问题的原因是Microsoft Excel作为一个COM组件默认只能被以下帐户激活:
- 选择开始菜单->执行
- 输入"dcomcnfg"并按回车键
- 这时会看到“元件服务"MMC界面(也可通过 控制面板->系统管理工具->元件服务进入)
- 展开到 元件服务->电脑->我的电脑->DCOM设定
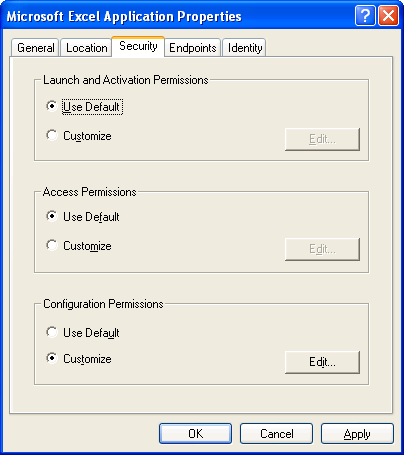
- 右键""Microsoft Excel Application"并选择 属性,进入属性设定界面
- 选择如下的“安全性(Security)”设定选项卡

- 在“启动和启用权限(Launch and Activation Permissions)"中选择"自订(Customize)"
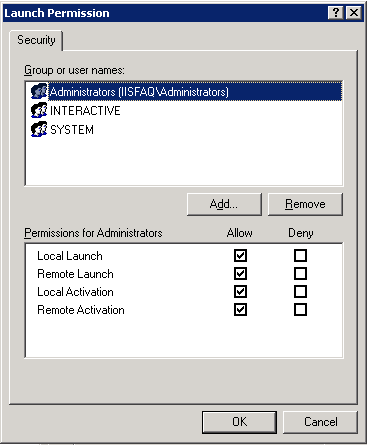
- 按右边的“编辑(Edit)",可看到如下画面
WINDOWS XP

WINDOWS 2003
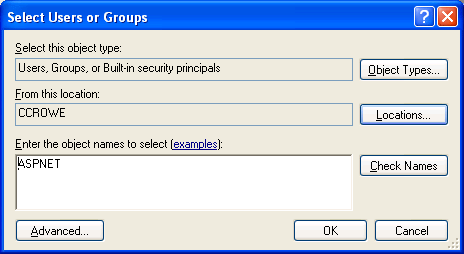
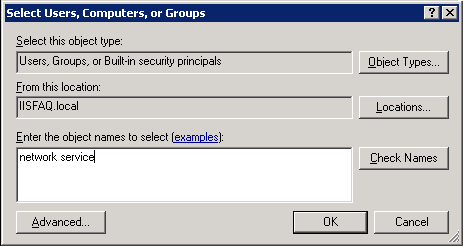
- 点击"新增(add)"如下界面
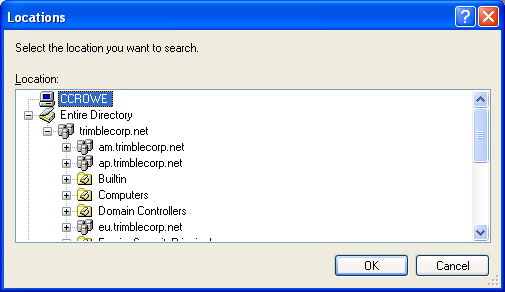
- 点击"位置(Locations)"选择本地计算机,如下面的"CCROWE"


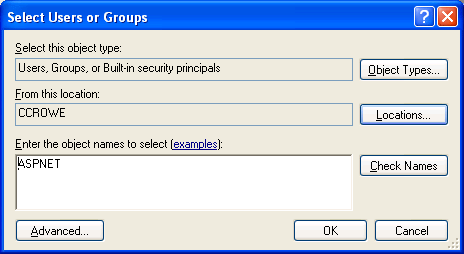
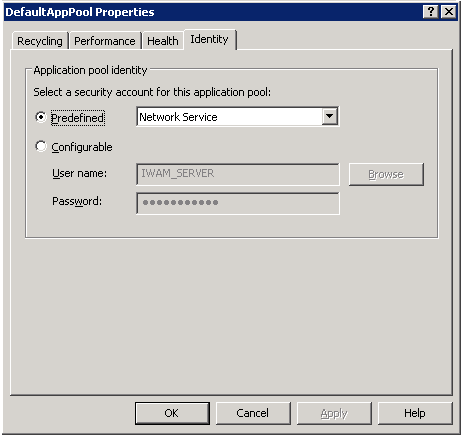
- 如果是Windows XP,在下面的对话框中输入"ASPNET"帐号名称,如果是Windows 2003 Server,必须要输入应用程序池(Application Pool)的运行帐号,默认是"Network Service"
WINDOWS XP
注意:最快捷的方式是直接输入电脑名称和帐号像如下格式:CCROWE\ASPNET
WINDOWS 2003 SERVER

- 按"确定(OK)"
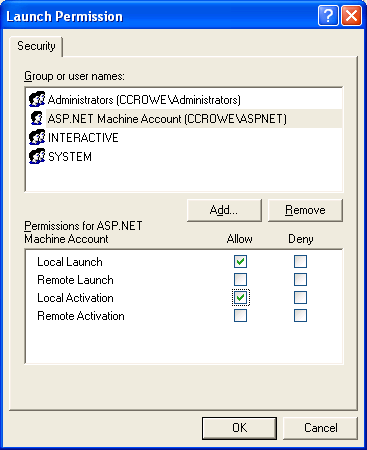
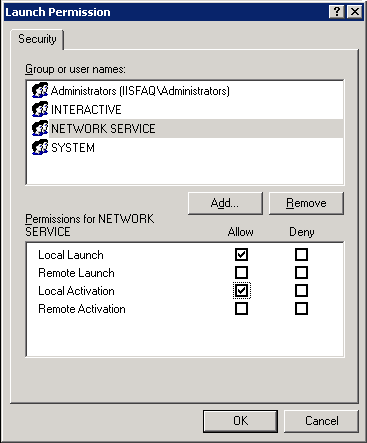
- 确保所选择的帐号(window xp是ASPNET,windows 2003 server是应用程序池的标识帐号,默认为network service)选上了以下权限:
本地启动(local launch) : 允许(allow)
远端启动(Remote launch) : 空白(blank)
本机启用(Local Activation) : 允许(allow)
远端启用(Remote Activation) : 空白(blank)
设定后如下所示:
WINDOWS XP 
WINDOWS 2003 SERVER
- 按下"确定(OK)",看看现在你的web应用程序是否能工作正常了^^
注意:如果你是部署到windows 2003 server上,必须添加设定应用程序池(Application pool)的标识帐号而不是ASPNET帐号
- Administrator
- System
- Interactive
而当你访问的ASP.NET应用程序实际是以 ASP.NET 或 Network Service 群组帐户执行的。
解决问题的方法就是使用具有权限的帐号去执行ASP.NET应用程序,一般方法有两种:
1、第一种方法比较简单,只要为ASP.NET应用程序专门分配一个帐户,并保证该帐户在本地登陆时能正常的使用MICROSOFT Excel,然后在web.config文件的<system.web>节下加上以下设置,就能使程序能正常运行。
<identity impersonate ="true" userName="账号" password="密码"/>
2、第二种方法就是要配置DCOM,使ASP.NET帐号能有权限调用Excel COM组件,下面分不同的系统说明配置方法。