jqGrid添加删除功能(不和数据库交互)
一、背景需求
项目中需要在前端页面动态的添加行,删除行,上下移动行等,同时还不和数据库交互。一直在用jqGrid展示表格的我们,从没有深入的研究过它,当然看完我写的文章之后,你会发现虽然实现了,但还是不够深入具体清晰。总之,这只是我实现的一种方式,达到了我的目的,特在此记录下而已。
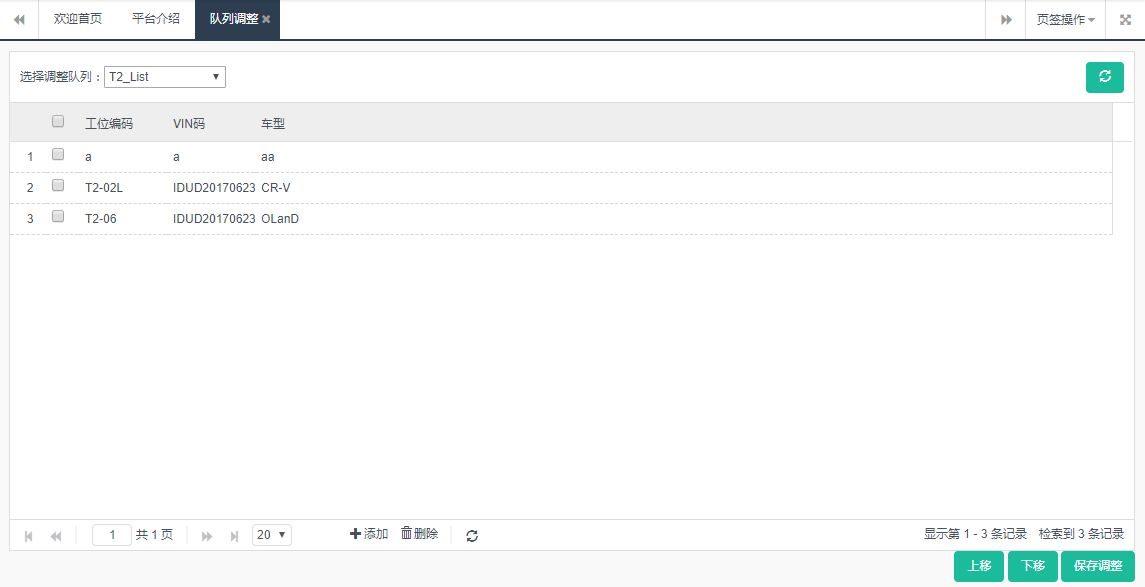
想要的效果图(其实有出入,这是我做的最终的效果):

二、HTML部分
1 <html> 2 <body> 3 <table id="jqGrid"></table> 4 <div id="pagerde"></div> 5 <div style="text-align:right;"> 6 <input type="button" id="up" class="btn btn-primary dropdown-text" value="上移" onclick="btn_up()" /> 7 <input type="button" id="down" class="btn btn-primary dropdown-text" value="下移" onclick="btn_down()" /> 8 <input type="button" id="confirm" class="btn btn-primary dropdown-text" value="保存调整" onclick="btn_confirm()" /> 9 </div> 10 </body> 11 </html>
说明:前面的<table><div>两个毋庸置疑必须要有的,最后的<div>是加了几个按钮,用来移动jqGrid的行的。本来想用jqGrid的行拖曳功能来做的,但是没搞出来,无奈只能用这种方法了。
三、添加删除功能要点
1.colModel:
1 colModel: [ 2 { label: '', name: '', 25, align: 'left' }, 3 { label: '主键', name: 'Id', hidden: true, }, 4 { label: '工位编码', name: 'StationCode', 80, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 } 5 { label: 'VIN码', name: 'VIN', 120, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 } 6 { label: '车型', name: 'Model', 80, editable: true, editoptions: { size: 10 } },//editable: true, editoptions: { size: 10 } 7 ],
想要的效果是点击添加弹出页面,输入内容,提交请求。如下图

研究过程中发现,colModel中必须要有
editable: true, editoptions: { size: 10 }
这两个熟悉,否则虽然能弹出页面,但是没有左边的字段名称。
查询API,对editable的解释是:单元格是否可编辑;对editoptions的解释是:编辑的一系列选项。
好吧,我还是不理解。。。但就是不加就不出来,加上就出来。。。
2.导航栏中添加想要的按钮
1 $("#jqGrid").jqGrid('navGrid', '#pagerde', { 2 edit: false, 3 add: true, 4 del: true, 5 search: false, 6 addtext: "添加", 7 deltext: "删除", 8 }, { //EDIT 9 10 }, {//add 11 closeAfterAdd: true, 12 reloadAfterSubmit: true, 13 afterSubmit: function (response, postdata) {//主要用于显示服务器状态信息(例如,数据成功保存或者被服务器端取消保存的原因) 14 $.currentWindow().$("#jqGrid").jqGrid('setGridParam', { 15 }).trigger("reloadGrid"); 16 return [true, ''] 17 }, 18 }, { //DELETE 19 closeAfterDelete: true, 20 reloadAfterSubmit: true, 21 afterSubmit: function (response, postdata) { 22 $.currentWindow().$("#jqGrid").jqGrid('setGridParam', { 23 }).trigger("reloadGrid"); 24 return [true, ''] 25 }, 26 }, {//SEARCH 27 28 });
需要哪个按钮就把那个按钮设置为true,并设置按钮显示的名称,最后几个{}是分别对应上面按钮的方法:方法中我只用了三个属性,closeAfterAdd(closeAfterDelete),reloadAfterSubmit,afterSubmit,分别是添加删除后关闭页面,提交后重新加载,提交后的操作(好像有点冲突的意思,可以自己试试去掉一个)
3.添加editurl
1 editurl: "/PM/QueueAdjustment/EditQO_T2_ListRow",
说明:前端就这三个要点
四、后台控制层部分
1.首先页面要先重数据库查询出数据,由于我要做的添加删除操作是不和数据库交互的,因此,我把起始查出来的数据放到了session中,以后的添加删除都是对session中的数据做操作。
