原文地址:http://yangw80.blog.163.com/blog/static/247518002201552692516908/
在开源项目满天飞的时代,仅仅把开源项目拿来用是不够的,要适当的参与到开源项目的修改中,这对自己,对别人,都有很大意义。比如你在用项目 A 的 2.0 版本,你修改了 5 个地方并且都没有把修改贡献给项目 A,只是自己用。当项目更新到 3.0 版本的时候,你发现多了很多有趣的功能(自然没有包括自己修改的 5 个地方),于是你更新 3.0 的步骤就会麻烦许多。同时,你做的 5 个修改是否对项目的其他地方存在潜在影响?提交代码后,会有大牛审核,帮你发现问题。以上只是举例,相信其中的利弊大家都可以理解。
现在以微软的开源项目 Orchard 为例,讲解一下如何参与该项目的代码维护。
一、准备工作
1. 注册一个 github 账号。
Orchard 源码托管在 github 上,所以首先,要去 https://github.com 注册一个账号,然后登陆。
2. 安装并配置 git 客户端。
git 客户端可以在这里下载:https://windows.github.com/。安装成功后,桌面会出现两个图标:
GitHub 是图形界面,Git Shell 控制台界面。网络上到处都有控制台界面下 git 命令行的用法,我也不想重复写 git 教程,所以本文只说一个最简单的通过图形界面贡献源码的步骤。
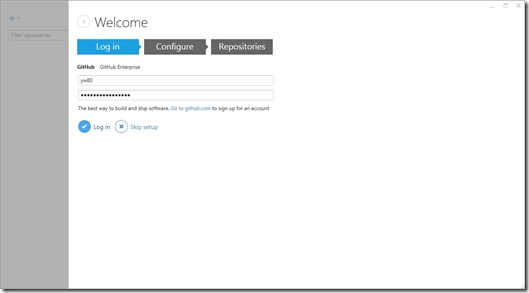
双击 GitHub 图标,进入图形界面。首次使用会启动配置向导,在“Log in”步骤输入你在 github 网站注册的用户名和密码,点击 Log in 登陆:
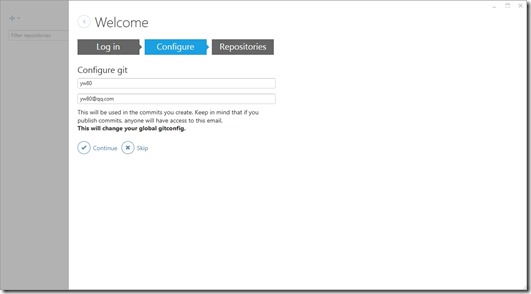
在 Configure 步骤输入你在 github 网站的用户名和邮箱,点击 Continue 继续:
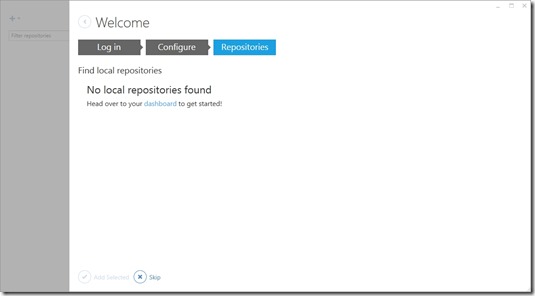
在 Repositories 步骤选择一个自己的仓库。由于我们还没有创建自己的仓库,点 Skip 跳过:
然后进入了空空的主界面:
二、了解一些基本知识
1. 关于 Orchard 项目:
Orchard 项目的官网:http://www.orchardproject.net/
