Windows 10家庭中文版,Python 3.6.4,Flask 1.0.2
Cookie是什么?有什么用?
某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。定义于 RFC2109 和 2965 中的都已废弃,
最新取代的规范是 RFC6265 。(可以叫做浏览器缓存)(来自百度百科)
Session是什么?有什么用?
Session 对象存储特定用户会话所需的属性及配置信息。这样,当用户在应用程序的 Web 页之间跳转时,存储在 Session 对象中的变量将不会
丢失,而是在整个用户会话中一直存在下去。(来自百度百科)
我的理解:
可以在cookie、session中存储用户访问站点的信息,这些信息在用户访问过程中不会丢失——在客户端浏览器没有清理浏览器缓存、用户没有
退出登录的时候。其中,cookies存储在客户端中,而session存储在服务器端。
在最开始接触网页编程时,知道可以通过JavaScript来操作Cookies,在最近读过Flask的Quickstart文档后才知道,服务器端原来也可以操作cookies。
在Flask中,Sessions是在Cookies之上实现的,是一种基于cookie的Session(cookie-based sessions),也叫做基于客户端的Sessions(client-side
based sessions),如果开发者不喜欢这种方式的话,可以寻找其它Flask扩展实现基于服务器端的Sessions。
问题:
什么叫做基于客户端的Sessions?设么叫基于服务器端的Sessions呢?各自有什么优劣?其它Python或编程语言的框架又是怎么用Cookies、Sessions
的呢?哪些RFC文档是与此相关的?
说了很多,其实,我就是想让自己更清楚什么事cookies和sessions,至于怎么用,还需要看看更多场景。
--翻篇--
下面,是阅读Flask文档后对其Cookies和Sessions进行的测试。
访问Cookies
Cookies存在于request对象中,访问Cookies需要使用request对象的cookies属性,cookies属性是一个字典类型。
获取所有cookies:
request.cookies
获取Cookies中的某个键的值:
request.cookies.get(key_name)
注意,这里也可以使用request.cookies[key_name]来获取,但如果key_name不存在,则会产生KeyError异常,所以,推荐使用get函数。
服务器端设置Cookies
Cookies需要用response对象设置,但是,一般的response是由Flask产生的,如果要设置Cookies的话,需要调用make_response()函数
来生成一个response对象,然后使用它设置Cookies。
设置Cookies需要调用set_cookie()函数:参考Quickstart文档写的,但其中的cookie的键值用中文,结果证明可行
1 @app.route('/addcookie') 2 def addcookie(): 3 #resp = make_response(render_template('addcookie.html')) 4 resp = make_response('/static/static2.html') 5 resp.set_cookie('诗句', '白日依山尽') 6 return resp
问题,直接用response是否可以设置Cookies呢?
说明:
在Quickstart文档中,使用的是第3行的方式,后来我尝试在make_response()函数中传入一个静态文件地址,甚至用url_for()转换这个静态文件地址
都不可以获得预期效果——报错。
访问Sessions
Flask中的Sessions存放在session对象中,这个对象和request对象时平级的。session对象工作时很想一个普通的字典,区别在于,它保
存了session的修改记录(问题:这又什么意义?怎么获得这些修改记录?)。
获取所有Sessions:
session
获取Sessions中的某个键的值:
session[key_name]
问题,当key_name不存在时,是否产生异常?可以用session.get(key_name)获取吗?
设置Sessions
Sessions只能在服务器端设置!
在Flask中,Sessions是在Cookies之上实现的,并且用密钥给Cookies进行签名。这意味着用户可以看到Cookies的内容,但却不能
修改它们,除非用户知道密钥。
问题:为什么这样设计?处于什么样的目的?从我的知识储备来看,两者除了可以交换数据外,为什么Sessions要在Cookies之上实
现呢?
因此,如果要设置Sessions,开发者必须设置项目的密钥。
1 app = Flask('HelloWorld') 2 3 # Set the secret key 4 app.secret_key = '123456'
上面第4行就是设置密钥,为“123456‘,和Quickstart文档相比,太过简单了——其实,这是一个测试。
还有一个区别就是,Quickstart文档中的密钥字符串以b字符开头,而我上面的代码却没有,但是,都可以让Sessions正常工作起来。
那么,Quickstart文档中为何要加一个b字符呢?
密钥设置好后,即可以设置Sessions了:
1 # 修改或添加 2 session['username'] = request.form['username'] 3 4 # 删除 5 session.pop('username', None)
上面的代码来自Quickstart文档,第2行将请求的表单中获取的username的值复制给键位username的session;第5行演示了删除一个session,使用session的pop()函数。
--再翻篇--
上面讲了一些读取、操作Cookies和Sessions的方法,下面是一些自己的示例,当然,中途会遇到一些问题,解决就是了嘛!
读取和设置所有Cookies和Sessions的例子
a.没有对Cookies和Sessions有任何操作的项目
代码:
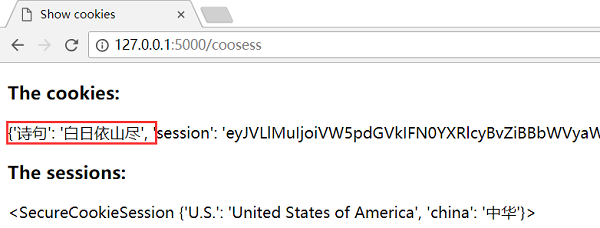
1 @app.route("/coosess") 2 def coosess(): 3 ctx = {} 4 ctx['cookies'] = str(request.cookies) # str函数转换request.cookies对象 5 ctx['sessions'] = str(session) # str函数转换session对象 6 return render_template('coosess.html', **ctx)
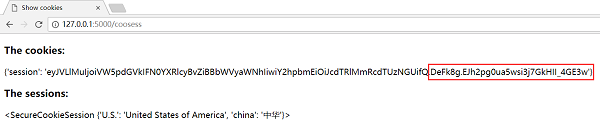
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Show cookies</title> 6 </head> 7 <body> 8 <h3>The cookies:</h3> 9 <p>{{ cookies }}</p> 10 <h3>The sessions:</h3> 11 <p>{{ sessions }}</p> 12 </body> 13 </html>
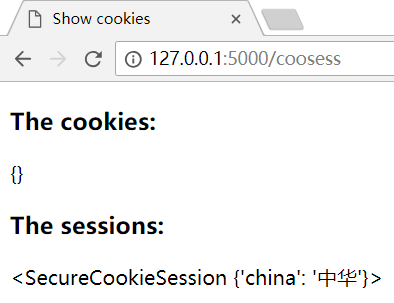
页面:Cookies和Sessions显示如下,都为空,不过Sessions的结构不同于一般的字典类型;

