今天来说说如何打包css!!!!
上一节我还漏了些好东西没贴出来,上一节我们是成功打包出html,js,最后也说了,每次发布版本,跟新代码进服务器的时候我们是跟新dist文件夹里面的东西
我们每次打包生成的js都是index.js,这就会出现一个问题,我们把代码跟新上服务器了,但是用户打开后发现新增的功能并没有体现出来,这其实是浏览器缓存在作怪,
因为我们每次生成的都是index.js,脚本名字没有改变,所以浏览器就记住上一次缓存了,解决这种缓存的方式有两种
第一种:
我们告诉用户,手动去清除浏览器缓存,然后再刷新页面,那么新加的功能就出来了(这似乎不是个好办法)
第二种:
第二种方法是最直接有效的,我们每次打包代码的时候生成不一样名字就可以了,
就像这样子

这样浏览器就不会记住缓存了,

每次打包都会引入最新的index.***.js,后面的css也会是如此哈,带后缀的(我们要专业点这叫hash值,哈希值)
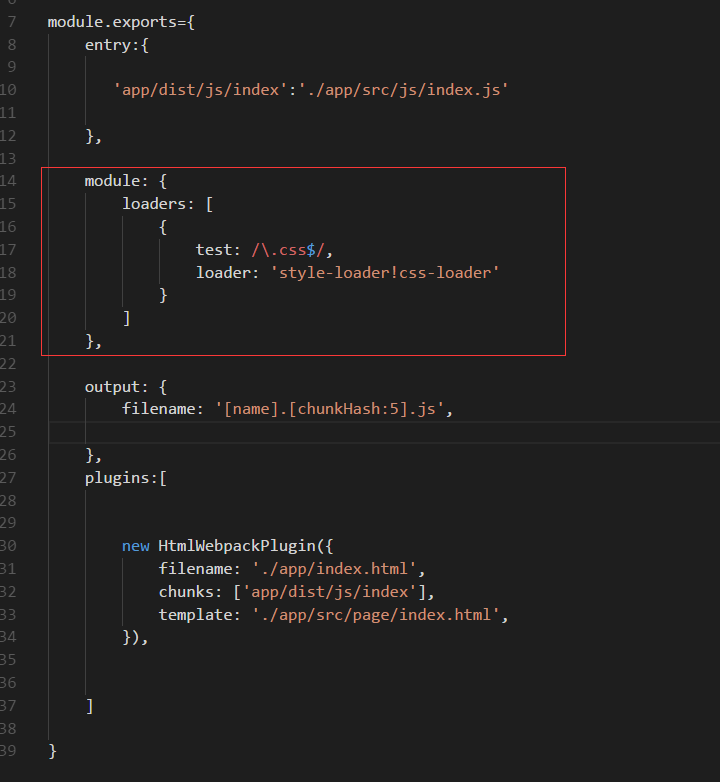
不废话了,直接贴配置

数字5代表后面hash值长度,
好了要进入今天的主题了(打包css!!!)
如何打包css?我们同样是不需要link到页面上去的
直接在index.js上

想这么做的前提是先 安装插件
cmd 进入demo
npm install --save-dev style-loader css-loader
css-loader和style-loader
搞定后配置webpack

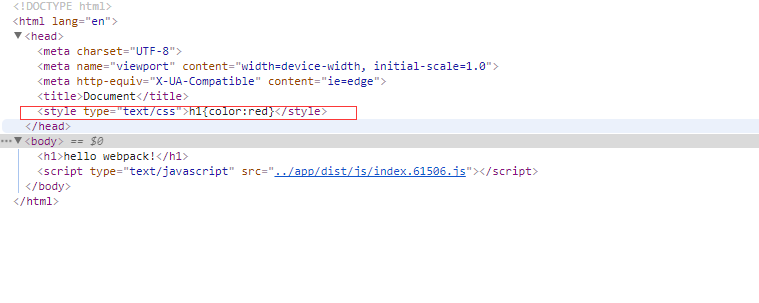
通过这种方式打包css,打包过后,你会发现没有打包出css文件,而是把css打包进app/index.html下了(这并不是我们要的)

这样是不行的,我们得把css抽出来,打包到单独的css里去
怎么办?装插件呀,还要问
npm install extract-text-webpack-plugin --save-dev
var path = require('path'); var webpack = require('webpack'); var HtmlWebpackPlugin = require('html-webpack-plugin');//打包html的插件 var ExtractTextPlugin = require("extract-text-webpack-plugin"); //打包css的插件 module.exports={ entry:{ 'app/dist/js/index':'./app/src/js/index.js' }, module: { //规则,刚才安装的css-loader和style-loader这里进行配置 rules: [ { test: /.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) } ] }, output: { filename: '[name].[chunkHash:5].js', }, plugins:[ new HtmlWebpackPlugin({ filename: './app/index.html', chunks: ['app/dist/js/index'], template: './app/src/page/index.html', }), new ExtractTextPlugin({ //这里关键至极,filename:[name].[contenthash:5].css;之前我们项目是这样写的,这样写,打包出来的css就跑到dist/js里面去了, // 虽然不影响使用,但是混到一起就是很不舒服, //这里你们非常有必要先试试,filename:[name].[contenthash:5].css //还有就是最外层建一个 css文件夹 ,然后这样配置filename:css/[name].[contenthash:5].css,然后看看具体打包出什么, filename: (getPath)=>{ return getPath('[name].[contenthash:5].css').replace("js","css") } }), ] }
结尾
照着如上配置,那么就达到我们的效果了,dist文件下生成了,css文件夹和js文件夹,对了,下面生成很多js,不关事的,下节会讲如何在打包之前删掉它们(install 一个插件而已),那么就可以保证每次打包都生成对应的一个js和css了,
这节感觉自己写的很不详细,因为我还在上班啊 (偷偷写的)
学会的童鞋能否给个赞呢?