1、队员信息
- 宋非:201810812006
- 罗建彪201810812005
- 罗远云:201810775002
2、召开迭代会议

会议内容:主要讨论前端界面的布局与设计,通过讨论对前端进行优化
3、今日任务
完成对相关前端界面设计
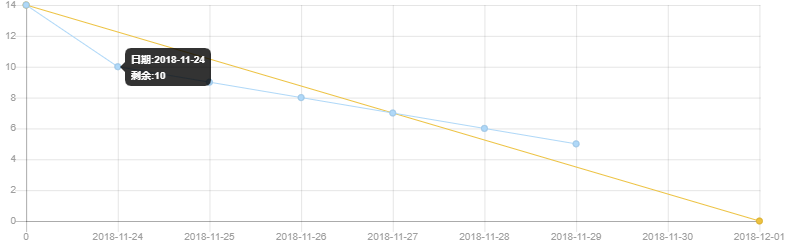
4、项目燃尽图
链接地址:https://www.leangoo.com/kanban/board/go/2556649#

5、遇到的问题
整个项目界面相对较多,设计比较繁琐,在实现代码编写方面并不是很难,关键是界面设计的优化由于团队缺少前端设计人员,界面仍需优化
6.登陆界面及注解主界面代码实现
<%@page import="java.net.URLDecoder"%> <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>欢迎登录</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="css/Login.css"></link> </head> <body> <script type="text/javascript"><%-- $(function() { var info = $("#info").val(); if (info != "") { alert(info); } }); --%></script> <div id="title"></div> <div id="rec1"></div> <div id="rec2"></div> <div id="rec3"></div> <div id="rec"> <p id="p">注册?</p> </div> <!-- <div id="rec"> <p id="p">记住密码</p></div> --> <div> <font color="red"><b>${msg}</b></font><br/> <form id="form" action="/SSH_MS/login.action" method="post"> <div> <input id="input1" type="text" name="account" autofocus placeholder="请输入用户名 " /> </div> <div> <input id="input2" type="password" name="password" autofocus placeholder="请输入密码 " /> </div> <input id="submit" value="" type = "submit"/> </form> </div> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>首页</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="css/Main.css"></link>
</head>
<body>
<!-- 首页的头部 -->
<div id="header">
<div id="logo">
<img src="image/logo.png">
</div>
<!-- logo的右边部分 -->
<div id="logo_right">
<img src="image/logo_right.png">
<div id="logo_right2">
<img src="image/myinformation.png">
<a href="" id="myinformation">我的信息</a>
<img src="image/exit.png">
<a href="" id="myexit">退出</a>
</div>
</div>
</div>
<!-- 首页导航 -->
<div id="nav">
<ul id="ul">
<li class="one"><a id="index"class="hov" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/Activity.jsp')"><sapn>活动管理</sapn></a></li>
<li class="two"><a class="hov" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/Project.jsp')"><span>项目管理</span></a></li>
<li class="three"><a class="hov" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/User.jsp')"><sapn>用户管理</sapn></a></li>
<li class="four"><a class="hov" href="/SSH_MS/Activity/ShowScores.jsp" target="_blank"><sapn>显示评分</sapn></a></li>
<li class="five"><a class="hov" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/Rank.jsp')"><sapn>显示排名</sapn></a></li>
<li class="six" onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a class="hov" href="javascript:void(0)"><sapn>系统设置</sapn></a>
<ul id="ull">
<li><a class="print" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/PrintData.jsp')"><span>数据打印</span></a></li>
<li><a class="time" href="javascript:void(0)" onclick="loadPage('/SSH_MS/Activity/Timing.jsp')"> <span>计 时 器</span></a></li>
</ul>
</li>
</ul>
</div>
<!--内部框架 src="/SSH_MS/Activity/Activity.jsp" -->
<div id="myiframe">
<iframe id="iframe" frameborder=0 src="MainBgImg.html"
style="100%;height:100%">
<p>都是固定的
</iframe>
</div>
<script>
function loadPage(url) {
document.getElementById("iframe").src = url;
}
// !--实现下拉菜单 -->
function displaySubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}
</script>
</body>
</html>