项目中用到的一个功能是要通过点击地址来实现打开地图app实现地址导航。
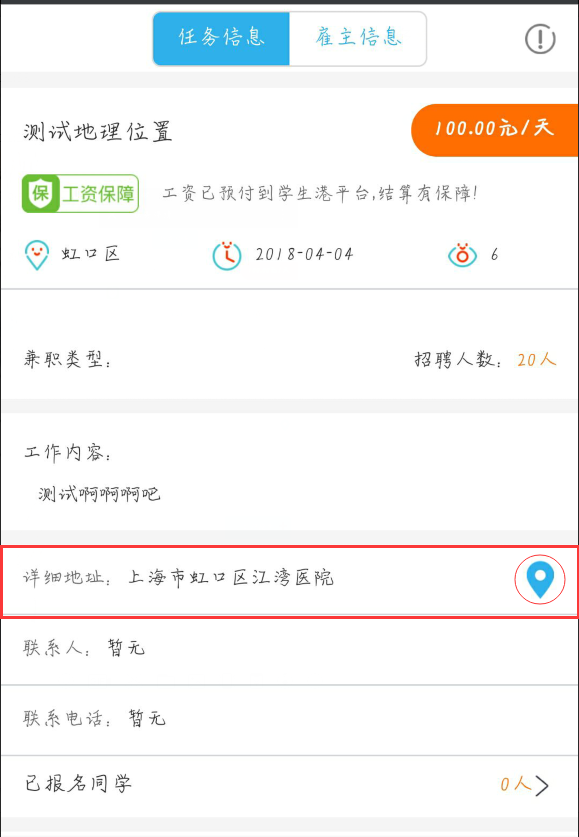
如下图:

实现思路就是在H5页面内通过点击marker图标然后进行当前位置与页面上地址的路程规划与导航。
由于项目中用到的是高德地图,所以这里用到的是调起高德地图APP来实现该功能。
首先肯定要去高德开放平台去申请KEY,拿到这个KEY后通过调用js代码就可以实现该功能。
之前在H5页面中无论是做导航还是定位一般我都是采用marker进行选点操作的,JSAPI中提供的一系列的方法可以很轻松的实现该功能,
该功能实现过程,我用的php语言进行配合操作,版本为TP5,首先我通过点击上个页面中的marker图标跳转到控制器,在控制器接收该地址,通过PHP方法获取该地址的经纬度,这个实现过程我就不贴图展示了,获取到经纬度后我通过赋值渲染到html页面后代码如下:
<!DOCTYPE html> <html> <head lang="en"> <include file="Public/header" /> <style> body,#mapContainer{ margin:0; height:100%; width:100%; font-size:12px; } </style> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0?v=1.0" /> <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=申请的KEY值&plugin=AMap.ToolBar"></script> <script> function init() { map = new AMap.Map("mapContainer", { zoom: 18, center:["{$lng}","{$lat}"] }); marker = new AMap.Marker({ map:map, position:["{$lng}","{$lat}"] }) marker.setLabel({ offset: new AMap.Pixel(20, 20),//修改label相对于maker的位置 content: "点击Marker打开高德地图" }); marker.on('click',function(e){ marker.markOnAMAP({ position:marker.getPosition() }) }) map.addControl(new AMap.ToolBar()); if(AMap.UA.mobile){ document.getElementById('button_group').style.display='none'; } } </script> </head> <body onload="init()"> <div id="mapContainer" ></div> <div class="button-group" id='button_group' style='top:15px;bottom:inherit'> </div> </body> </html>
其中 有两个处代码需要改变成变量
一个是:
map = new AMap.Map("mapContainer", { zoom: 18, center:["{$lng}","{$lat}"] });
另外一处:
marker = new AMap.Marker({ map:map, position:["{$lng}","{$lat}"] })
然后,执行一下,效果如图:

点击marker之后如图:

这就可以了,挺简单的一个小功能。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址: