自定义属性主要分为三个步骤:
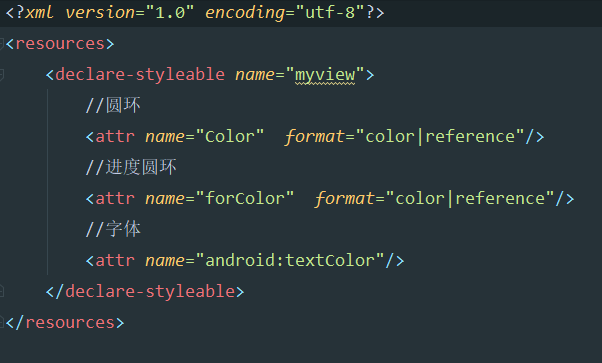
1:在values文件夹中新建一个xml文件用于管理自己的定义的属性,也可以直接在已有的styles.xml文件中添加,我是新建的文件夹(background_color),

在文件夹中的<resources><resources>的中间添加<declare-styleable><declare-styleable>,<declare-styleable><declare-styleable>表示在添加在这里面的属性是属于
自定义的,添加一个属性是以attr开头,如
//圆环
<attr name="Color" format="color|reference"/>,其中name表示你这个属性的名字,由自己来取,
format表示你这个属性的是什么样的类型,
//字体
<attr name="android:textColor"/>这个属性表示系统本身也是有这个属性的,所以它在前面加了一个android:,
其属性类型和系统的一样

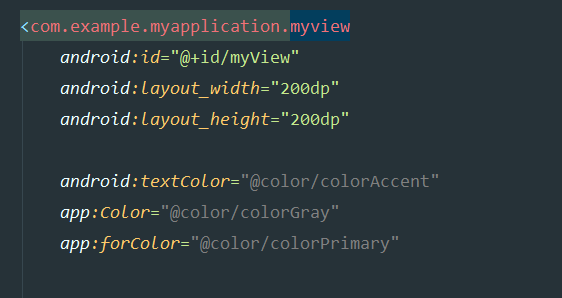
2:在xml文件中配置好了之后,在layout下面的xml文件中添加了该控件中调用这些属性,如我在我的myview中添加了刚刚定义的三个属性

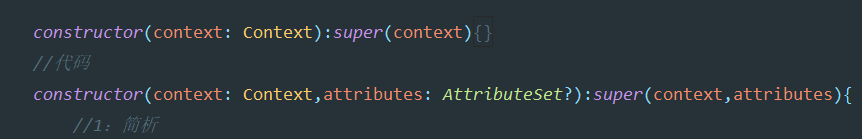
3:第三步骤将刚刚添加的属性简析,并用起来(注意:解析自定义属性时,需要在代码构造方法中解析,自定义view必须实现的两个构造方法就是下方两个,
第一个构造方法里面实现的是代码创建,第二个构造方法里面实现的xml创建,解析属性在第二个方法中

)

解析属性:
1:通过
val typedArray = context.obtainStyledAttributes(attributes,
R.styleable.myview)
方法获取属性,第一个参数是一个集合,所有的属性都在这个集合里面,第二个参数是自己的类,并且通过R.styleable告诉它我们要的属性是自定义的属性
2:将上面解析的属性中我们需要的属性取出,定义的属性是什么样的类型就取出什么样的类型的,我这定义的color类型的,所有我通过getcolor来取,
//获取属性
paint_color = typedArray.getColor(R.styleable.myview_Color,Color.GRAY)
arc_color = typedArray.getColor(R.styleable.myview_forColor,Color.GREEN)
text_color = typedArray.getColor(R.styleable.myview_android_textColor,
Color.GREEN)
取出之后一定要将内存释放掉:
//释放内存
typedArray.recycle()
这就是自定义属性的基本步骤,通过这几个步骤我们就可以获得定义的属性,接下来就是将属性添加上去就好了,下一篇就以实例的列子来讲,