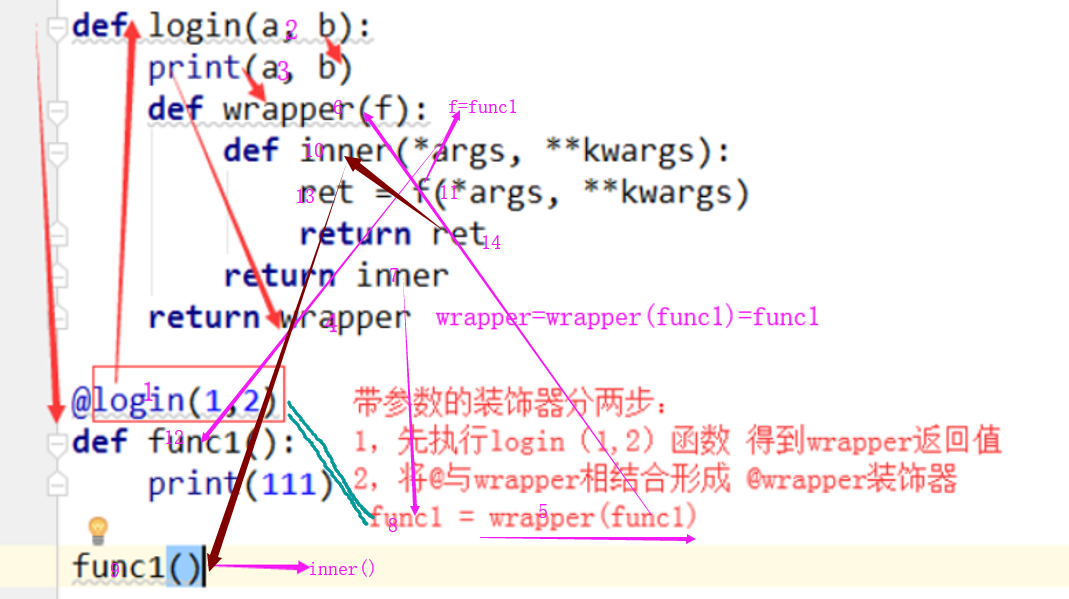
带参数的装饰器
def login(a, b): print(a, b) def wrapper(f): def inner(*args, **kwargs): ret = f(*args, **kwargs) return ret return inner return wrapper @login(1,2) def func1(): print(111) func1()


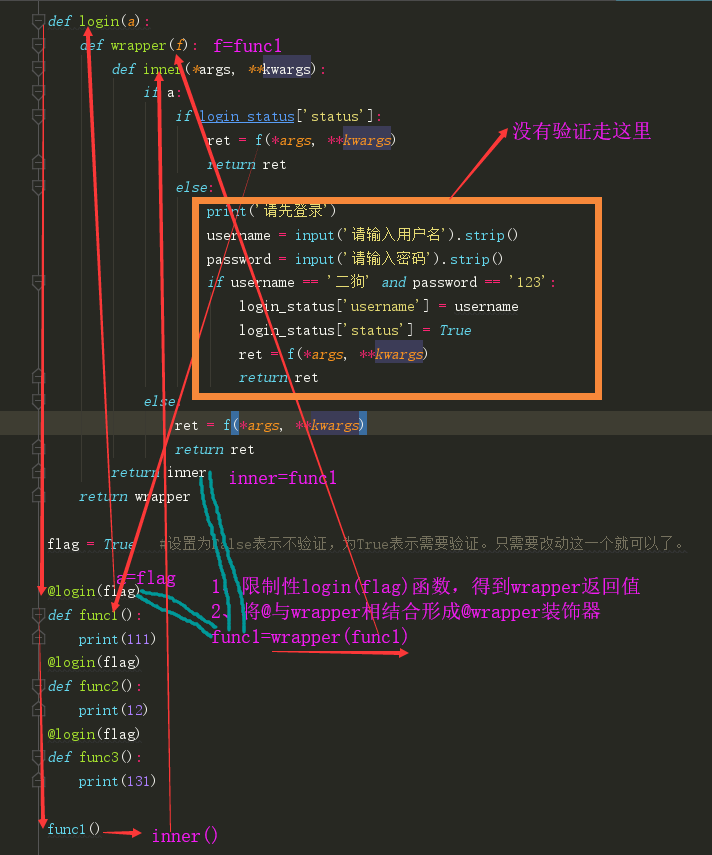
举例: 500个函数加上装饰器,再去掉,在加 ,再去.....疯了
def login(a): def wrapper(f): def inner(*args, **kwargs): if a: if login_status['status']: ret = f(*args, **kwargs) return ret else: print('请先登录') username = input('请输入用户名').strip() password = input('请输入密码').strip() if username == '二狗' and password == '123': login_status['username'] = username login_status['status'] = True ret = f(*args, **kwargs) return ret else: ret = f(*args, **kwargs) return ret return inner return wrapper flag = True #设置为False表示不验证,为True表示需要验证。只需要改动这一个就可以了。 @login(flag) def func1(): print(111) @login(flag) def func2(): print(12) @login(flag) def func3(): print(131) func1()

