WPF快速指导4:数据绑定之绑定方向与自定义转换器
本文摘要:
1:绑定目标与绑定源之间的方向;
2:自定义转换器;
1:绑定目标与绑定源之间的方向
该部分的定义MSDN已经描述的非常清楚了,如下:
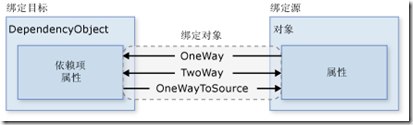
您可能希望应用程序使用户可以更改数据并将数据传播回源对象。或者,您可能不希望允许用户更新源数据。您可以通过设置 Binding 对象的 Mode 属性来对此进行控制。下图演示不同类型的数据流:
OneWay 绑定导致对源属性的更改会自动更新目标属性,但是对目标属性的更改不会传播回源属性。此绑定类型适用于绑定的控件为隐式只读控件的情况。例如,您可能绑定到如股票行情自动收录器这样的源,或许目标属性没有用于进行更改的控件接口(如表的数据绑定背景色)。如果无需监视目标属性的更改,则使用 OneWay 绑定模式可避免TwoWay 绑定模式的系统开销。
TwoWay 绑定导致对源属性的更改会自动更新目标属性,而对目标属性的更改也会自动更新源属性。此绑定类型适用于可编辑窗体或其他完全交互式 UI 方案。大多数属性都默认为 OneWay 绑定,但是一些依赖项属性(通常为用户可编辑的控件的属性,如 TextBox 的 Text 属性和 CheckBox 的 IsChecked 属性)默认为 TwoWay 绑定。确定依赖项属性绑定在默认情况下是单向还是双向的编程方法是:使用 GetMetadata 获取属性的属性元数据,然后检查 BindsTwoWayByDefault 属性的布尔值。
OneWayToSource 与 OneWay 绑定相反;它在目标属性更改时更新源属性。一个示例方案是您只需要从 UI 重新计算源值的情况。
OneTime 绑定未在图中显示,该绑定会导致源属性初始化目标属性,但不传播后续更改。这意味着,如果数据上下文发生了更改,或者数据上下文中的对象发生了更改,则更改会反映在目标属性中。如果您使用的数据的当前状态的快照适于使用,或者这些数据是真正静态的,则适合使用此绑定类型。如果要使用源属性中的某个值初始化目标属性,并且事先不知道数据上下文,则也可以使用此绑定类型。此绑定类型实质上是 OneWay 绑定的简化形式,在源值不更改的情况下可以提供更好的性能。
2:自定义转换器
在数据绑定这一章中,我们提到了数据模板的绑定,比如,将Student的姓名绑定到UI的TextBlock上。假设Student的性别是一个bool值,那我们该如何处理。一种方法是使用属性触发器,但这绝不是一种好方法,因为这样一来,就会将业务逻辑放到UI层。一种更好的做法是使用自定义转换器,当bool值为true的时候,在UI上就显示“男”,否则,就显示“女”。来看本例:
首先,我们创建DateConverter类:
代码片段1:
[ValueConversion(typeof(bool), typeof(string))] public class DateConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { bool re = (bool)value; if (re) { return "男"; } else { return "女"; } } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { string strValue = value as string; if (strValue == "男") { return true; } if (strValue == "女") { return false; } return DependencyProperty.UnsetValue; } }
其次,在前台,我们需要在资源中引用这个类:
代码片段2:
<Window.Resources> <local:DateConverter x:Key="dateConverter"/> </Window.Resources> <StackPanel> <TextBlock x:Name="tb" DataContext="{Binding}" Text="{Binding Path=Sex, Converter={StaticResource dateConverter}}" /> </StackPanel>
经过自定义的转换器,我们很好了解决了需求。需要注意的是,在代码片段1中,[ValueConversion(typeof(bool), typeof(string))],第一个类型是源类型,第二个类型是目标类型。
为了更好的理解本例,将MSDN的相关注解COPY如下:
如果要将值转换器与绑定关联,请创建一个实现 IValueConverter 接口的类,然后实现 Convert 和 ConvertBack 方法。 转换器可以将数据从一种类型更改为另一种类型,根据区域性信息转换数据,或修改表示形式的其他方面。 有关某些典型的转换器方案示例,请参见数据绑定概述中的“数据转换”。
值转换器是分区域性的。 Convert 和 ConvertBack 方法都具有指示区域性信息的 culture 参数。 如果区域性信息与转换无关,那么在自定义转换器中可以忽略该参数。
Convert 和 ConvertBack 方法还具有名为 parameter 的参数,以便您能将转换器的同一个实例与不同参数一起使用。 例如,您可以编写格式设置转换器,以根据所用的输入参数生成不同的数据格式。 可以使用 Binding 类的 ConverterParameter,将参数作为变量传递给 Convert 和 ConvertBack 方法。