下午搜索了一堆相关文章,没有找到符合要求的。
对一张图片应用不规则区域的羽化,该怎么做呢?
首先去查了下 羽化的原理,然而没有什么用,
然后就开始从表现层去研究怎么模拟?
idea 1:
blur滤镜,可以实现边缘“羽化”,但是呢 整个图片都会被模糊。那么可不可以 blur滤镜 后 将它的边缘拿出来给原始图片使用呢?(多层图片叠)。
在PS里模拟操作后,程序难度较大。
1:应用blur的层,需要比目标区域大一些,(牵扯程序对点阵外扩的算法)
2:blur层和显示层,边缘结合依然会有“硬边”的问题。
实际出来效果并不好,
idea 2:
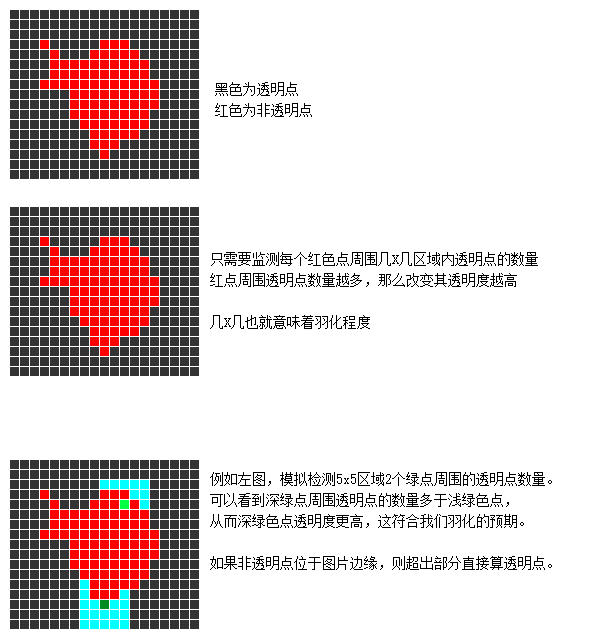
检测每个非透明点周围透明点的数量

此处理方式理论上符合我们羽化图片的预期。待实验结果。
终于经过代码实验出得结果,可喜可贺

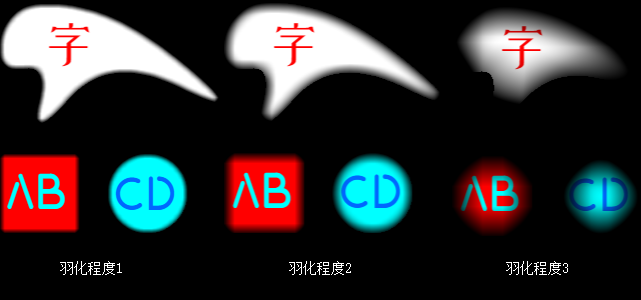
中心保持清晰,边缘羽化,实验成功。
而我们看到 当羽化程度很大时,可以看到一些瑕疵,这也是这种算法的一定缺陷吧。暂时还未想到解决办法。不过前面的羽化程度应该够用了:(
羽化效果会一定程度“缩小”图片(因为透明边缘点后,视觉上会觉得图片变小了)
到此我们终于完成了在canvas里面实现不规则形状的 羽化效果