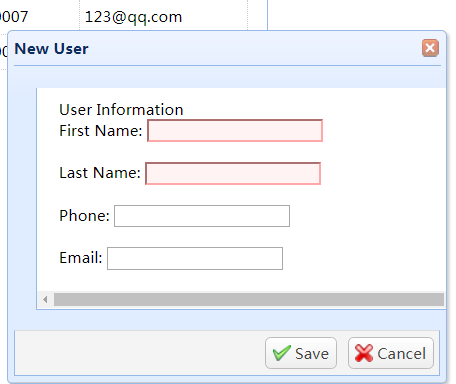
我们使用相同的对话框来创建或编辑用户。
<!-- --> <div id="dlg" class="easyui-dialog" style=" 400px; height: 280px; padding: 10px 20px; margin: 20px" closed="true" buttons="#dlg-buttons"> <div class="ftitle">User Information</div> <form id="fm" method="post"> <div class="fitem"> <label>First Name:</label> <input name="firstname" class="easyui-validatebox" required="true"> </div> <br /> <div class="fitem"> <label>Last Name:</label> <input name="lastname" class="easyui-validatebox" required="true"> </div> <br /> <div class="fitem"> <label>Phone:</label> <input name="phone"> </div> <br /> <div class="fitem"> <label>Email:</label> <input name="email" class="easyui-validatebox" validType="email"> </div> </form> </div> <div id="dlg-buttons"> <a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a> </div>
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','New User');
$('#fm').form('clear');
}