Scrum 1.4 多鱼点餐系统开发进度 (点餐页面框架布置)
1.团队名称:重案组
2.团队目标:长期经营,积累客户充分准备,伺机而行
3.团队口号:矢志不渝,追求完美
4.团队选题:餐厅到店点餐系统WEB
5.Sprint 1时间:11.14-11.23
重案组成员
| 姓名 | 学号 | 博客链接 | Github链接 | |
| 队长 | 黄冠锋 | 201406114134 | http://www.cnblogs.com/hgf520/ | https://github.com/crown999 |
| 卢利钦 | 201406114130 | http://www.cnblogs.com/luliqin/ | https://github.com/luliqin | |
| 赖新耀 | 201406114129 | http://www.cnblogs.com/lieson/ | https://github.com/Laixinyao | |
| 许恒蓝 | 201406114122 | http://www.cnblogs.com/xhlbk/ | https://github.com/xuhenglan |
团队博客地址:http://www.cnblogs.com/hgf520/
团队Github地址:https://github.com/RegionalCrimeUnit
------------------------------------------------------------------
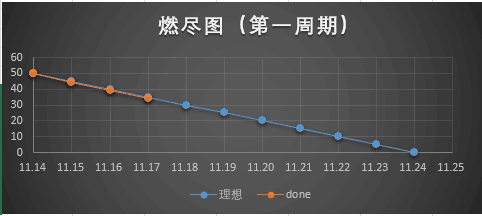
● 一、燃尽图

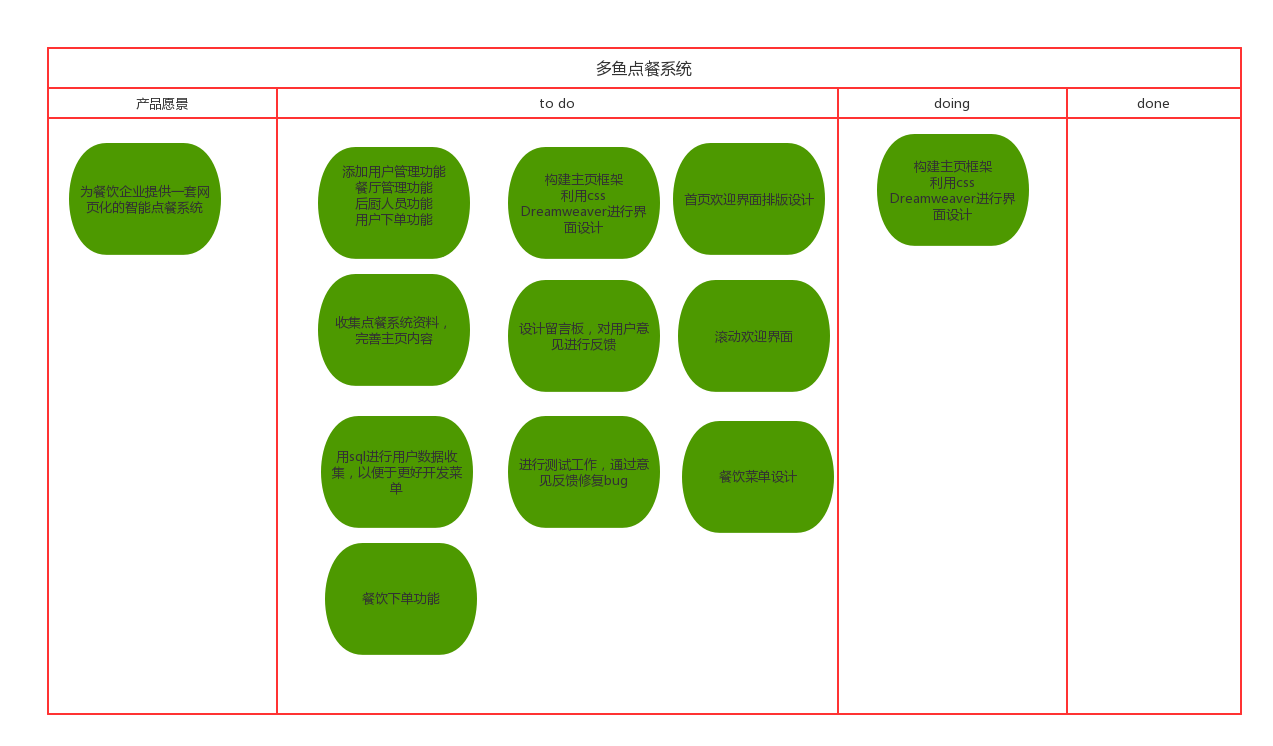
● 二、sprint计划

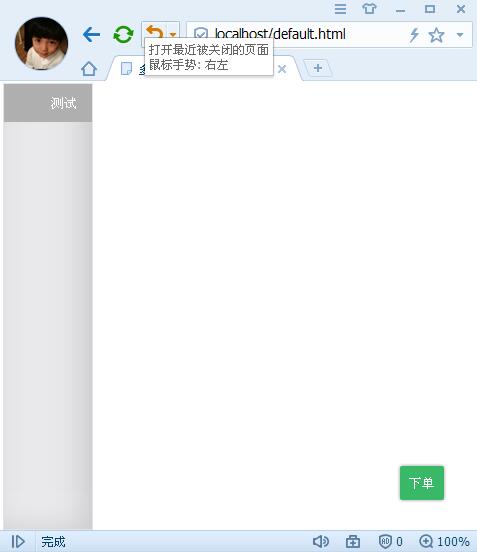
● 三、项目进度
1.简单实现了点餐页面布局框架。
2.暂定点餐页面左侧栏的文字,用于分类标识。
3.页面内部重心,我相信经过短期内的长时间研究,会让店家和顾客有更好的点餐体验,我们如此苛刻的工匠般设计,只为呈现最好的效果。

3.该页面自适应系统屏幕大小,给用户一种完美体验。
4.我们还在在画面右下角添加绿色下单按钮,如此清晰醒目,真的与众不同。

在这里都运用了css+div样式进行页面美化。
● 四、问题解决
在页面框架设计时,对于屏幕自适应我们是完全不熟悉的,在网上各种各样的方法,最后我们参考了一些网站的例子,并简单的移植了一下,结果真的成功了。
● 五、个人总结
计划进行顺利