b.服务器端添加了Sessions的项目
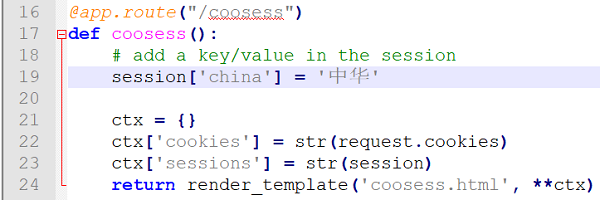
代码:设置一个session——china/中华

页面:分为第一次打开 和 后续打开
-第一次打开
Sessions有值,而Cookies空白;

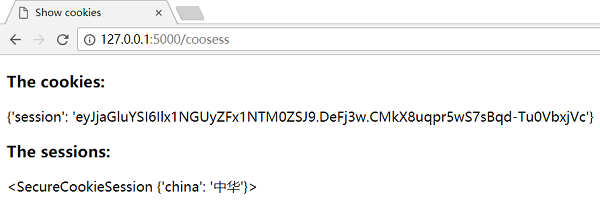
-再次打开
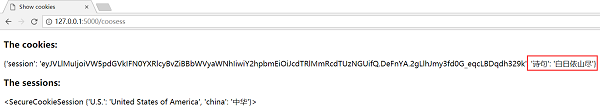
Cookies也有值了,这个值怎么来的呢?上面讲了,是由session对象利用密钥(app.secret_key)加密所得。

而且,Cookies中的这个session键对应的值末尾部分是每次刷新页面都会变化的(或许和签名时使用的时间有关系)。


c.在服务器端设置Cookies的项目
代码:是的,又用来中文。
1 @app.route('/addcookie') 2 def addcookie(): 3 #resp = make_response(render_template('addcookie.html')) 4 resp = make_response('/static/static2.html') 5 resp.set_cookie('诗句', '白日依山尽') 6 return resp
其中,
第3行参考Quickstart文档的方式,可以打开模板addcookie.html页面;

第4行则是一种尝试,可没有办法打开我输入的静态页面static2.html,还需要研究,页面仅仅返回make_response中的字符串参数。

页面:
执行设置Cookies后,第一次打开页面和之后打开页面时,添加的cookie的出现的位置有差别:
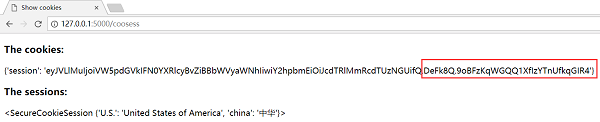
-第一次打开
设置的cookie出现在末尾。

-之后打开
设置的cookie出现在开头。

至此,Flask中操作Cookies和Sessions的正文结束,更多的操作可以看官方的API文档。
更重要的就是,在项目中熟练使用Cookies和Sessions,至于是否更换默认的Cookies/Sessions机制,看各人情况。
--第三次翻篇--
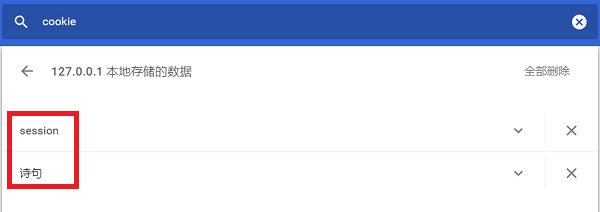
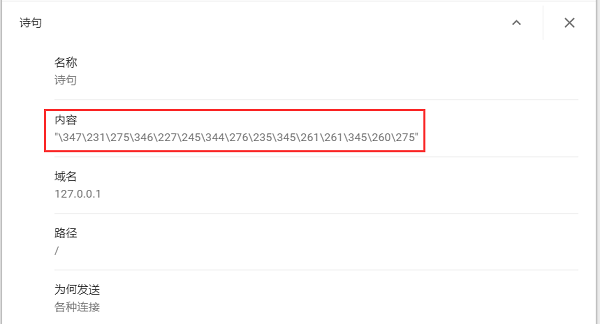
在Chrome浏览器中查看站点对应的Cookies:存在两个Cookies,其中,诗句的内容显示为浏览器转换后的编码。


问题,HTML5中有浏览器缓存,Flask是否支持?是如何支持的呢?其实,我应该先问问HTML5有什么用!
虽然博文写完了,可是,我还没将Cookies/Sessions用到过我的项目中,因此,还需要看一些先行者们是如何使用的,Flask中的这种机制是否支持所有的业务。
另外,Cookies存在不安全问题,如果客户端禁用了Cookies,Flask或其它框架又需要怎么做呢?