1 //查询QO_T2_List表 2 public ActionResult getQO_T2_List() 3 { 4 //1.先从session中查询是否有数据 5 List<Entities.QO_T2_List> list = (List<Entities.QO_T2_List>)Session["QO_T2_List"]; 6 //2.如果没有,去数据库查询,并放到session中 7 if (list == null || list.Count == 0) 8 { 9 Session["QO_T2_List"] = this.CreateService<IQueueAdjustmentAppServices>().GetDataList(); 10 //重新重session中获取一下数据,返回到前端页面展示 11 List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"]; 12 return Content(list2.ToJson()); 13 } 14 //如果有,直接返回到前端页面展示 15 else 16 { 17 return Content(list.ToJson()); 18 } 19 } 20 //调整QO_T2_List表 21 [HttpPost]//这个必须要有,因为是表单请求(或者在前端指明post请求) 22 public ActionResult EditQO_T2_ListRow() 23 { 24 //1.从session中获取数据 25 List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"]; 26 //2.获取请求信息 27 NameValueCollection forms = Request.Form; 28 //3.获取请求信息的oper[add,del,edit] 29 string strOperation = forms.Get("oper"); 30 //4.如果为add添加操作执行以下方法 31 if (strOperation == "add") 32 { 33 //4.1获取请求信息中的字段值 34 string StationCode = forms.Get("StationCode"); 35 string VIN = forms.Get("VIN"); 36 string Model = forms.Get("Model"); 37 //string ScanTime = forms.Get("ScanTime"); 38 //4.2新建一个实体类,并给实体类各属性赋值 39 Entities.QO_T2_List entity = new Entities.QO_T2_List(); 40 entity.StationCode = StationCode; 41 entity.VIN = VIN; 42 entity.Model = Model; 43 //entity.ScanTime = Convert.ToDateTime(ScanTime); 44 entity.Id = Guid.NewGuid().ToString("N"); 45 entity.CreationTime = DateTime.Now; 46 entity.CreateUserId = Guid.NewGuid().ToString("N"); 47 entity.IsDeleted = false; 48 entity.IsEnabled = true; 49 //4.3将此实体类添加到session中 50 list2.Add(entity); 51 } 52 //5.如果为del删除操作执行以下方法 53 if (strOperation == "del")//{EmpId=false&oper=del&id=3} 54 { 55 //5.1获取请求信息中要删除行的行号(id) 56 string id = forms.Get("id"); 57 for (int i = 0; i < list2.Count; i++) 58 { 59 if ((i+1).ToString() == id) 60 { 61 //5.2先将要删除的数据放到QE_ErrorList表中 62 this.CreateService<IQueueAdjustmentAppServices>().SaveToErrorListTable("QO_T2_List", list2[i]); 63 //5.3再删除session中数据 64 list2.Remove(list2[i]); 65 } 66 } 67 } 68 //6.编辑完后返回session中的数据到前端展示 69 return Content(list2.ToJson()); 70 } 71 //保存QO_T2_List调整 72 public ActionResult SaveQO_T2_ListRow() 73 { 74 //1.从session中获取数据 75 List<Entities.QO_T2_List> list2 = (List<Entities.QO_T2_List>)Session["QO_T2_List"]; 76 //2.删除数据库中的数据 77 this.CreateService<IQueueAdjustmentAppServices>().DeleteTableDate("QO_T2_List"); 78 //3.遍历session中的数据,重新添加到表QO_T2_List中 79 foreach (Entities.QO_T2_List item in list2) 80 { 81 this.CreateService<IQueueAdjustmentAppServices>().SaveQO_T2_ListRow(item); 82 } 83 return Success("保存成功"); 84 }
五、后台实现层部分就是和数据库的交互了(略)。