批量插入数据
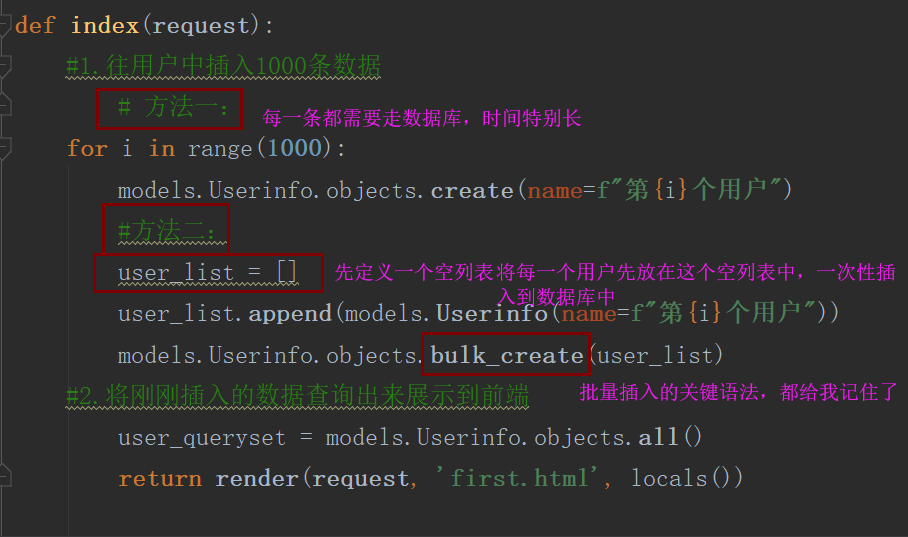
如果我们要在数据库中成批量的插入数据,我们有两种方法,见下图:
相对于第一种方法(进行for循环,把每一条数据一一插入到数据库中),bulk_create的插入数据的速度实在是太快了,和第一种真的不能相提并论,直接上图,一决高下

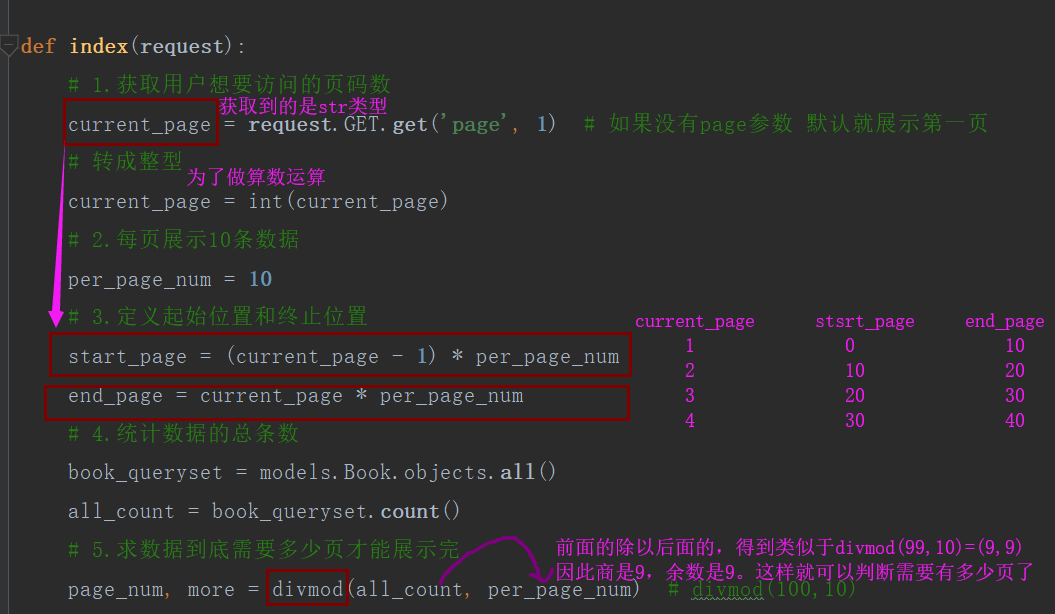
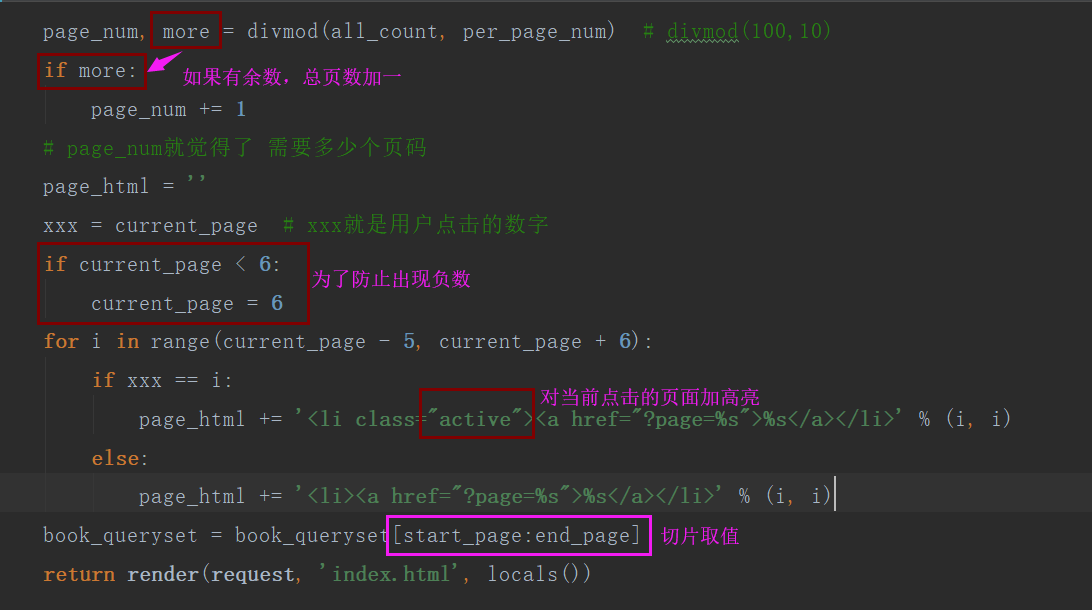
自定义分页器
基本逻辑


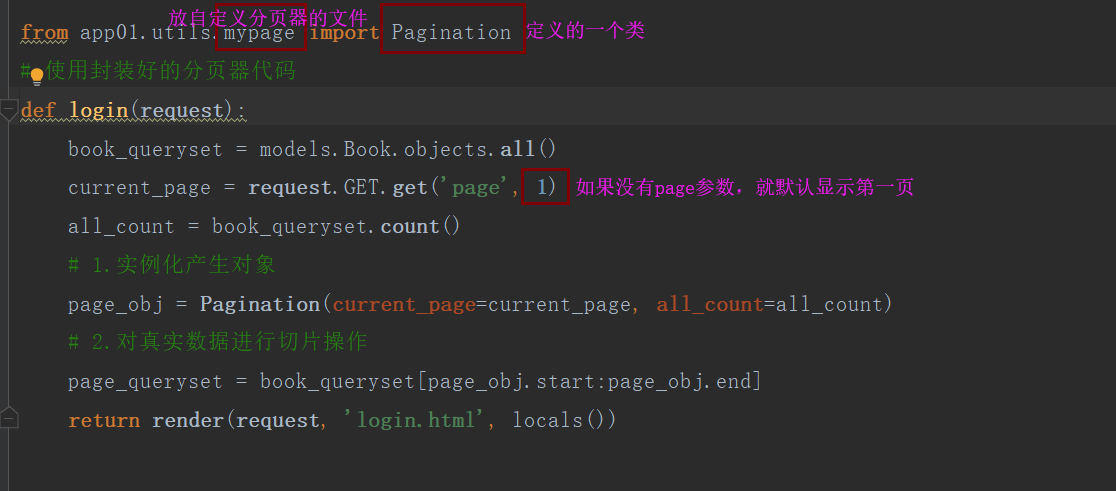
封装好的自定义分页器
我们只需要新建一个py文件,将代码直接拷贝过去就行
后端

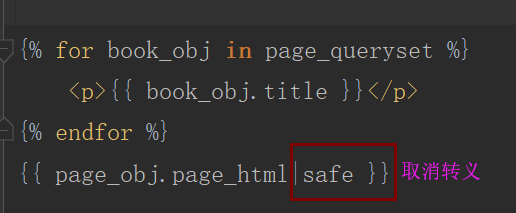
前端

自定义分页器内容
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)创建多对多表关系的三种方式
全自动
优点:django orm自动帮你创建第三张表,方便
缺点:只会帮你创建两个表的关系字段,不会额外添加额外的字段,第三张表的扩展性差
class BOook(model.Model):
...