Orchard 源码的 github 页面:https://github.com/OrchardCMS/Orchard
后面要做的提交源码,都在 github 网站和客户端上操作。
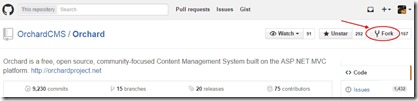
进入 Orchard 的 github 页面后,可以点一下右上角的 Star 按钮将项目收藏起来,也算是表达一下对项目的喜欢:
2. 关于支路(Fork)和分支(Branch)
为了确保大家可以同时修改项目,每个人都可以创建一份项目的支路(Fork),并在自己的支路(Fork)上操作。
每一个支路(Fork)下面都可以有许多分支(Branch),用于保存项目不同时期的不同状态。
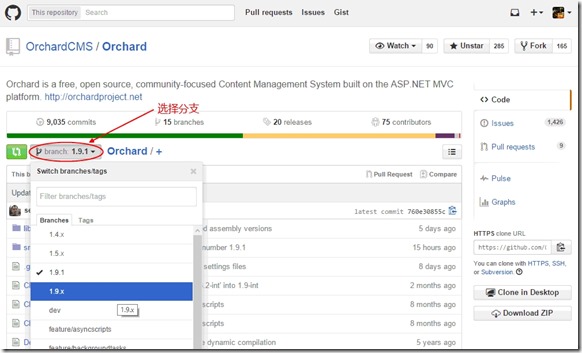
看一下 Orchard 项目下面的分支(Branch):
Orchard 当前最新版本是 1.9.1,切换到 1.9.1 分支后,在下面的文件列表中可以直接在线浏览源码。
3. 提交代码所涉及的分支(Branch)
提交代码的时候,有两个分支需要注意:1.9.x 和 dev。
其中,bug 一类的修改,可以提交到 1.9.x 分支;新功能一类的修改,可以提交到 dev 分支。随着项目的不断发展,每个分支的含义可能会调整,详见官网文档:http://docs.orchardproject.net/Documentation/Contributing-patches。
三、获取一份可以修改的源码
1. 创建支路(Fork)。
修改源码前,首先要通过 GitHub 网站创建一份自己的支路(Fork)(即源代码的完整拷贝):
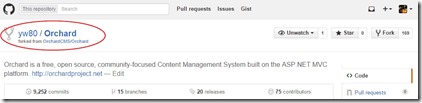
大约等上 10 秒钟就好,然后系统会自动切换到自己的支路:
2. 通过 GitHub 客户端,将支路代码同步到本地。
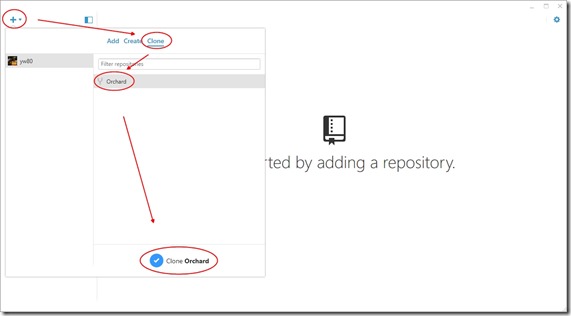
打开 GitHub 客户端:点左上角 + 号,切换到 Clone 选项卡,会发现之前 Fork 出来的 Orchard 支路。选中,然后点 Clone:
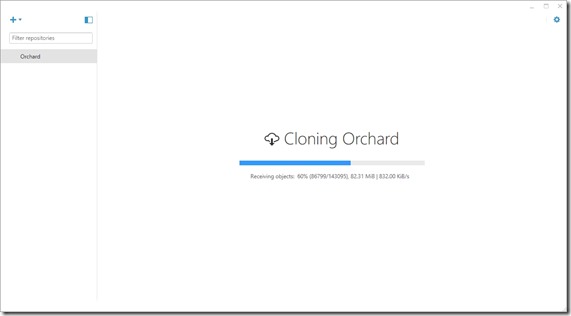
