
放在<head>.....</head>之間: 放在<head>.....</head>之间:
? [Copy to clipboard] View Code JAVASCRIPT ? [Copy to clipboard] View Code JAVASCRIPT
< script type = "text/javascript" src = "http://code.jquery.com/jquery-latest.pack.js" ></ script > < script type = "text/javascript" src = "http://code.jquery.com/jquery-latest.pack.js" ></ script > < script type = "text/javascript" src = "js/jquery.flash.js" ></ script > < script type = "text/javascript" src = "js/jquery.flash.js" ></ script > < script type = "text/javascript" src = "js/flvplayer.js" ></ script > < script type = "text/javascript" src = "js/flvplayer.js" ></ script > |
放在<body>.....</body>之間: 放在<body>.....</body>之间:
? [Copy to clipboard] View Code HTML ? [Copy to clipboard] View Code HTML
<img src="alumb/movie01.jpg" v="video/video01.flv" w="400" h="300"/><br /><br /> <img src="alumb/movie01.jpg" v="video/video01.flv" w="400" h="300"/><br /><br /> <img src="alumb/movie02.jpg" v="video/video02.flv" w="160" h="120"/><br /><br /> <img src="alumb/movie02.jpg" v="video/video02.flv" w="160" h="120"/><br /><br /> <img src="alumb/movie03.jpg" v="video/video03.flv"/><br /> <img src="alumb/movie03.jpg" v="video/video03.flv"/><br /> <div id="swf" style="position:absolute; overflow:hidden;"></div> <div id="swf" style="position:absolute; overflow:hidden;"></div> |
src:影片縮圖 src:影片缩图
v:影片的存放位置 v:影片的存放位置
w:影片播放的寬度 w:影片播放的宽度
h:影片播放的高度 h:影片播放的高度
若w、h沒設,預設為320×240若w、h没设,预设为320×240
v:影片的存放位置 v:影片的存放位置
w:影片播放的寬度 w:影片播放的宽度
h:影片播放的高度 h:影片播放的高度
若w、h沒設,預設為320×240若w、h没设,预设为320×240
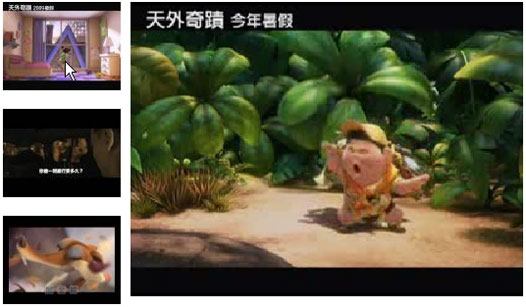
範例預覽: 范例预览:
[範例下載] [范例下载]
※解壓縮密碼:minwt.com ※解压缩密码:minwt.com