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
...
books = models.ManyToManyField(to='Book')
#自动创建的关系表中,有且只有两个外键字段
class Book_Author(models.model)
book
author纯手动
优点:第三张表可以任意的添加额外的字段
缺点:在orm查询的时候,很多方法都不支持,非常麻烦
class Book(model.Model):
...
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
...
books = models.ManyToManyField(to='Book')
class Book2Author(models.model)
book = models.Foreignkey(to='Book')
author = models.Foreignkey(to='Author')半自动(推荐使用)
手动建表,但是要告诉orm,第三张表示自己建的,只需要告诉orm给我提供方便的查询方法
虽然可以使用orm查询方法,但是不支持使用add(),set(),remove,clear()
关键参数through,through_fields不能忘记
class Book(model.Model):
...
authors = models.ManyToManyField(to='Author',through='Book2Author',through_field=('book','author') )
class Author(models.Model):
...
books = models.ManyToManyField(to='Book',through='Book2Author',through_fields=('author','book')
class Book2Author(models.model)
book = models.Foreignkey(to='Book')
author = models.Foreignkey(to='Author')
create_time = models.DateField(auto_now_add=True)form校验组件
能够自动帮我们渲染前端页面、校验数据、展示错误信息
渲染页面
forms组件只会帮你渲染获取用户输入(输入,选择,下拉框...)的标签 ,提交按钮需要自己手动写
后端代码准备

第一种渲染前端页面的方式
封装程度太高了,标签样式及参数不方便调整 可扩展性差(不推荐使用)
<p>
{{ form_obj.as_p }} #被p标签包裹
{{ form_obj.as_ul }} #被li标签包裹
</p>第二种渲染前端页面的方式
扩展性较高,但是需要手写的代码量比较多(不推荐使用)
<p>
{{ form_obj.username.label }}{{ form_obj.username }}
</p>
<p>
{{ form_obj.password.label }}{{ form_obj.password }}
</p>
<p>
{{ form_obj.email.label }}{{ form_obj.email }}
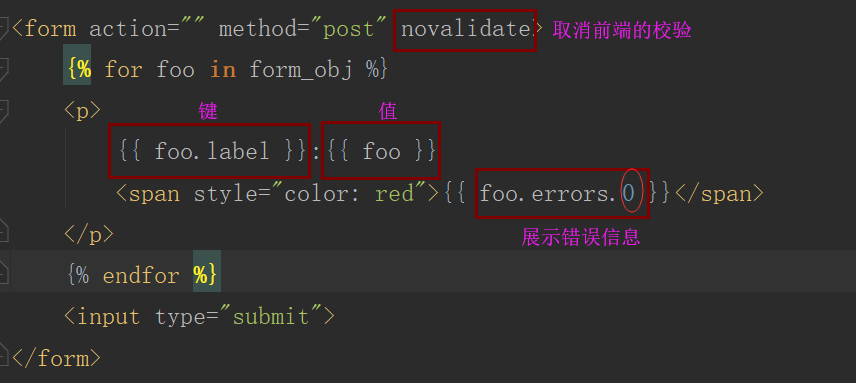
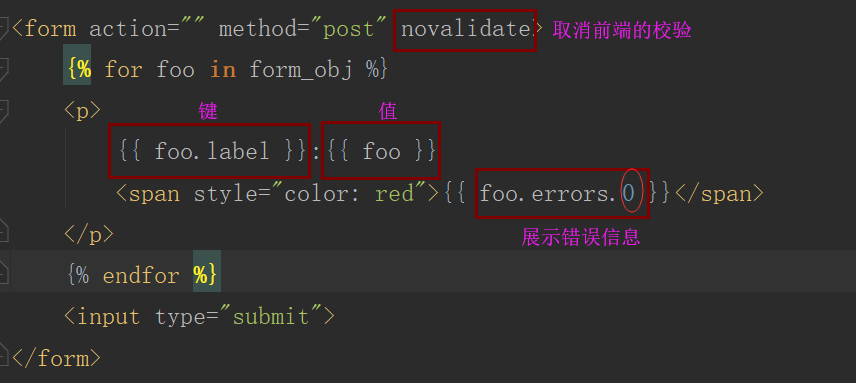
</p>第三种渲染前端页面的方式
无论有多少字段,代码量比较少,代码之间的label和form_obj互相解耦,扩展性较高(推荐使用)