然后选择源码将要保存到的本地路径,开始克隆(Clone)操作:
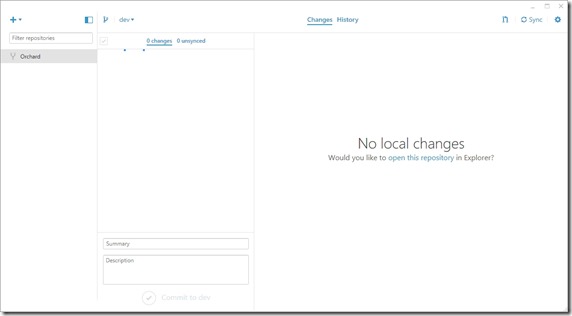
Orchard 项目的文件比较多,过程比较漫长,需要耐心等会儿。根据网速不同,大概需要十多分钟甚至半个小时。克隆完毕后,会看到项目有 0 changes 和 0 unsynced:
至此,代码已经成功同步到本地。
四、修改源码
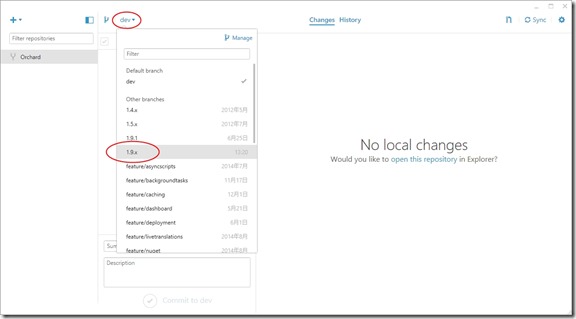
做为范例,本文提交一个 Orchard 的小 bug 到 1.9.x 分支。前面说过,bug 一类的修改是约定在 1.9.x 分支上进行的。切换默认的 dev 分支为 1.9.x 分支:
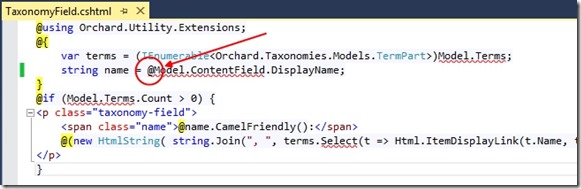
用 Visual Studio 2013 打开 Orchard 源码,打开文件:Orchard/src/Orchard.Web/Modules/Orchard.Taxonomies/Views/Fields/TaxonomyField.cshtml,发现这里多了一个 @ 符号,删掉,并保存文件:
(注意:任何修改都务必谨慎,并在本地调试无误)
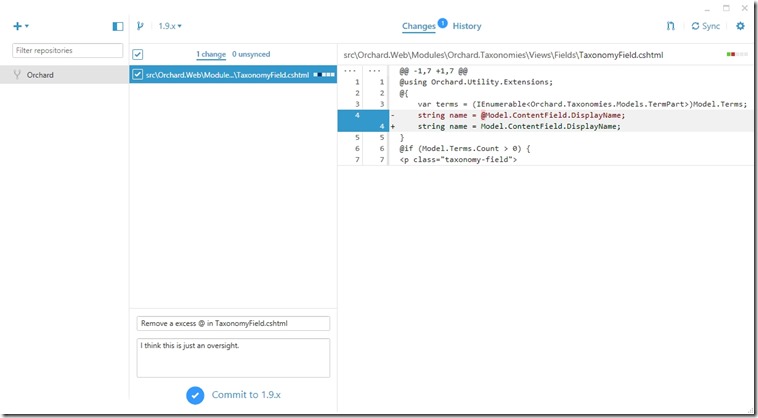
然后切换到 GitHub 客户端,会自动发现有一个修改(change),选中修改文件,右边可以显示出修改前后的内容,可以检查一下。在底部填写本次修改的说明(说明请用英文描述):
点底部的“Commit to 1.9.x”会将修改提交到本地仓库。之后,会看到有一个没有同步的项目,点Sync,将项目同步到远程仓库:
同步完成后,状态会变为0 changes,0 unsynced。
五、贡献代码
之前的操作,只是将代码同步到了你 Fork 出来的远程仓库,只是源码的一个支路,并不会影响原项目。当你确认修改无误后,你可以向原项目发一个 pull request 请求,通知项目管理员合并你的代码。步骤如下:
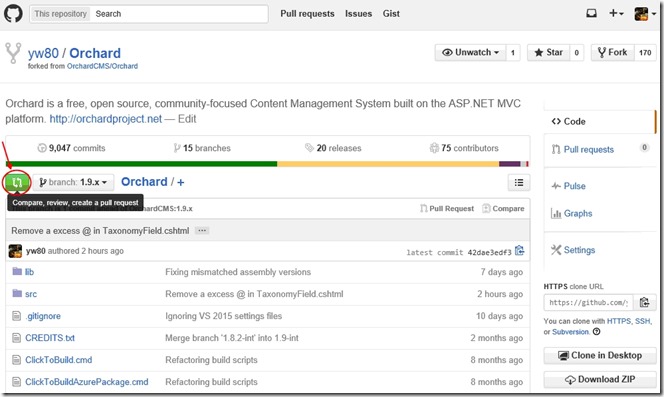
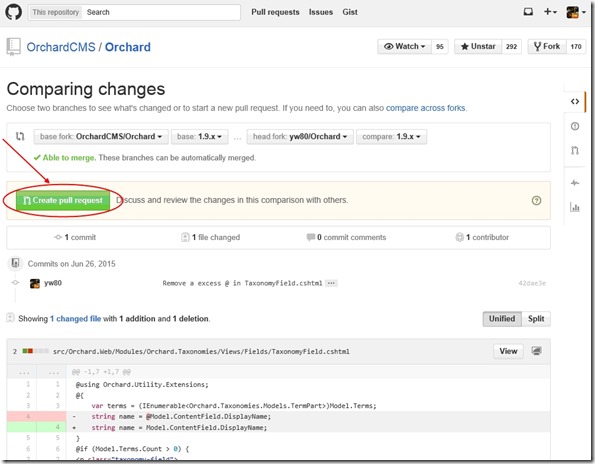