现在有一个京东超市和京东首页,天猫超市和天猫首页,4个函数,做一个认证,如果你要登录京东的就输入京东的账号和密码, 登录天猫的就输入天猫的账号和密码。你现在就得弄两套密码,两套密码你得走同一个装饰器,此时你就得用到带参数的装饰器。
既然是要做登录认证,你就得让他输入账号和密码,但是你用的是一个装饰器,我的需求是,如果你要登录京东的就输入京东的账号和密码, 登录天猫的就输入天猫的账号和密码,你要不会带参数的装饰器,这个不好整。
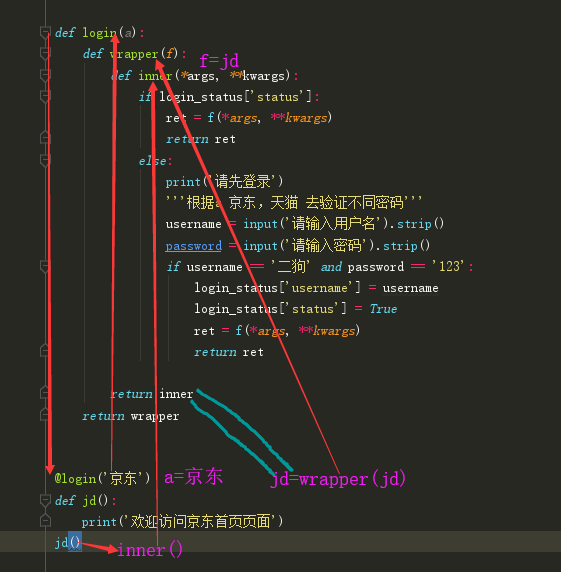
login_status = { 'username': None, 'status': False, } def login(a): def wrapper(f): def inner(*args, **kwargs): if login_status['status']: ret = f(*args, **kwargs) return ret else: print('请先登录') '''根据a 京东,天猫 去验证不同密码''' username = input('请输入用户名').strip() password = input('请输入密码').strip() if username == '二狗' and password == '123': login_status['username'] = username login_status['status'] = True ret = f(*args, **kwargs) return ret return inner return wrapper @login('京东') def jd(): print('欢迎访问京东首页页面') @login('京东') def jdmarkte(): print('欢迎访问京东超市页面') @login('天猫') def TM(): print('欢迎访问天猫首页页面') @login('天猫') def TMmarke(): print('欢迎访问天猫超市页面') jd() jdmarkte() TM() TMmarke()

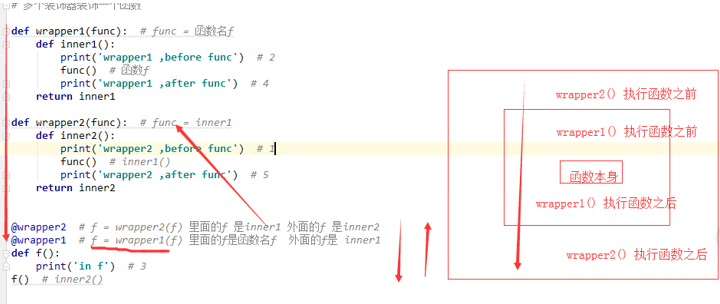
多个装饰器装饰一个函数
def wrapper1(func): # func = 函数名f def inner1(): print('wrapper1 ,before func') # 2 func() # 函数f print('wrapper1 ,after func') # 4 return inner1 def wrapper2(func): # func = inner1 def inner2(): print('wrapper2 ,before func') # 1 func() # inner1() print('wrapper2 ,after func') # 5 return inner2 @wrapper2 # f = wrapper2(f) 里面的f 是inner1 外面的f 是inner2 @wrapper1 # f = wrapper1(f) 里面的f是函数名f 外面的f是 inner1 def f(): print('in f') # 3 f() # inner2()