{% for foo in form_obj %}
<p>{{ foo.label }}{{ foo }}</p>
{% endfor %}
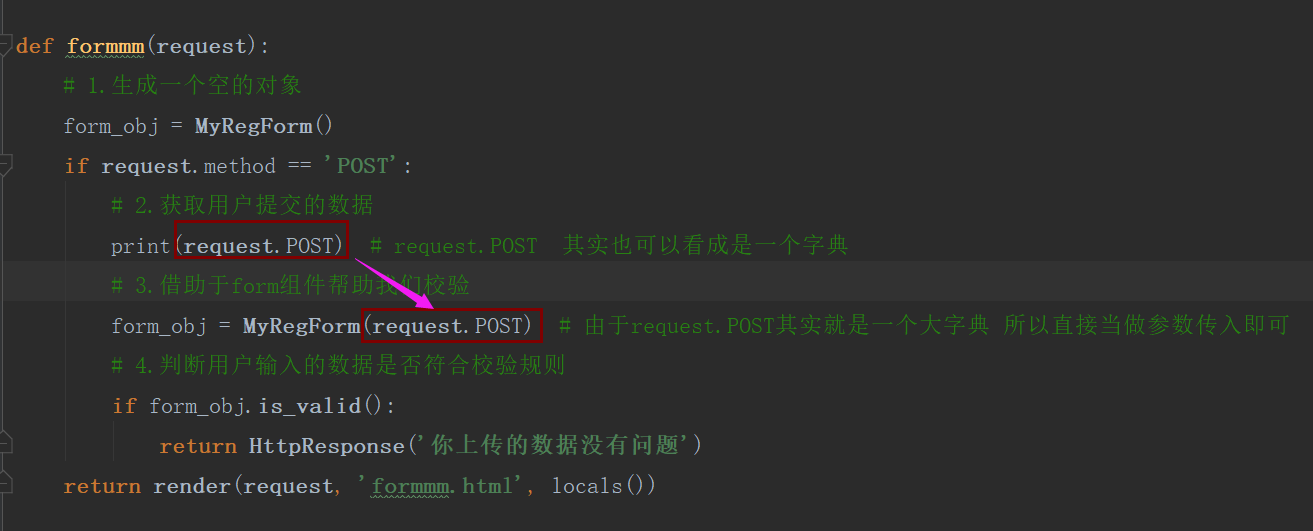
校验数据
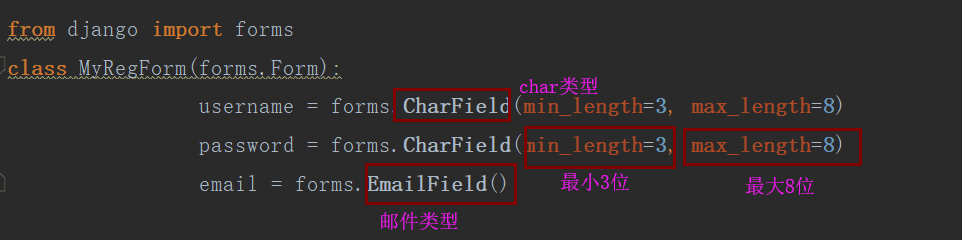
自己先写一个类
from django import forms
class MyRegForm(forms.Form):
username = forms.CharField(min_length=3,max_length=8)
password = forms.CharField(min_length=3,max_length=8)
email = forms.EmailField()
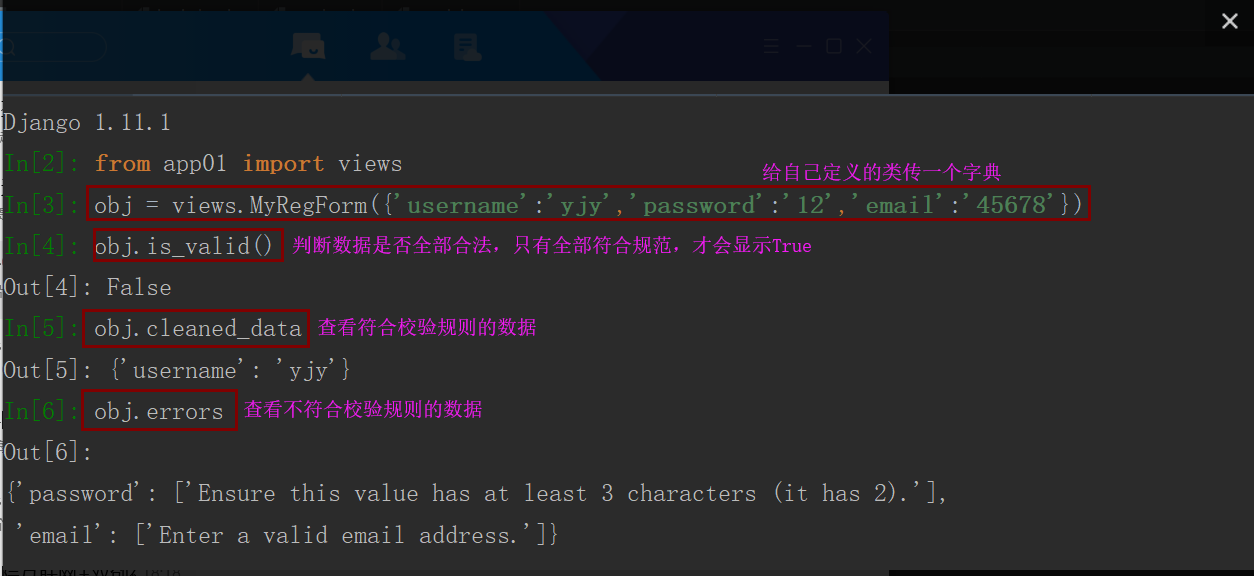
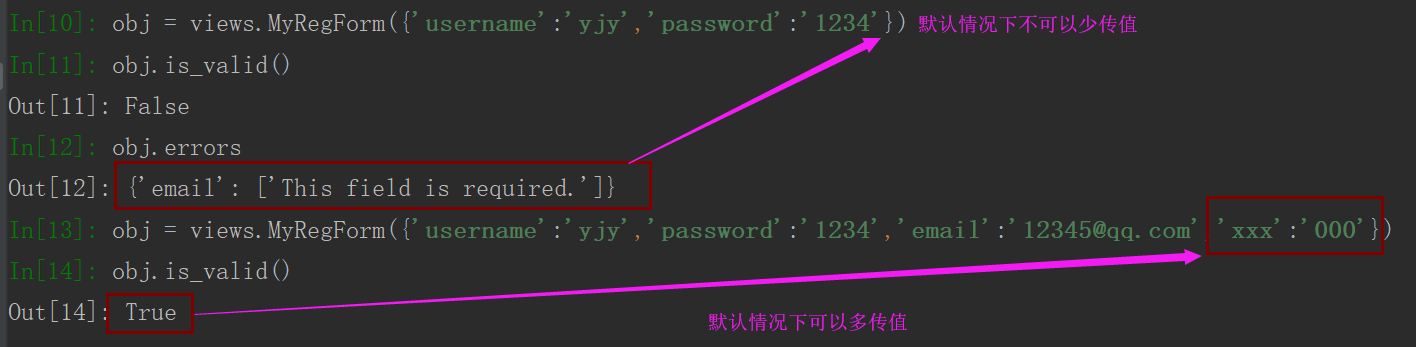
搭建测试环境之后,进行测试的结果


展示错误信息
如何取消前端帮我们做的校验
form表单中添加一个参数即可
<form action="" method="post" novalidate>展示错误信息
用对象.errors.0

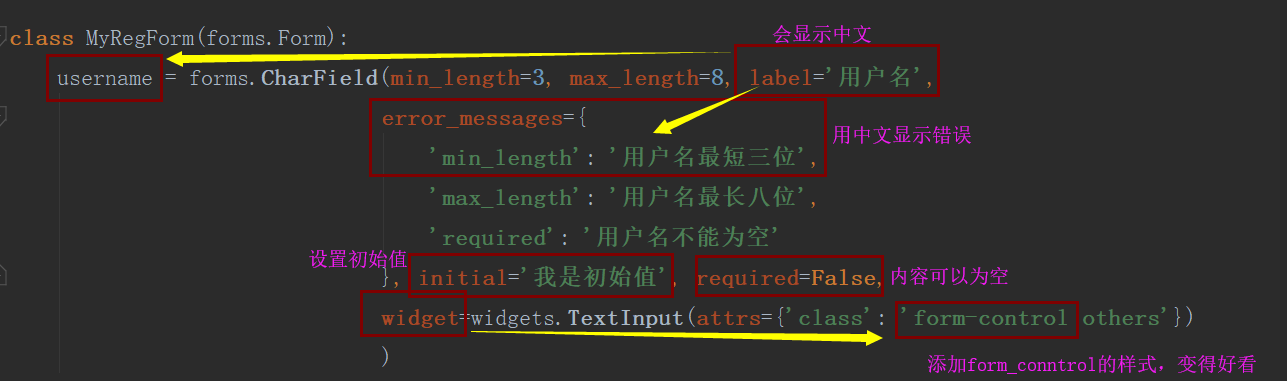
通过某些字段实现错误信息的展示
这个widget的类型可以是widget.PasswordInput等其它,如果是密码格式,用户输入密码的时候是隐藏的,不可见的。

校验器支持正则表达式
from django import forms
from django.core.validators import RegexValidato