1. 进入之前 fork 出来的项目,切换分支到 1.9.x,刚才的修改就是在这个分支下做的。点击左边的“Compare、review、create a pull request”按钮:
之后进入的页面会将所有修改列出来,检查一下有没有错误。如果没错,就点击“Create pull request”按钮:
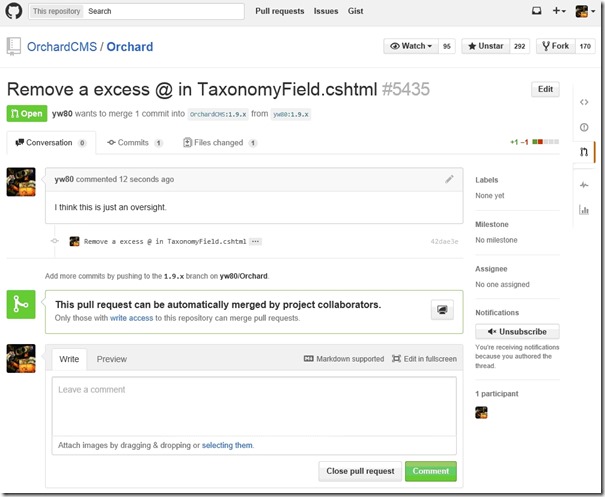
在接下来进入的页面中填写本次修改的描述,用英文简单描述一下自己的修改内容,然后点击“Create pull request”发出请求:
确认后,进入如下页面,可以看到自己提交修态的状态是“Open”:
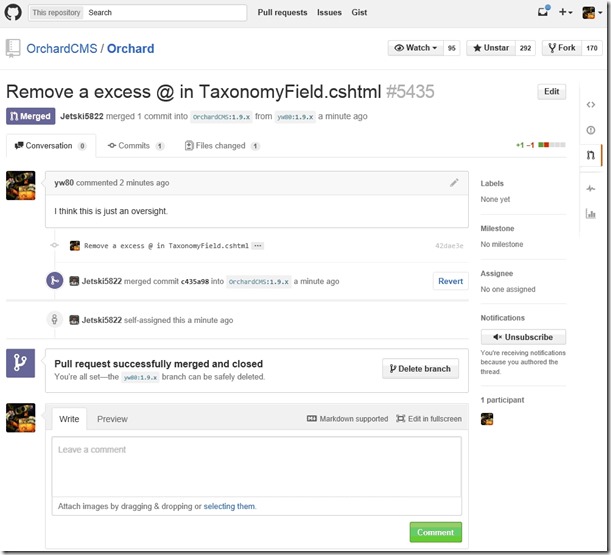
项目管理员会在上面的页面中跟你讨论你的修改是否有问题。如果没问题,会通过你的合并代码请求,然后自己提交代码修改的状态会变为“Merged”:
这就表示你的代码已经分享给了全世界~~。
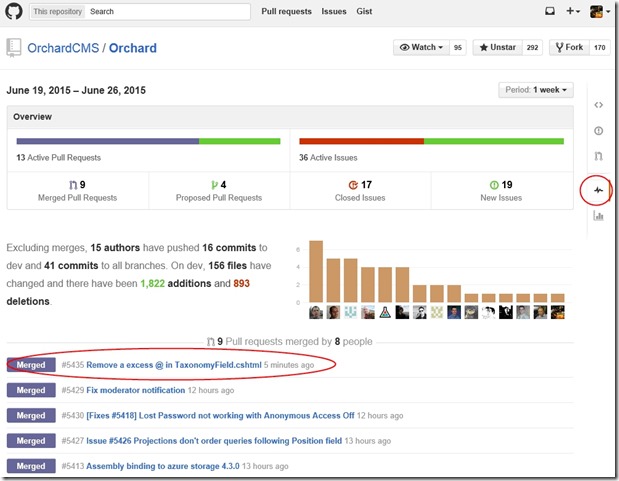
这时候,大家可以在 github 网站右边的 Pulse 选项卡里看到你的提交:
大家下载 1.9.x 的源码时,也会包含你的提交。
同时,你在 1.9.x 分支的修改会在一段时间后同步到 dev 分支,并且成为下一个正式版中的一部分。
六、其他贡献
除了提交代码以外,也可以提交 bug 或建议。
进入 github 网站,在右侧切换到 Issues 选项卡(叹号图标),点击 New issue 可以提交一个新的问题,过程就像在论坛发帖一样简单,不再详述。
同时,你也可以浏览别人遇到的问题,如果你可以解决某个问题,请在提交代码之后的描述中,填写相关的问题编号,例如你会看到曾经有这样的描述:
Issue #5426 Projections don't order queries following Position field
这就表示这个提交的代码是解决的编号为 #5426 的问题。
当你解决相关的问题并提交代码后,记得去 Issues 页面回帖说自己解决了这个问题,并在回帖中提供 pull 请求的编号及地址,方便大家查看。
欢迎你成为开源世界的一员~~。
原文地址:http://yangw80.blog.163.com/blog/static/247518002201552692516908/