class MyRegForm(forms.Form):
phone = forms.CharField(label='手机号',validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')])利用其它form字段进行数据校验
gender = forms.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=widgets.RadioSelect()
)
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=3,
widget=widgets.Select()
)
hobby1 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=widgets.SelectMultiple()
)
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
hobby2 = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()forms组件钩子函数
当你需要对某一个字段数据进行额外的一些校验,可以考虑钩子函数
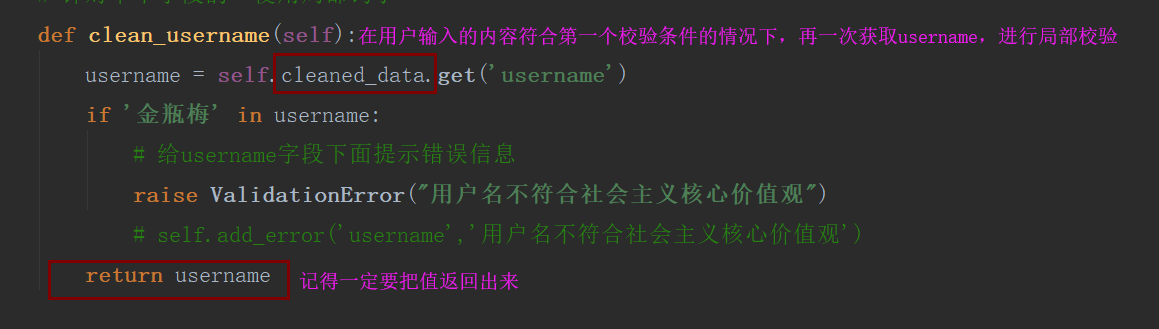
局部钩子
针对单个字段数据 使用局部钩子
就是说她已经在我们刚才校验一边的基础上再进行局部的校验,她已经通过了第一道门槛,这是第二道门槛

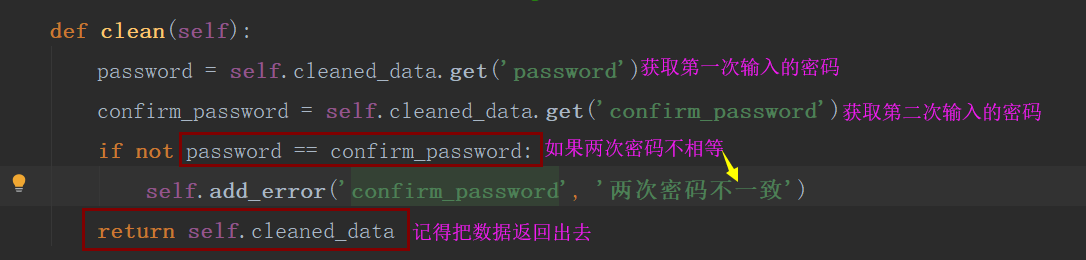
全局钩子
针对多个字段的校验,可以使用全局钩子 eg:注册功能的时候用户的密码要写2次,校验两次密码是否一致